古腾堡编辑器教程:如何用WordPress嵌入块

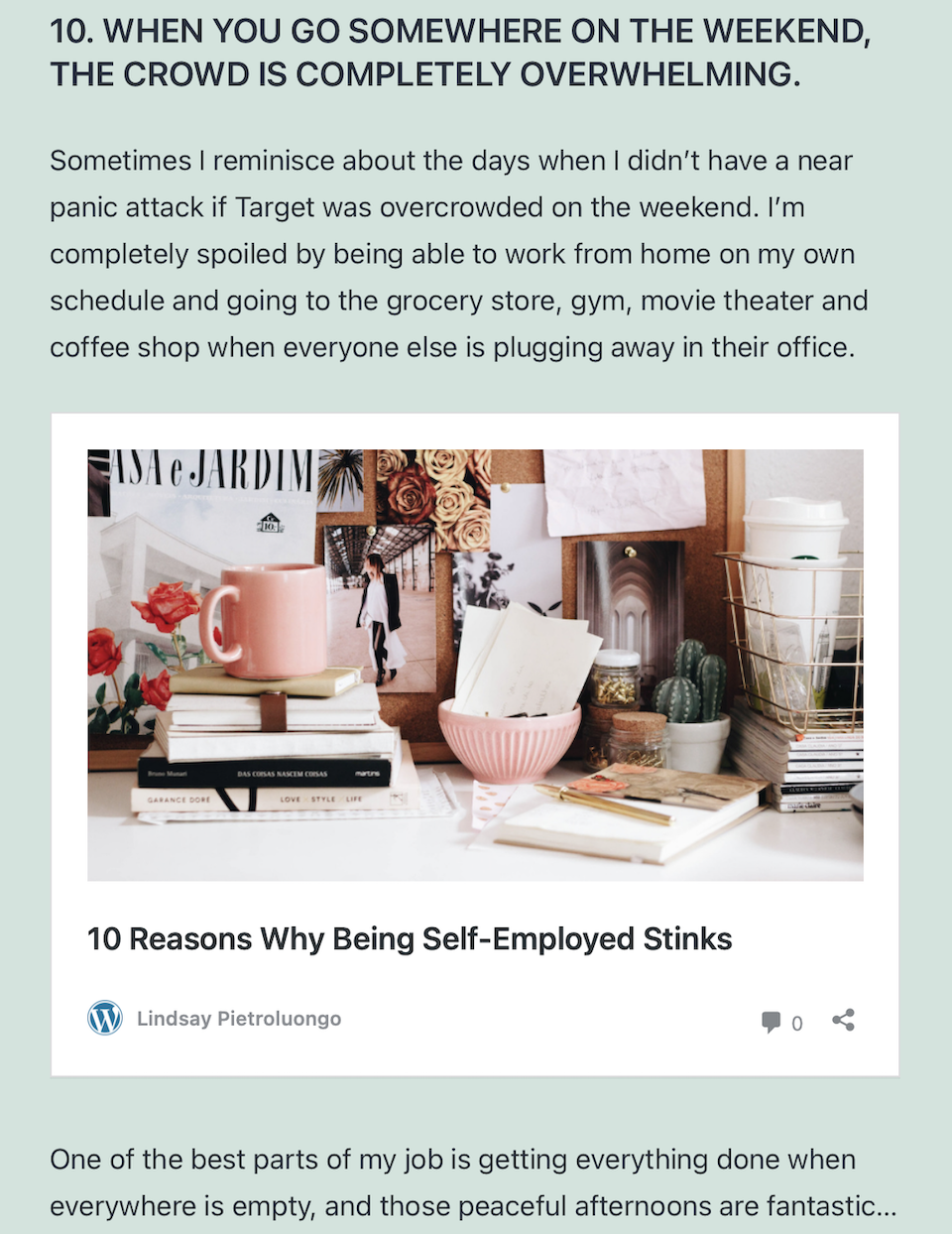
WordPress嵌入块支持将WordPress文章作为卡片嵌入到你的文章或页面中。无论您选择在哪里,嵌入的文章都将有自己的布局,并位于您的内容中。如果您想在自己的博客文章中间添加一个嵌入块,它看起来会像这样:

在你的内容中嵌入WordPress文章有几个不同的原因。比如,假设你正在写一篇博文,想嵌入另一个博主写的博文。也许它会给你的文章增加重要的信息,你的读者会觉得没有你的解释也很有趣。或者,可能你在评论或批评别人的作品,想嵌入你说的文章。
在这篇文章中,我们将讨论如何将WordPress嵌入块添加到您的文章或页面中,您可以使用的不同选项,充分利用嵌入功能的最佳实践,以及使该过程尽可能简单的常见问题。
请注意,您只能选择公共文章进行嵌入。
如何将WordPress嵌入块添加到文章或页面
以下是如何在文章或页面中嵌入WordPress文章:
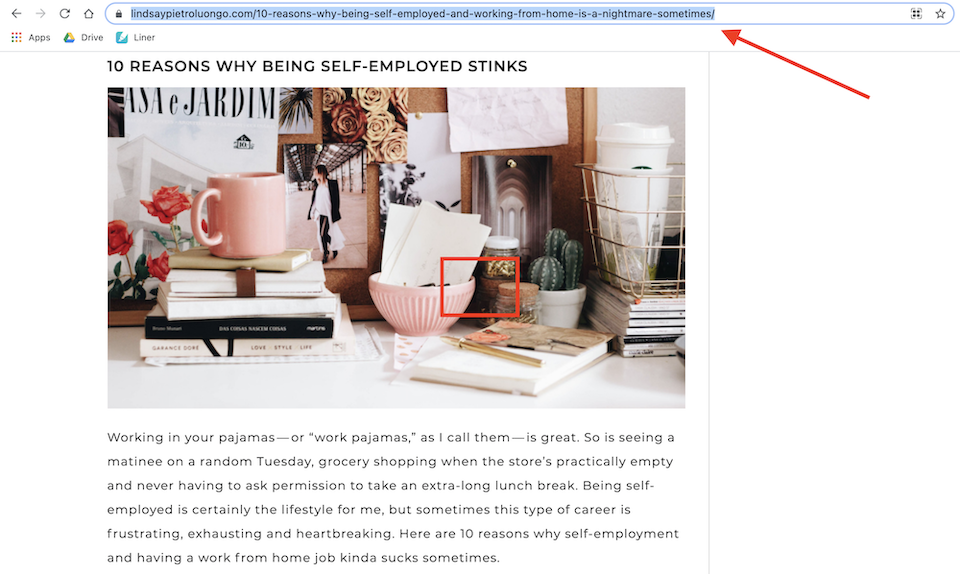
第一步:找到文章的网址
转到你想嵌入的文章,从搜索栏复制链接。

步骤2:打开或创建文章或页面
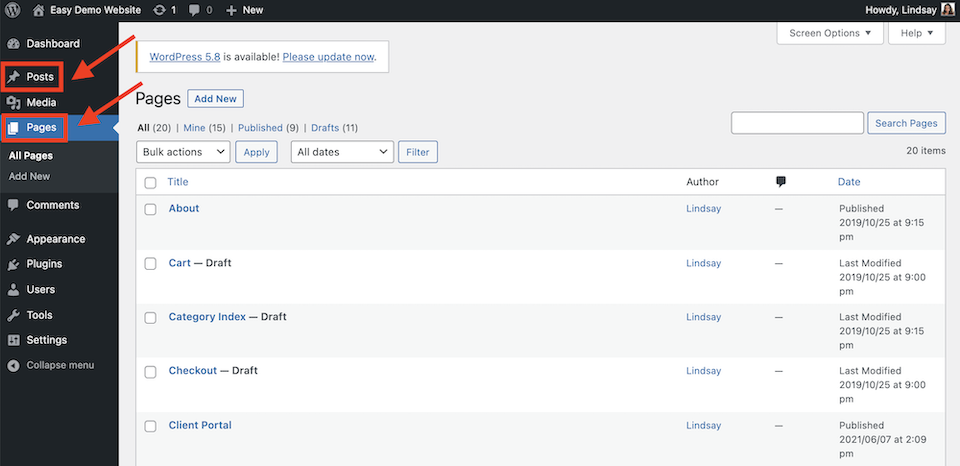
要更改已发布的文章或网页,请单击文章或网页的左栏,然后选择要编辑的文章或网页。

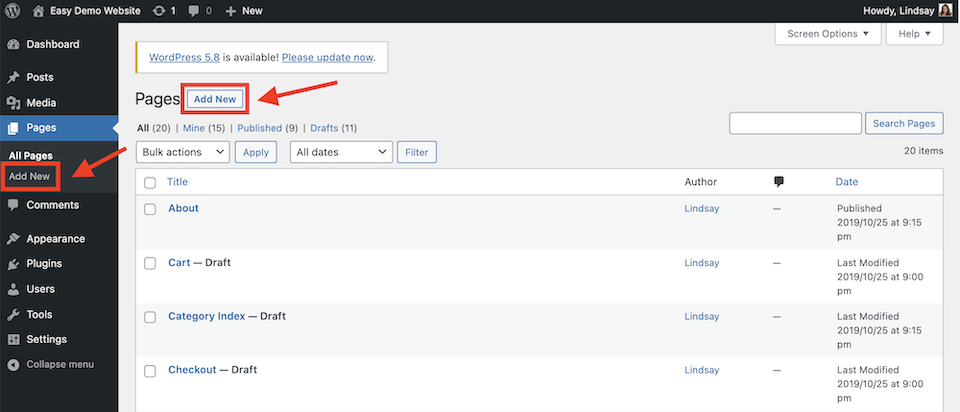
若要添加新文章或页面,请点按边栏中的相关选项,然后选择该选项下方或页面顶部的“添加新内容”。

第三步:给文章或页面添加WordPress块
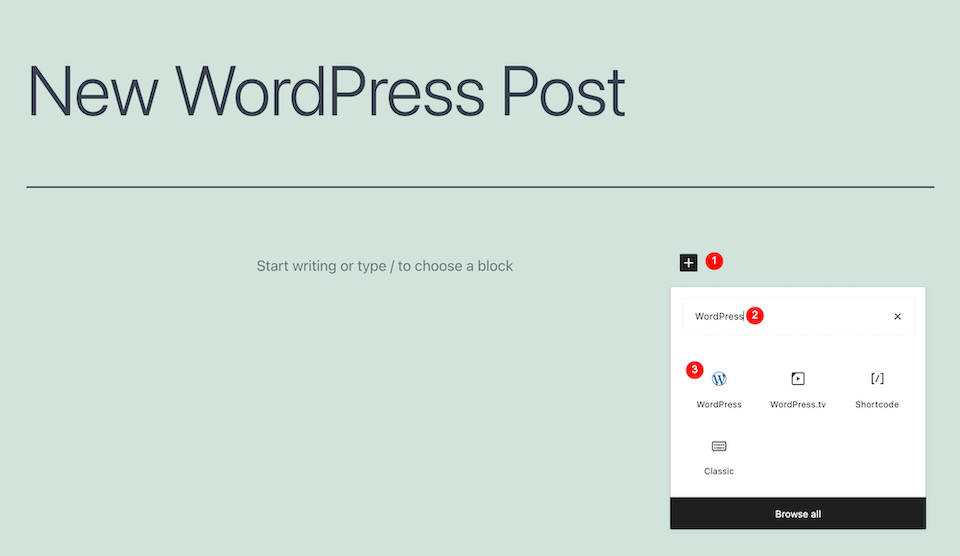
如果您正在使用Gutenberg(WordPress Gutenberg块编辑器),请单击空白色区域,然后单击加号图标。在搜索块栏中,输入“WordPress”并选择显示的WordPress块。

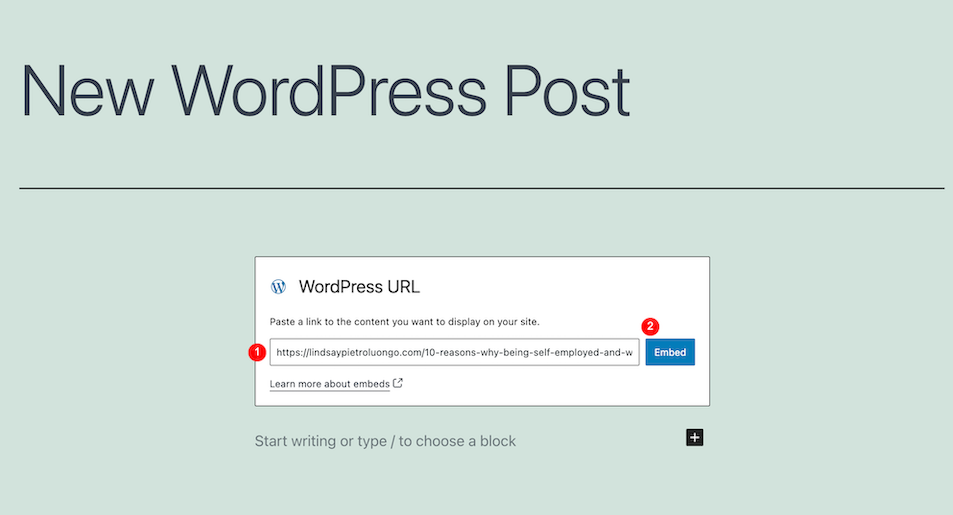
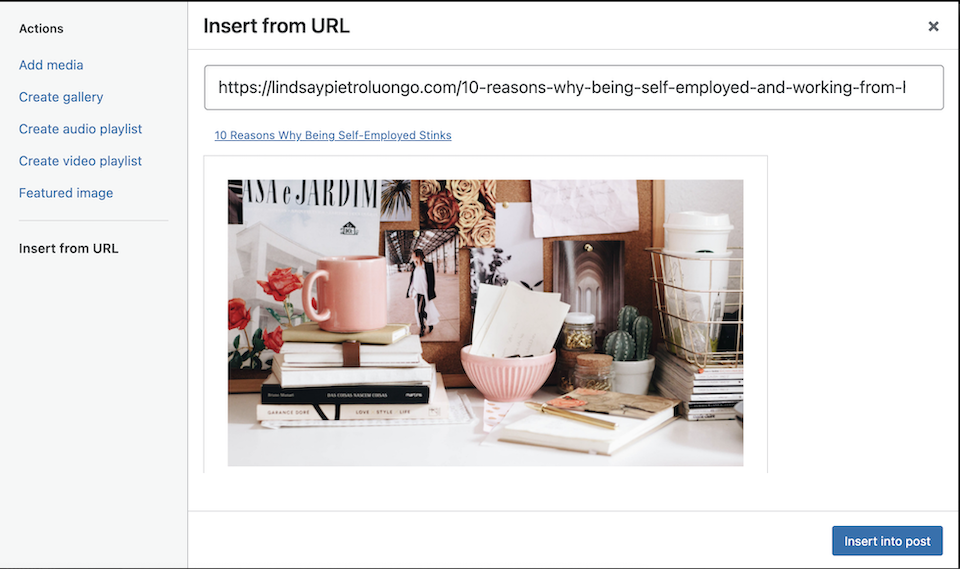
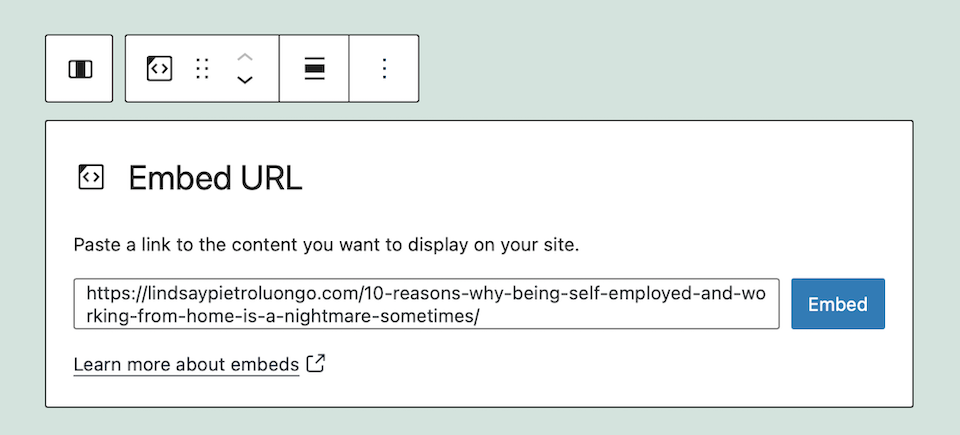
接下来,将显示一个窗口,您可以在其中粘贴先前复制的链接。粘贴链接,然后单击嵌入按钮。

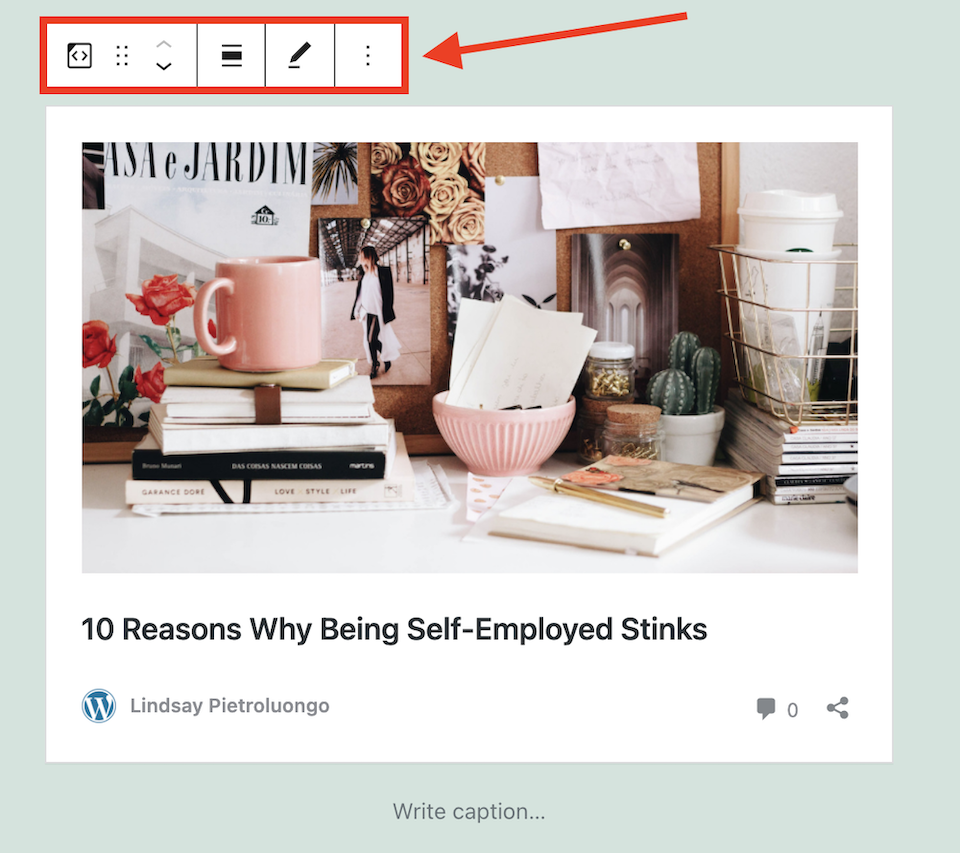
这是文章嵌入后的样子:

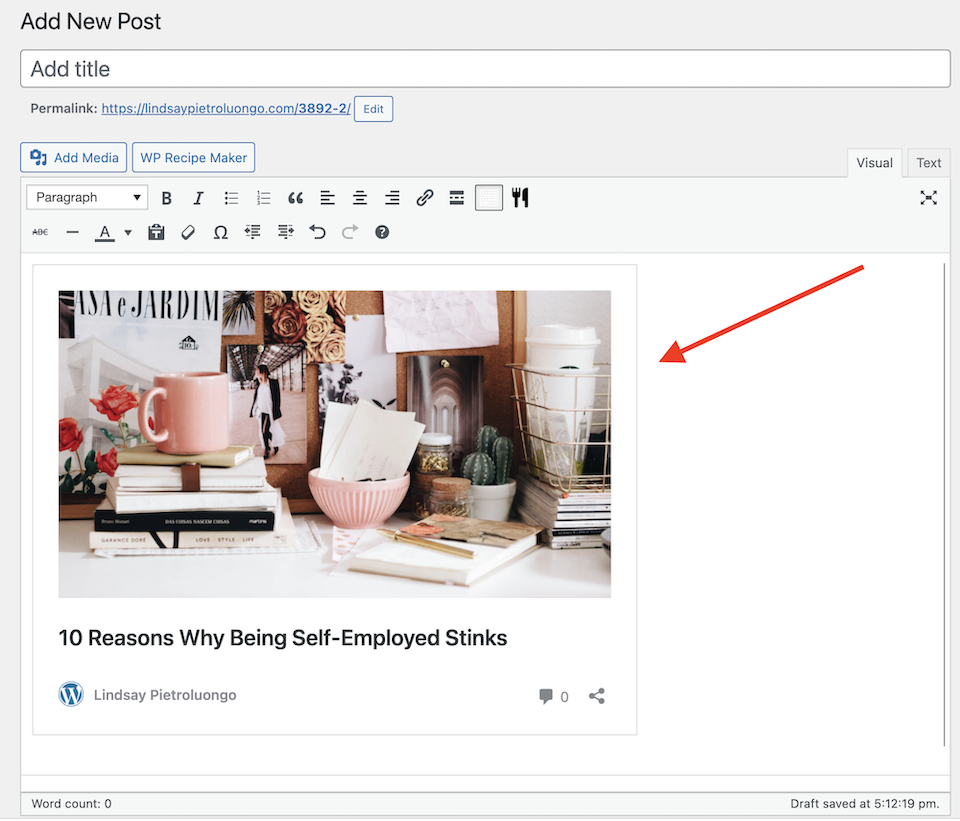
如果你使用的是经典编辑器,只需将WordPress文章中的链接复制粘贴到文章或页面中即可。(在古腾堡也可以这样做。)这是添加后的样子:

有时候,你不能嵌入链接。如果是这种情况,你会看到一条信息“对不起,此内容无法嵌入。”若要重试,您可以单击窗口底部的“转换为链接”按钮。如果仍然无效,您必须输入不同的URL,然后单击重试。
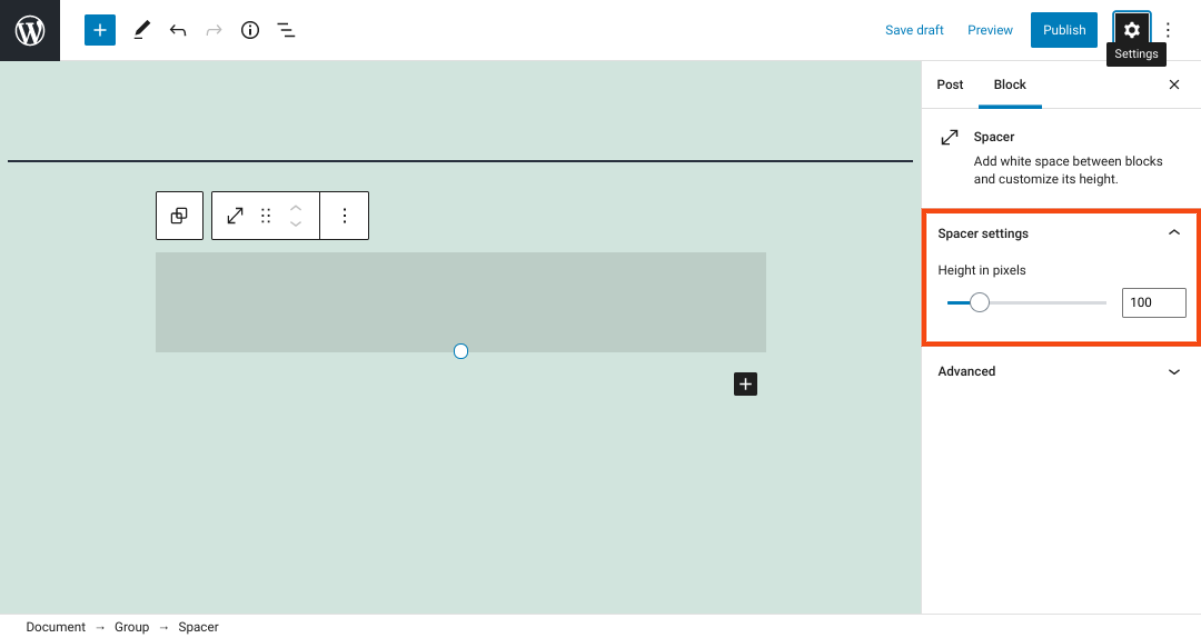
WordPress嵌入块设置和选项
嵌入块将有一个工具栏,顶部有六个选项。从左到右,这些选项是:
更改块类型或样式
小龙
或者向上或向下移动。
更改对齐方式
修改网站地址
更多选项

在我们深入了解每个人的功能之前,请注意,这些设置仅在使用古腾堡块编辑器时可用。在Classic Editor中,您可以对嵌入文章进行的唯一更改(除了删除它之外)是更新URL:

更改块类型或样式。
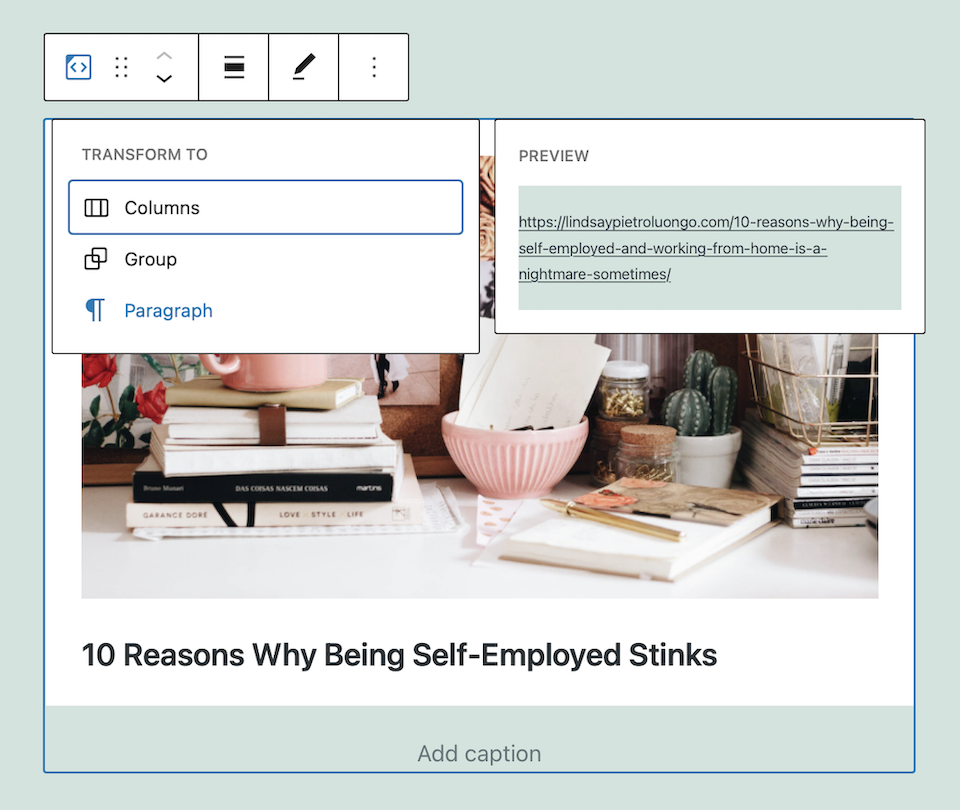
单击“更改块类型或样式”选项,将块转换为列、组或段落。将鼠标悬停在其中一个选项上,将显示其外观:

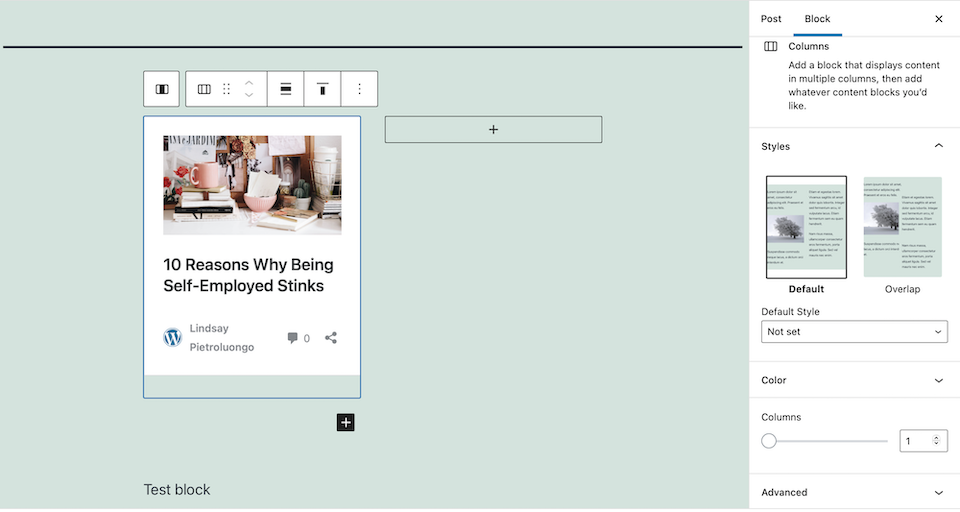
(1)列
列选项,可以添加多个列,然后在块中添加这些列。

您可以选择默认样式,这意味着内容将适当间隔,或者选择重叠选项,其中一列将与另一列稍微重叠(例如,您可能希望对照片执行此操作)。
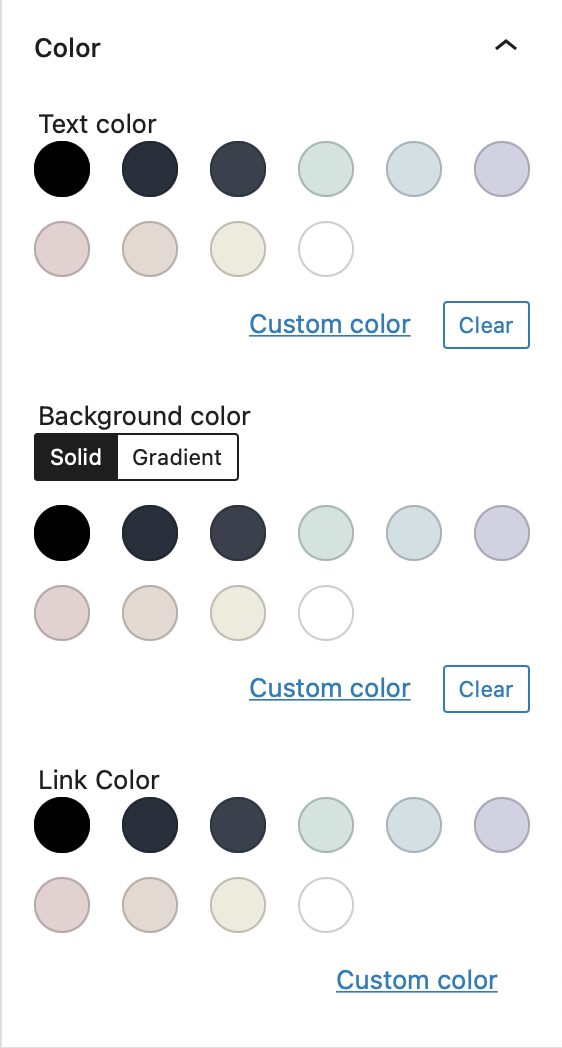
您还可以使用颜色选项来更改文本、背景或链接的颜色。

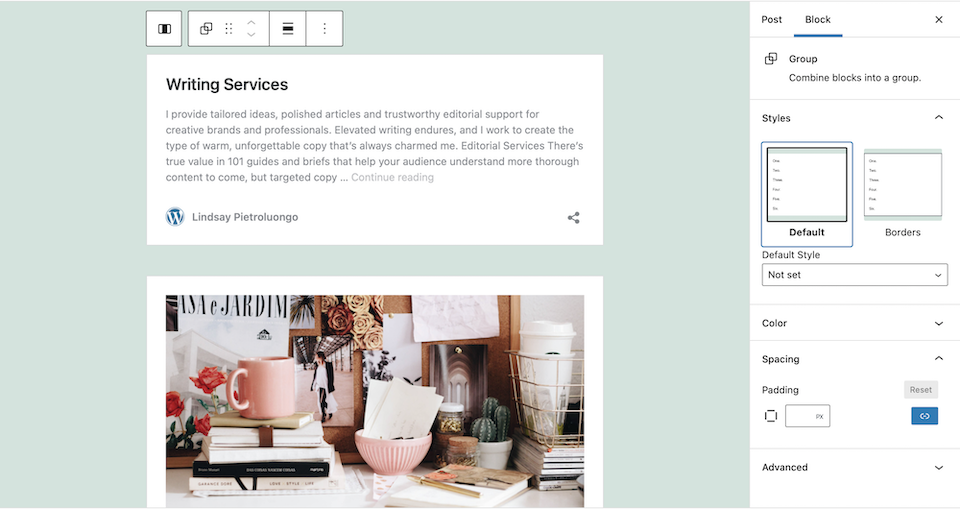
(2)群体
组,您可以将不同的块组合在一起。下图是默认布局。如果您选择边框,它将在块周围添加边框,并使内容变小。

这里有与列块样式相同的颜色选项。您也可以使用填充来调整块之间的间距。
(3)第款
您不会想要选择段落选项,因为它会删除图像和文本,只留下URL:

小龙

当您将鼠标悬停在拖动选项上时,您的光标将变成一只手,您可以将该块拖动到您想要的任何位置。当你移动方块时,它会变成一个小黑盒子。

或者向上或向下移动。
单击向上或向下箭头将相应地移动块。如果你在页面的顶部,就不会有向上的选项;如果你已经在页面的底部,将不会有向下选项。
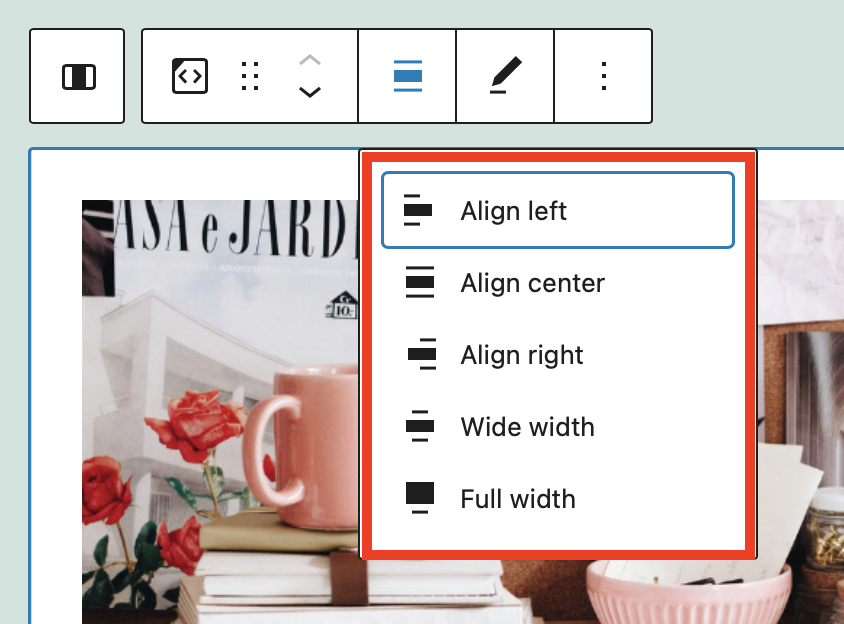
更改对齐方式

有五个对齐选项可供选择:
左边对齐
居中对齐
右对齐
宽度很宽
遍及全面的

如果您选择左对齐或右对齐,内容将相应地移动并缩小。选择其他三个选项中的任何一个都会使它变大,并占据大部分页面宽度。
修改网站地址

如果您决定嵌入其他内容,单击“编辑URL”选项允许您更改URL。

更多选项

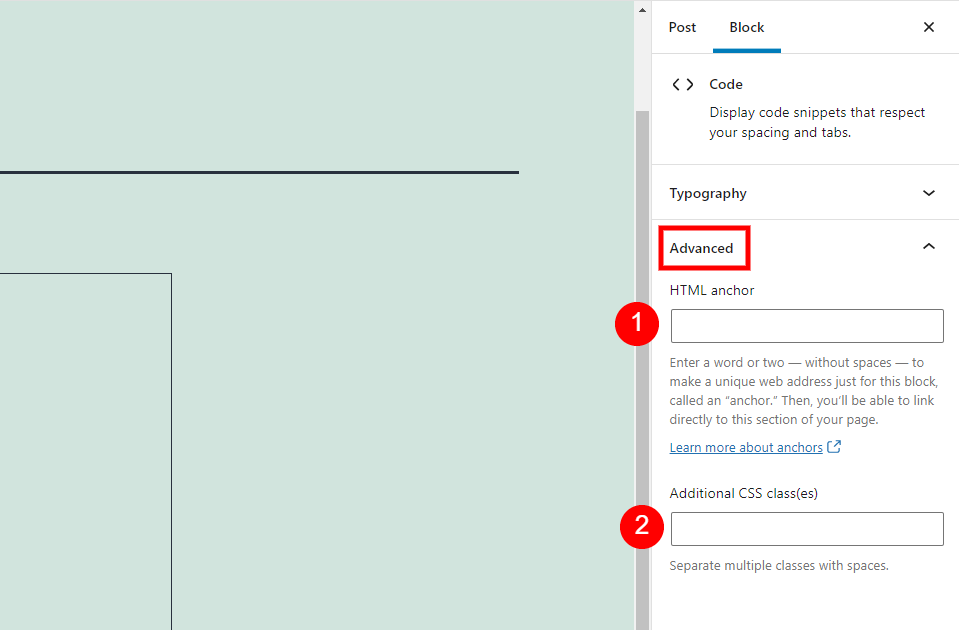
“更多”菜单中有一些附加选项和设置:
隐藏更多设置:这将隐藏页面右侧边栏上的文章和区块编辑器。
复制:这将把块复制到剪贴板,你可以转到另一篇文章或页面(或当前文章/页面中的另一个区域)并粘贴到那里。
复制:这将复制原始块下面的块。
在当前块之前或之后插入:这些选项允许您在当前单击的块之前或之后插入块。
移动到:您的内容中将显示一条蓝线,您可以使用键盘上的箭头来移动它。当您点按“返回”时,您的内容将重新定位在那里。
作为HTML编辑器:这允许你改变块的HTML代码。
添加到可重用块:这将允许您将块添加到可重用块,从而更容易快速地将它们添加到其他文章或页面。
组合:这是将块变成组的一部分的另一种方法。
移除区块:这将从您的文章或页面中删除区块。
用WordPress嵌入块的技巧和最佳实践
除了以上这些,还有一些WordPress embedded block提示和最佳实践可以进一步提高你的技能。
选择能丰富你内容的文章或页面。
你的读者应该从嵌入的内容中得到一些你自己不会包含的东西。也许你写不出东西是因为你没有专业知识。或者你不想深入研究,因为你会偏离主题太多。有可能你会写,但是别人已经做的很出色很透彻了,你宁愿保留在他们的文字里。你可能也想在你的网站上推广别人的内容。
无论你嵌入内容的原因是什么,确保你的读者将从中受益,它不会重复你已经写的内容,即使他们想探索内容,他们仍然有理由留在你的页面上并嵌入链接。
不要引入太多嵌入内容。
嵌入内容可以让你的内容看起来更有吸引力,为读者提供更多深入研究话题的途径。但是不要做得太过——在你的内容中嵌入一两个块就可以了。你不希望包含太多的内容,以至于你自己的内容丢失了,你也绝对不希望引导人们远离你的网站,以至于他们不会回来完成他们开始的文章。如果你担心他们会被你推荐的任何链接所吸引,请将其包含在内容的末尾,而不是在开头或中间。
使用古腾堡编辑器,而不是经典编辑器。
虽然有些人在编写或定制WordPress内容时更喜欢经典编辑器,但使用Gutenberg是利用所有可用块选项的唯一方式。除非您喜欢内容嵌入的方式,并且不想对其进行任何调整,否则您会希望使用Gutenberg。
要有耐心……并且知道你想做什么。
虽然WordPress嵌入式区块设置工作正常,但有些人比其他人更情绪化。例如,用列和组做实验有点令人头疼。查找和调整不同块样式的附加设置需要大量的试验和错误,有时按钮不会像我想象的那样响应。最终,我能够找到并编辑所有的东西,但也不无沮丧。
最好的方法是从一开始就知道自己想要什么。例如,如果您知道要创建一个栏或组项目,请决定要放多少内容以及放什么内容。这样会更容易进出。
关于WordPress嵌入块的常见问题
什么是WordPress块?
区块是你向WordPress文章或页面添加各种内容的地方。有许多块类型可用,从纯文本和HTML块到多媒体块,甚至问卷、评级、社交媒体图标、时间线等块。
什么是古腾堡块嵌入?
Gutenberg允许您添加嵌入内容的块,包括音频、图像、视频、社交媒体内容和其他WordPress内容(如文章和页面)。
如何在WordPress中添加区块?
当您使用古腾堡编辑器编辑文章或页面时,请单击加号图标(它是黑框中的白色加号)。这将允许您选择要添加到该区域的块。
为什么不显示块工具栏?
查看是否有你必须安装的WordPress更新。这发生在我们对嵌入块进行实验的过程中。它工作得很好,然后突然,工具栏停止显示,WordPress甚至不会注册该块已被选中。事实证明,当时发布了一个更新,必须安装它才能让一切恢复正常。
总结
当你为顾客、粉丝、读者或任何访问你网站的人创建WordPress内容时,你希望他们尽可能留下深刻印象。展示其他创作者的作品(或你自己的另一个网站)可以增强你的内容,并向你的访问者表明你关心他们的体验。他们不需要只生活在你的网站上继续享受它。给他们提供优秀的内容,把他们送到其他地方从中获得更多的利益,并且知道他们会回来,因为他们喜欢你提供的整体内容,从你自己的想法到你无可挑剔的建议和策展技巧。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 古腾堡编辑器教程:如何用WordPress嵌入块