WordPress文章高亮文本设置教程
使用高亮文本突出作者需要突出的点,吸引用户的注意。您可以使用突出显示的文本来突出显示诸如号召词、特别优惠或只是强调特定的句子。
在本文中,我们将详细解释如何在WordPress文章或页面编辑中高亮显示文本。

以及为什么和什么时候突出显示文本。
突出显示文本是强调内容中重要信息的简单方法。这有助于将用户的注意力吸引到重要的呼叫词上。
以下是突出显示的示例:

默认情况下,WordPress内容编辑器不支持选择和高亮显示任何文本的选项。一般来说,你只能通过斜体、改变文本颜色或加粗来强调文本。
 如果需要对特定的文本进行高亮显示,你可以参考以下方法:如果需要突出显示特定文本,可以参考以下方法:
如果需要对特定的文本进行高亮显示,你可以参考以下方法:如果需要突出显示特定文本,可以参考以下方法:
1.使用插件实现文本高亮显示。
突出显示文本最简单的方法是使用WordPress插件。
首先,您需要安装并启用高级编辑器工具插件。
高级工具(以前称为TinyMCE Advanced)将提供更多的格式选项来增强WordPress Gutenberg editor。
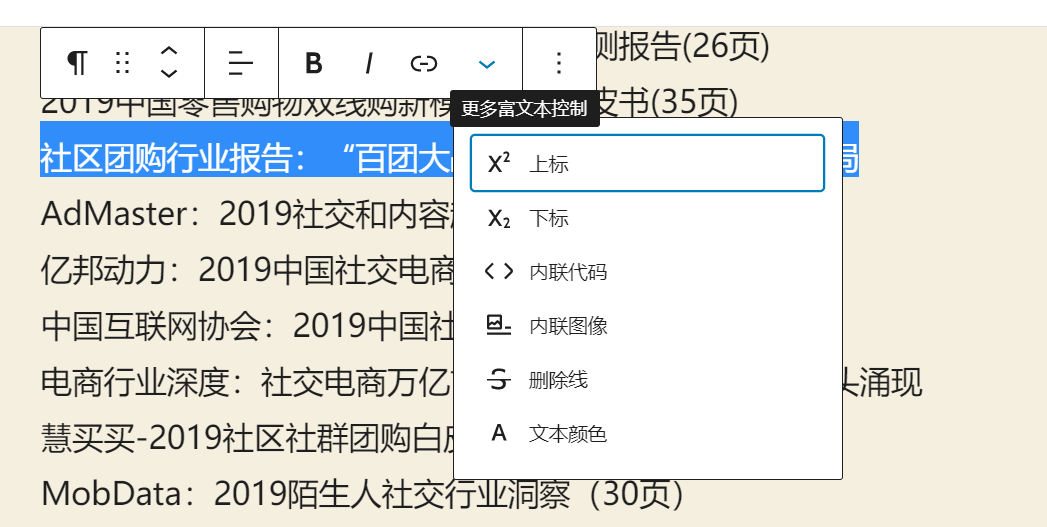
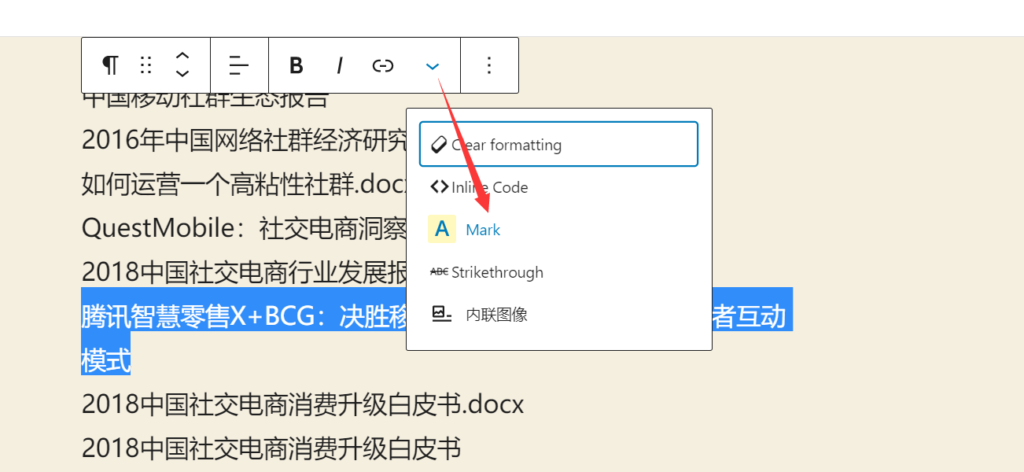
启用插件后,您可以在编辑文章或页面时高亮显示特定文本。只需选择要修改的文本,然后单击下拉箭头查看更多格式选项。

从下拉菜单中,您需要选择“标记”选项。这将用默认颜色突出显示文本。
然而,实际的颜色可能会根据你的WordPress主题的颜色而有所不同。现在,保存文章/页面并预览它,以查看突出显示文本的效果。

但如果高亮显示的文字不是常用功能,安装插件就显得有点多余了。然后可以尝试无插件的情况,用HTML代码的方法实现文本高亮。
2.手动编辑代码以突出显示文本。
虽然涉及到代码,但是实现起来非常简单。
在这个例子中,我们将使用HTML-‘mark ‘元素。这可用于突出显示特定文本。
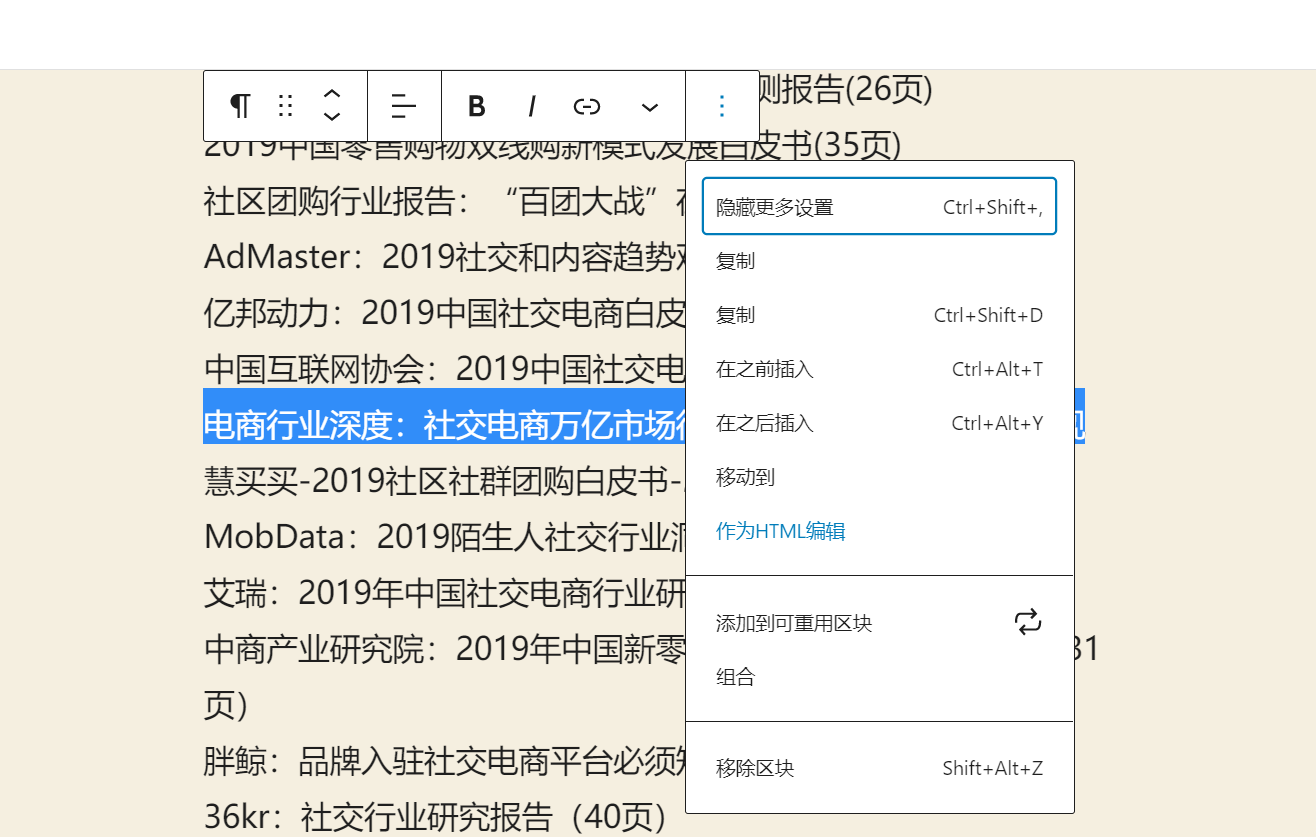
只需编辑您想要突出显示文本的文章或页面。接下来,转到包含文本的段落,然后单击块工具栏中的“更多”菜单按钮,并选择“编辑为HTML”选项。

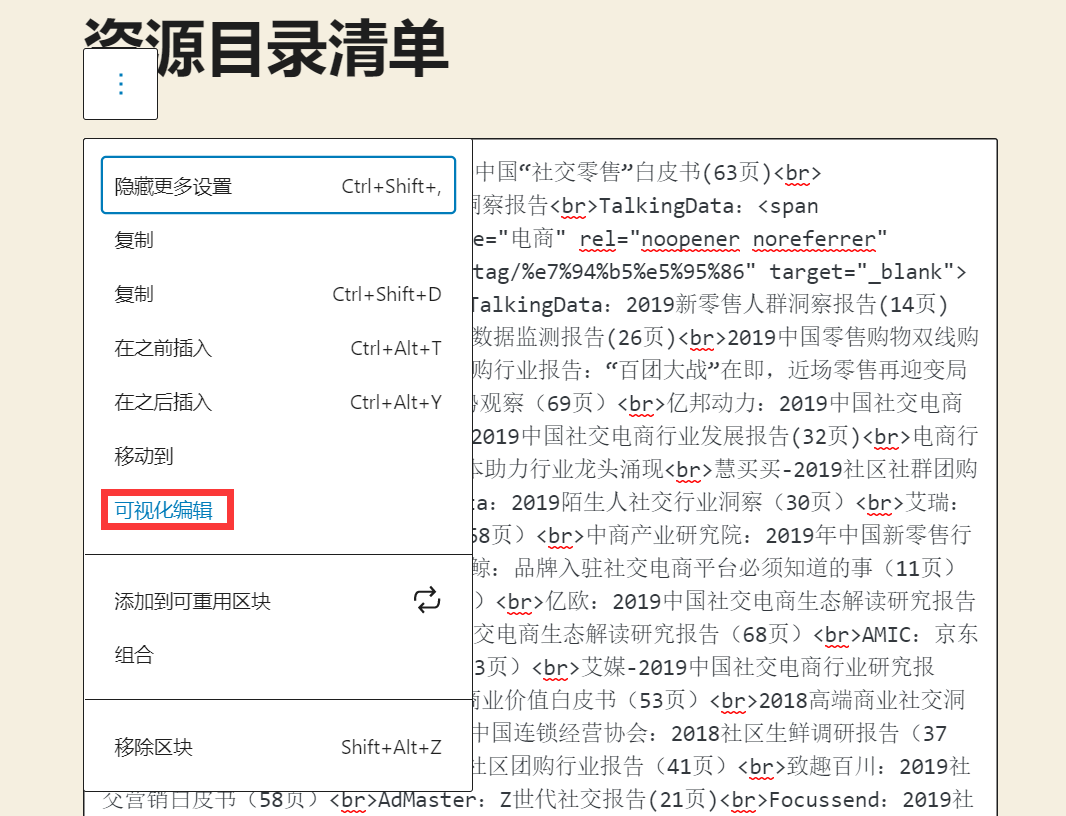
接下来,您将看到HTML格式的原始文本。只需将要突出显示的文本放在和标签中,如下所示:
highlighted text
现在,您可以通过再次单击“更多”按钮并在下拉菜单中选择“可视化编辑”来切换回可视化模式。

该块将切换回可视模式,您可以看到选中的文本已经突出显示。

基于WordPress主题,突出显示的文本可能看起来不同。然而,它通常有一个黄色背景。
如果你想改变它,你可以通过添加自定义CSS来实现。转到外观定制页面,并选择“额外的CSS”标签。
注意:如果安装了闪电博客的WordPress主题,通常在主题设置界面会提供自定义CSS功能。

粘贴自定义CSS,如下所示:
mark {background-color: #f00;}
完成后,单击“发布”按钮保存您的更改。访问WordPress中带有高亮文本的文章或页面,查看高亮文本效果是否生效。

希望这篇教程可以帮助你学习如何在WordPress中设置高亮文本。尽情享受吧!
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » WordPress文章高亮文本设置教程


