古腾堡编辑器教程:如何使用WordPress图片块

使用图片是丰富WordPress页面和文章的最简单也是最有效的方法之一。然而,如果你是第一次使用WordPress的块编辑器,你可能会感到困惑。
实际上,插入和使用图片块是非常容易的。了解它的各种设置将使您能够在整个网站中更无缝地添加图像,并根据您自己的喜好定制它们。在本教程中,我们将解释图片块及其工作原理,带您浏览它的每个选项,并提供一些使用技巧。
如何向文章或页面添加图片块
给WordPress文章和网页添加图片非常简单。首先从WordPress仪表盘导航到任何文章或页面。
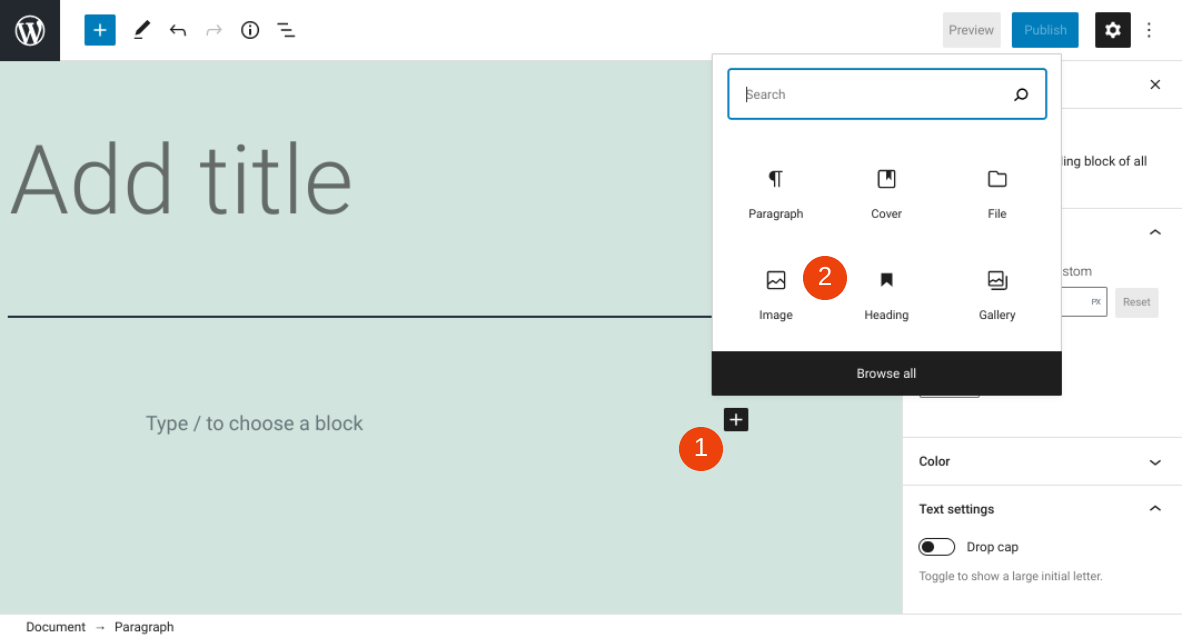
接下来,在Gutenberg编辑器中,单击“添加块”按钮(由加号图标标记),在您想要插入图像的任何地方。然后选择图片块:
 如果它没有立即出现,您也可以在搜索栏中输入“图片”。如果没有立即出现,也可以在搜索栏输入“图片”。
如果它没有立即出现,您也可以在搜索栏中输入“图片”。如果没有立即出现,也可以在搜索栏输入“图片”。
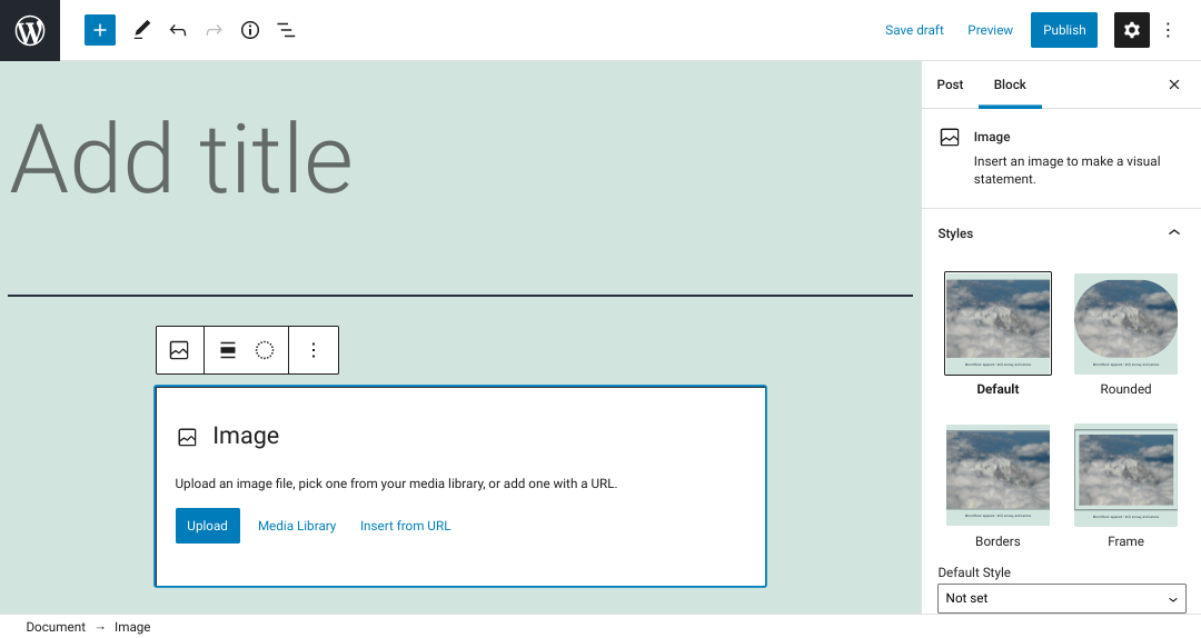
添加块后,下一步是选择要使用的图像。从那里,你有三个选择。您可以选择上传、媒体库或从URL插入:

如果您选择上传,您可以选择保存在电脑上的图像。对于你上传到WordPress网站的图片,你可以导航到媒体库。要从复制的链接中插入图像,请单击从URL插入。
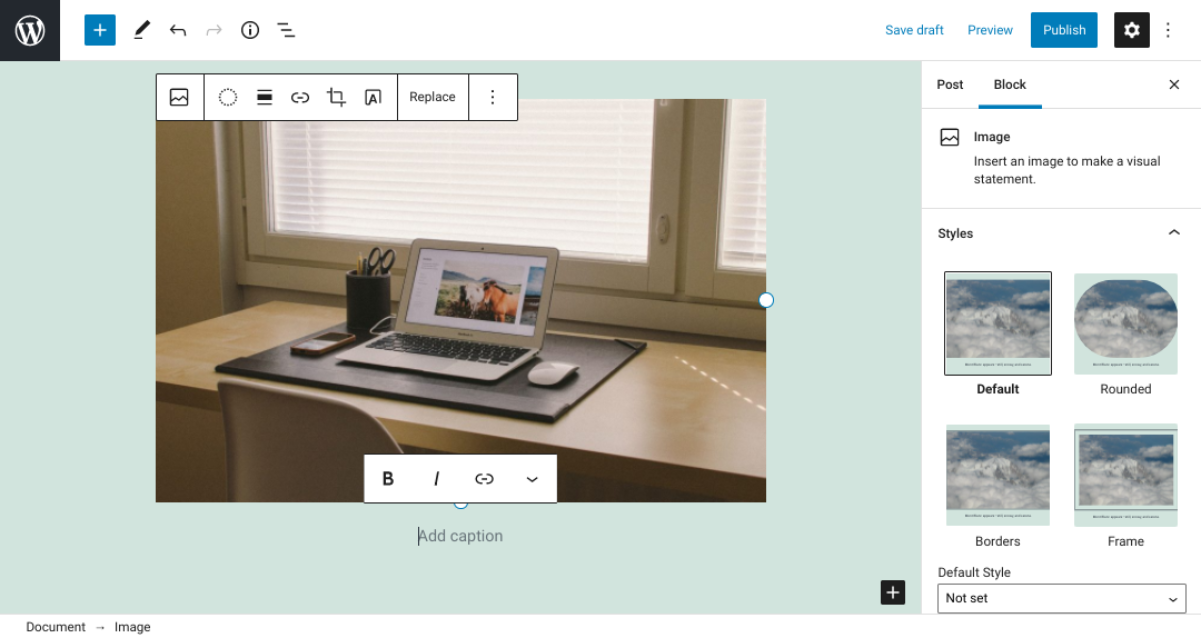
对于我们的例子,我们将上传一张图片:

正如您所看到的,一旦您插入图像,就会出现一个带有各种选项的工具栏。您也可以在屏幕右侧选择一些设置。让我们更详细地探讨这些选项。
图片块设置和选项
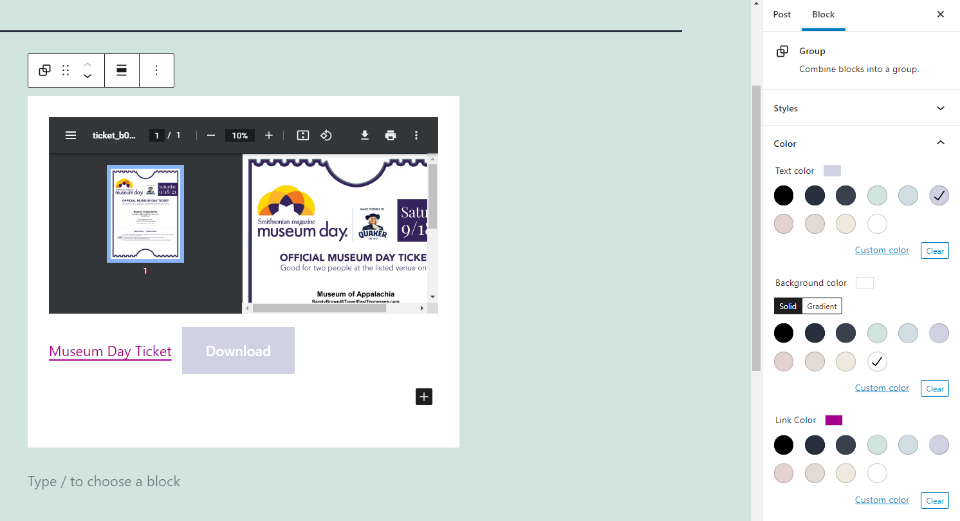
插入图像后,您可以通过在“添加标题”栏中键入内容,在图像下方添加标题。然后在块工具栏,你会发现各种设置和控制,可以用来调整图像。我们将从左到右遍历它们。
图片工具栏设置
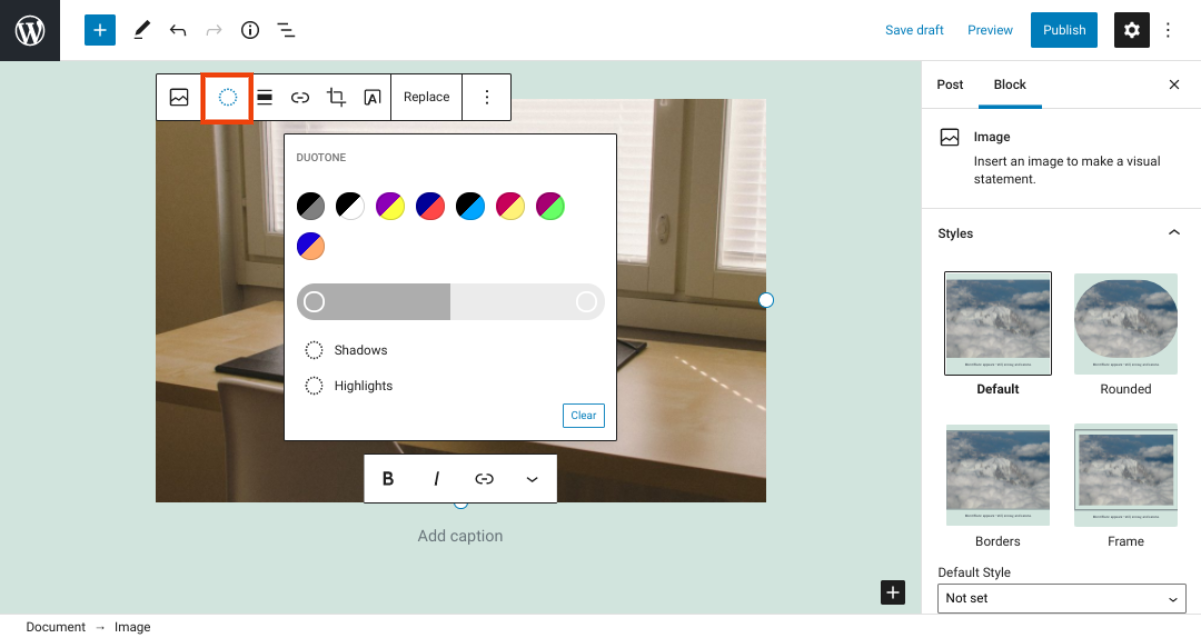
工具栏上的第一个选项允许您切换到不同类型的块。接下来,如果您点按“应用位色调过滤器”图标,您可以从位色调集合中选取要应用到图像的位色调:

此选项还允许您修改图像中的阴影和高光,以更改它们的显示方式。如果要恢复到原始图像,可以单击清除。
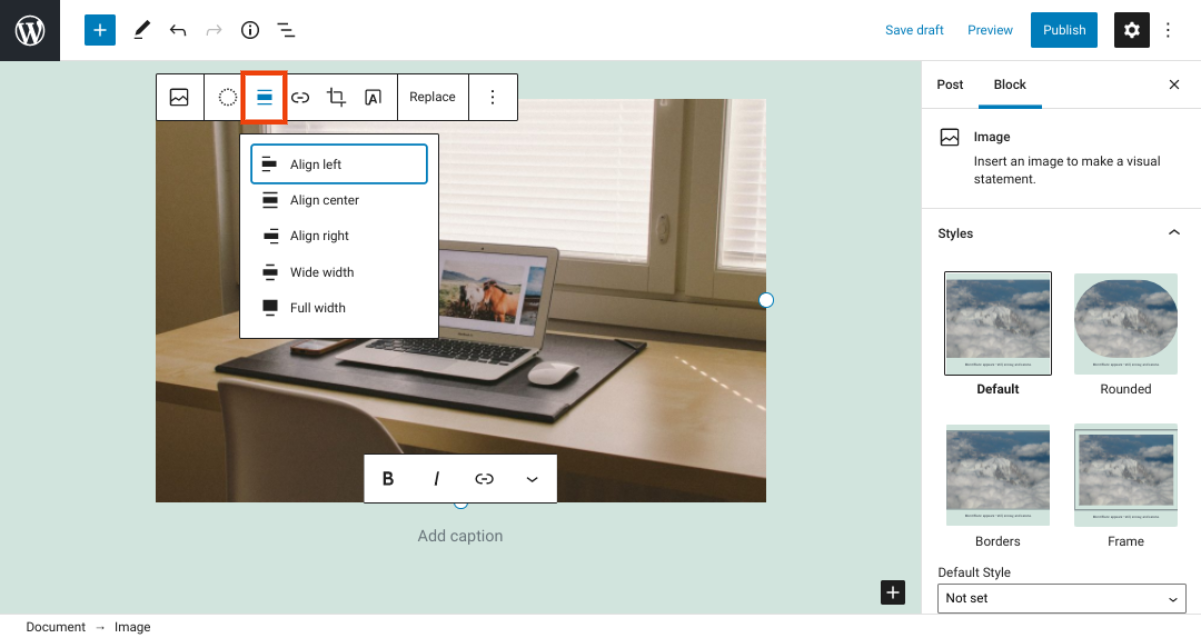
接下来,您可以通过选择更改对齐方式来调整页面上图像的对齐方式:

默认情况下,WordPress会将你的图片设置为左对齐。但是,您可以通过选择“居中对齐”、“右对齐”等来更改此设置。您也可以选择使图像变宽或变满。后者可用于将图像扩展到当前主题的标准内容区域之外。
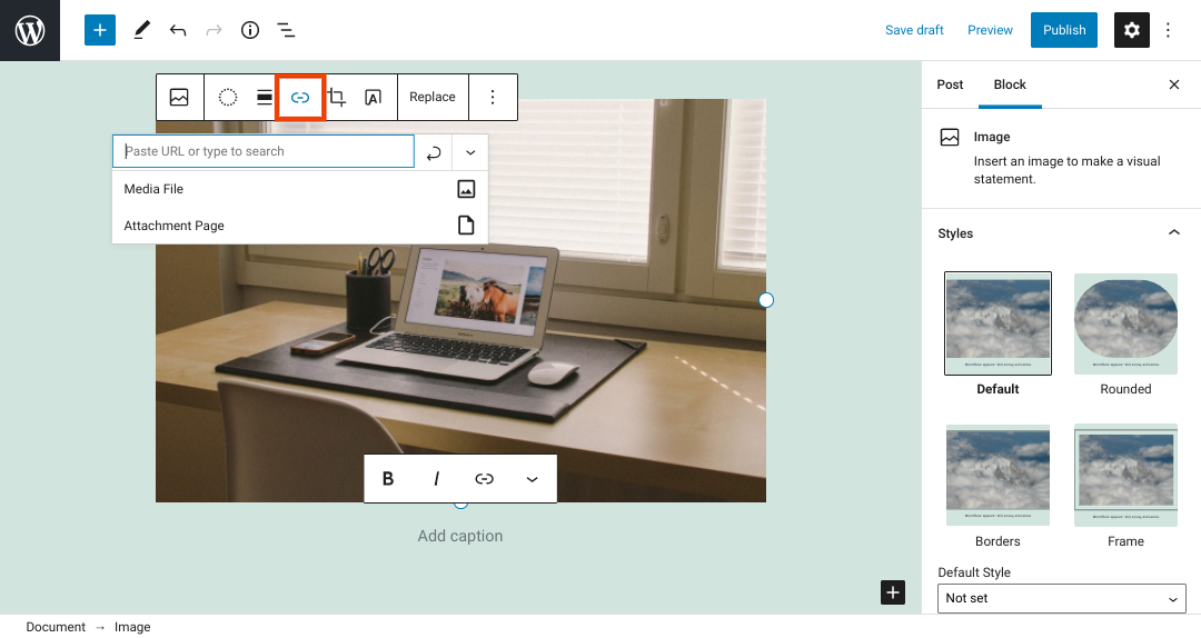
要超链接您的图像,您可以单击链接图标并选择媒体文件或附件页面:

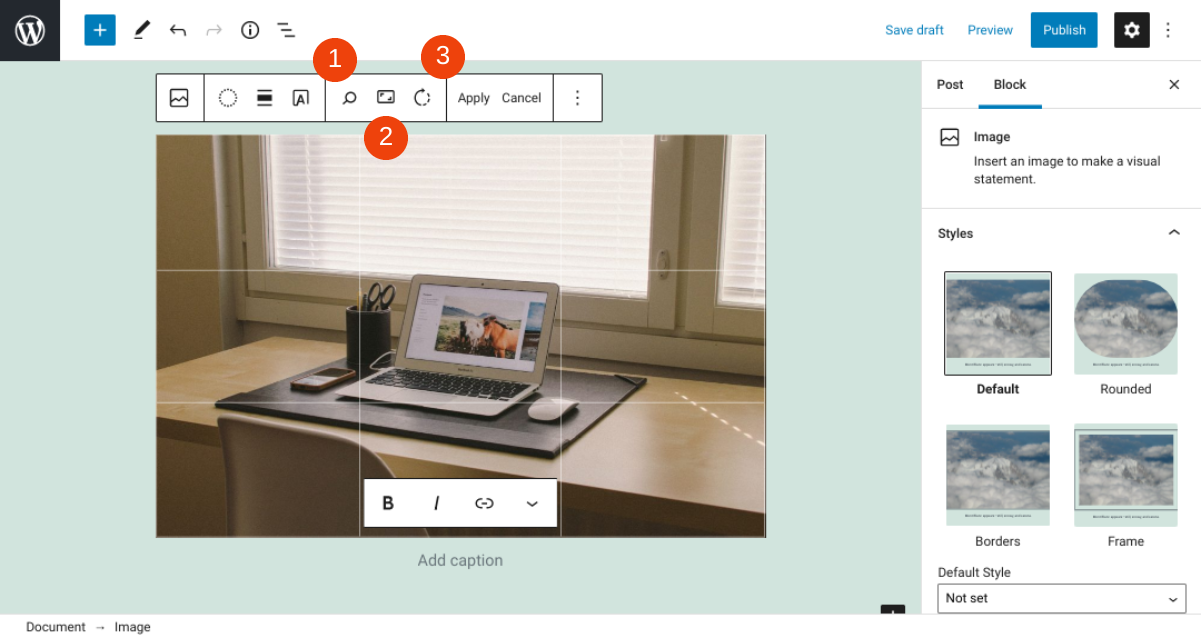
如果您想要修剪图像,可以点按裁剪图标。完成此操作后,工具栏将扩展以提供其他三个选项:

以下是每个图标含义的快速备忘单:
放大镜允许您将图像从0%放大到300%。
纵横比让您选择图像的比例,包括纵向和横向选项。
箭头允许您旋转图像。
进行调整后,您可以单击“应用”按钮保存更改。
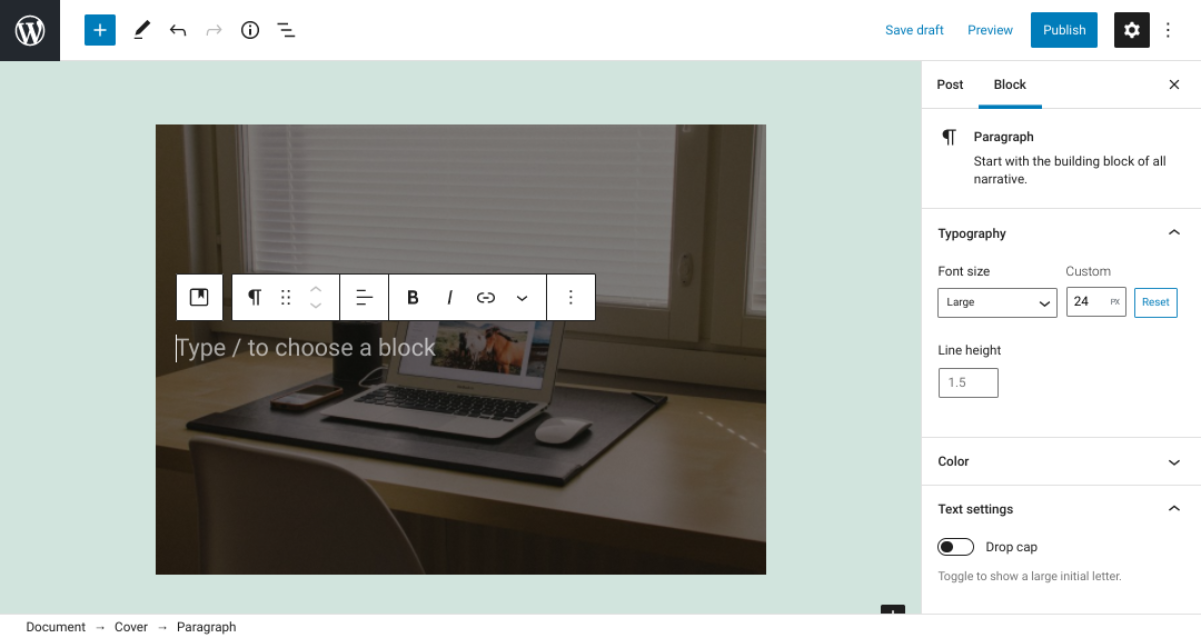
最后,最后一个图标允许您向图像添加文本:

像一个常规的文本编辑器一样,一个迷你工具栏会出现在图片上方。您可以使用这些控制来加粗、倾斜或链接文本,并调整其对齐方式。
附加图片块选项
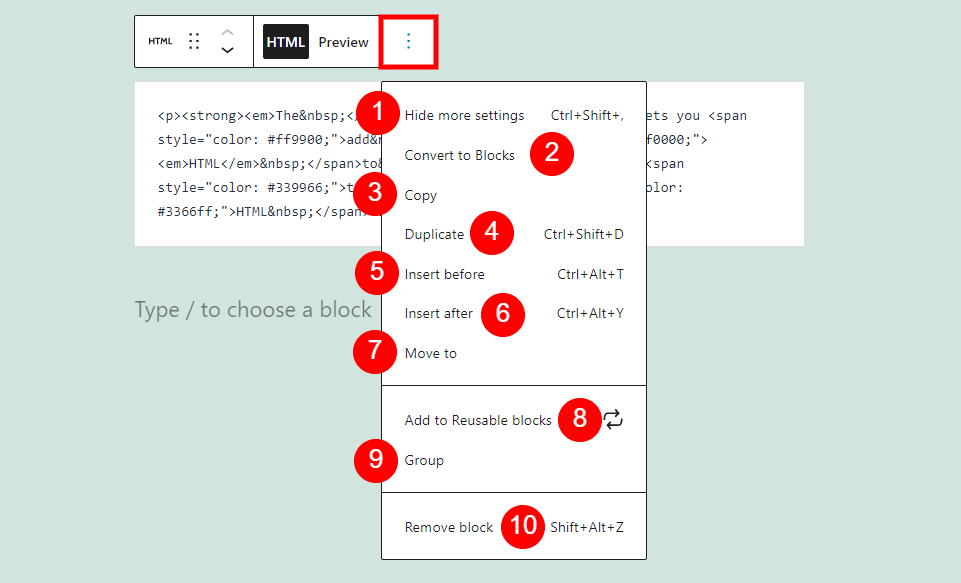
如果单击图片块工具栏末端的三个垂直点,您会发现各种附加选项。这包括以下设置:
复制图像
将图像编辑成HTML
将图像添加到可重复使用的块
在图片块之前或之后插入新块。
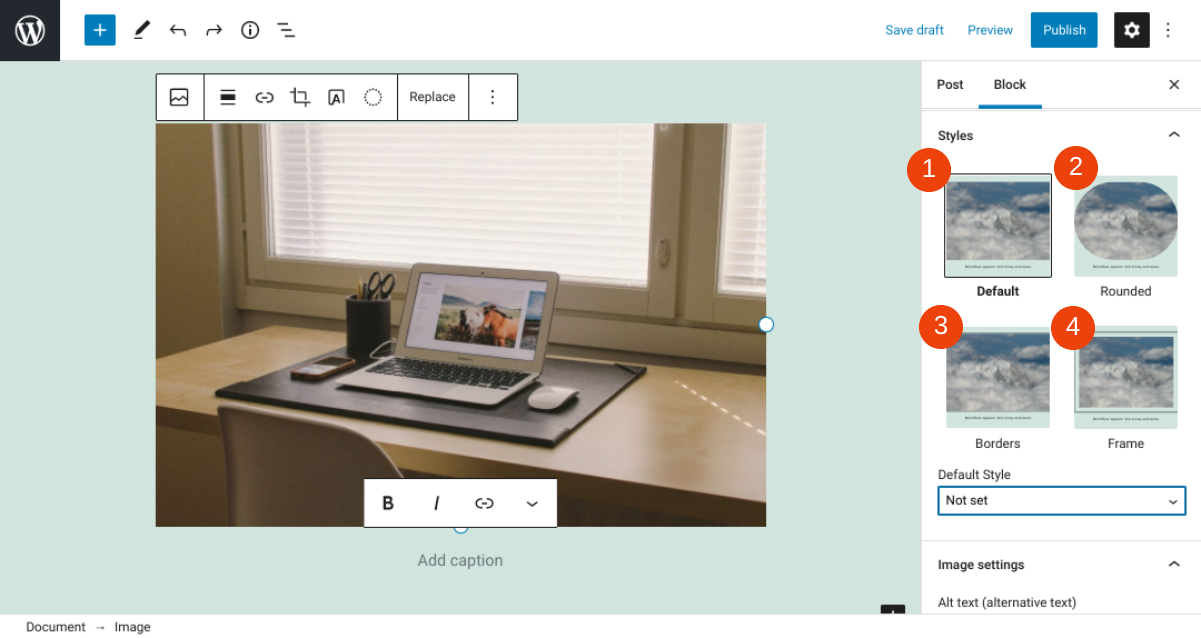
现在,让我们去侧边栏中的块设置。这里你可以选择四种风格:
系统默认值
鱼片
设计
结构
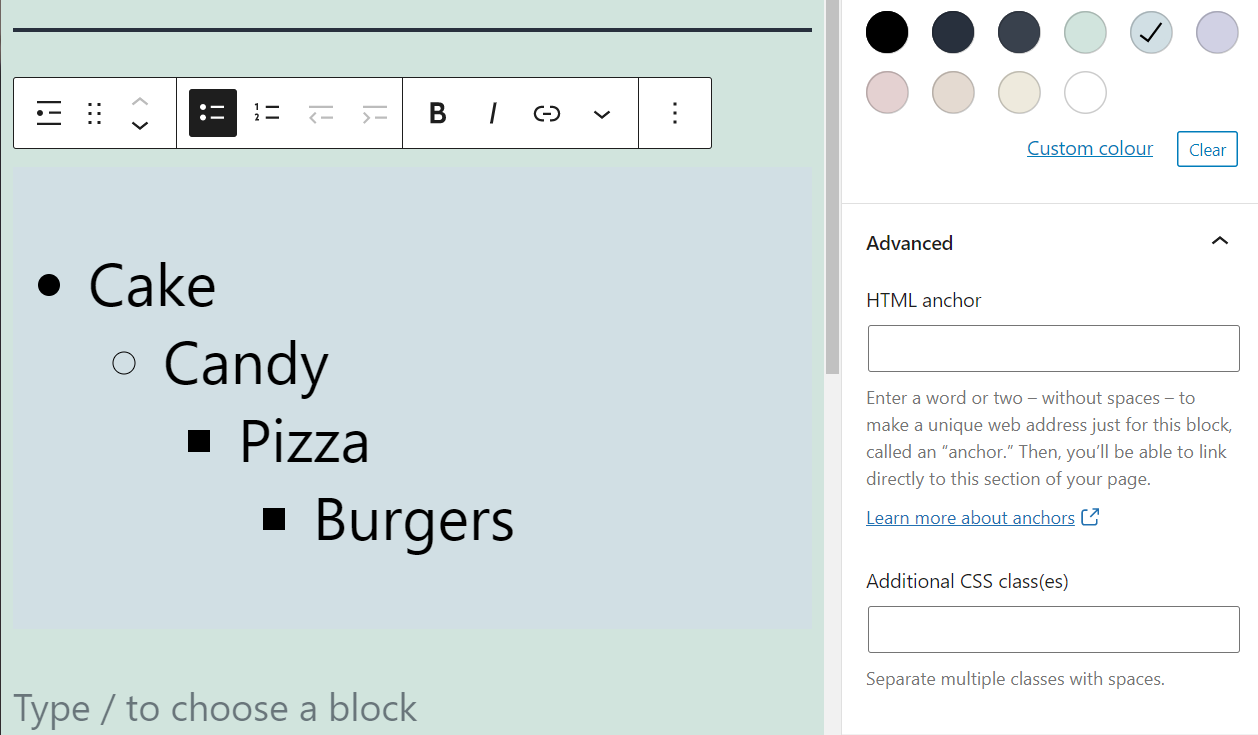
以下是每种风格的外观示例:
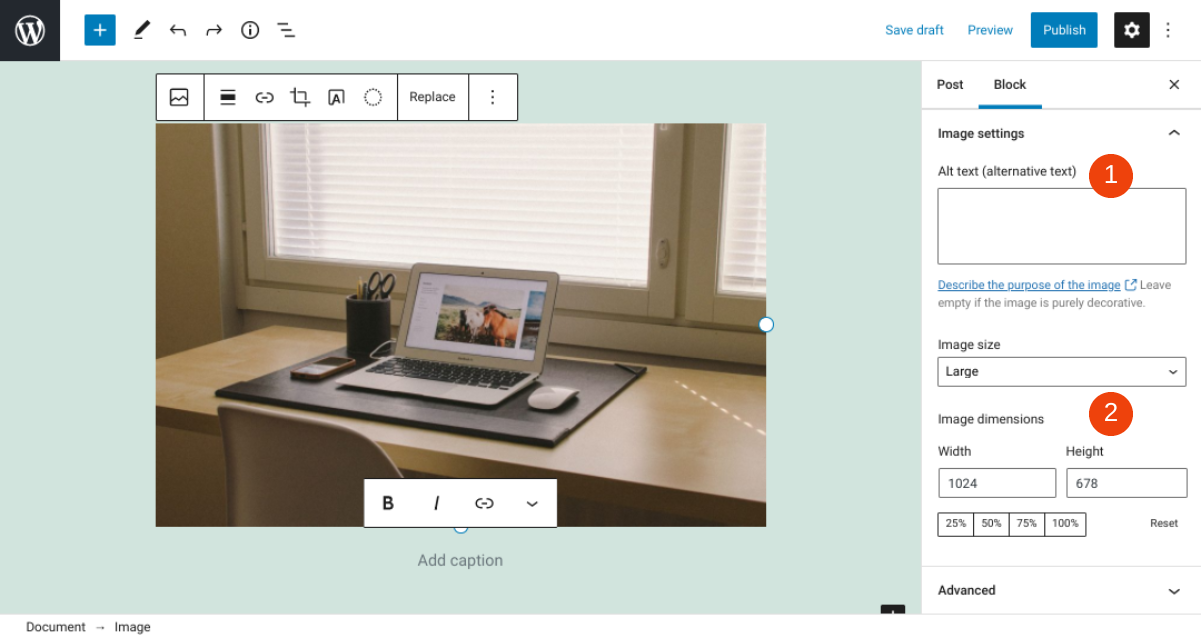
 接下来,在图片设置下,您可以找到用于输入Alt 文本 和 (1) 更改图像尺寸(2)的字段:接下来,在“图片设置”下,您可以找到用于输入替代文本和(1)更改图像大小(2)的字段:
接下来,在图片设置下,您可以找到用于输入Alt 文本 和 (1) 更改图像尺寸(2)的字段:接下来,在“图片设置”下,您可以找到用于输入替代文本和(1)更改图像大小(2)的字段:

请注意,输入替代文本对于搜索引擎优化(SEO)和可访问性都很重要。
在此选项下,您可以调整图像的大小。您可以从下拉菜单中选择预设大小,或者在宽度和高度字段中输入自定义值。
使用有效图片块的提示和最佳实践
一旦你学会了如何在WordPress页面和文章中插入图片,你可能会有兴趣学习如何有效地使用它们。如果是这样,你需要记住一些提示和技巧。
首先,我们总是建议优化您的图像。您可以通过在上传图像之前压缩图像来改善页面加载时间和网站整体性能。之后,优化文件名和替代文本可以帮助提高你的SEO(你可以使用智能SEO工具插件来优化WordPress上传的图片的标题和替代文本)。
充分利用WordPress图片块的另一个技巧是花一些时间了解不同的调整大小和裁剪设置。能够在编辑器中直接裁剪图像(而不必去媒体库)可以为您节省大量时间。了解如何使用这些控件可以帮助您快速无缝地增强页面以及图像在页面中的显示方式。
最后,除了使用替代词,我们还建议在图片底部添加说明词。这样做可以帮助你的用户更好地理解照片或截图的内容。这也是一个很好的地方,正确地将功劳归于你使用的第三方图像的原始来源。
关于图片块的常见问题
至此,你应该对如何在你的WordPress网站上使用这个区块有了深入的了解。但是,让我们快速回顾一些最常见的问题,以确保我们已经涵盖了所有要点。
我如何插入一个WordPress图片块?
导航到WordPress文章或页面后,你可以用几种不同的方法找到图片块。第一个选项是在文本字段中输入“/image”。第二个选项是单击“添加按钮”块或加号图标(+),然后在搜索字段中输入“图片”。
图片的作用是什么?
简而言之,图片块允许你将照片插入到WordPress页面或者发布,然后进行自定义。此块使您能够调整其外观的大小和外观,并将其直接显示在编辑器中。你也可以使用图片块从你的电脑上传图片,从WordPress媒体库插入图片或者从URL添加图片。
我可以在WordPress的任何地方添加图片吗?
你可以在很多不同的地方给WordPress网站添加图片。您的选项将根据您使用的主题而有所不同。然而,通过使用图像块,你可以将它们插入页面、文章和WordPress小工具区域。
总结
在网站上添加图片是增加内容趣味的最简单也是最有效的方法之一。照片和截图不仅可以让你的内容更漂亮,而且有助于改善整体用户体验(UX)。
有了WordPress图片块,给页面和文章添加媒体比以前更容易了。您可以通过从Gutenberg editor中选择相关的块,然后配置各种样式选项来个性化它们,从而快速将图像插入到您的内容中。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 古腾堡编辑器教程:如何使用WordPress图片块