如何在WordPress中嵌入iFrame代码
IFrame提供了一种无需上传即可将视频或其他内容嵌入网站的简单方法。许多第三方平台,如腾讯和哔哩哔哩,允许用户使用iframe在其网站中嵌入内容。
在本教程中,我们将介绍三种在WordPress中嵌入iFrame代码的方法。

什么是iFrame?
使用iFrame,您可以在网站上嵌入视频或其他内容。这意味着您可以在您的网站上显示视频,而无需将其上传到您的网站。
Iframe就像在网站上打开一个窗口来显示外部内容,实际的内容是从一个嵌入的源中加载的。
要添加iframe,您需要添加特殊的HTML代码。但是操作相对简单。如何将iFrame嵌入WordPress的三种方法将在后面详述。
为什么使用iFrames?
使用iFrame的一个关键原因是避免必须在自己的网站上上传视频或其他资源,以免占用大量带宽和存储空。
另外,通过iFrame可以避免侵权的问题。在上传到网站之前,您不需要下载视频或其他内容,只需使用iFrame将其添加到页面中。
另一个好处是,如果原始内容发生变化,iFrame嵌入的方式会自动更新内容。

使用iFrame有一些缺点。并非所有网站都允许将内容放在iFrame中。此外,iFrame对于您的页面可能会变得太大或太小,因此您需要手动调整它。
另一个问题是,HTTPS网站只能使用iFrame嵌入其他HTTPS网站的内容。同样,HTTP站点只能使用iFrame来嵌入其他HTTP站点内容。
这也是很多平台比如WordPress喜欢oEmbed的原因。你可以使用oEmbed来嵌入视频和其他类型的内容,只需将URL粘贴到WordPress帖子中。内容将自动调整到适当的大小,并与移动设备兼容。
重要提示:WordPress不支持脸书和Instagram的oEmbed。
iFrames的另一个绝佳选择是使用社交信息流插件。建议使用Smash Balloon插件来显示来自脸书、Instagram、Twitter和YouTube的内容。
让我们详细看看如何将iFrame添加到网站的三种不同方式。
1.使用嵌入式代码在WordPress中添加iFrame
许多大型网站都有“嵌入”选项,以iFrame代码提供网站内容。
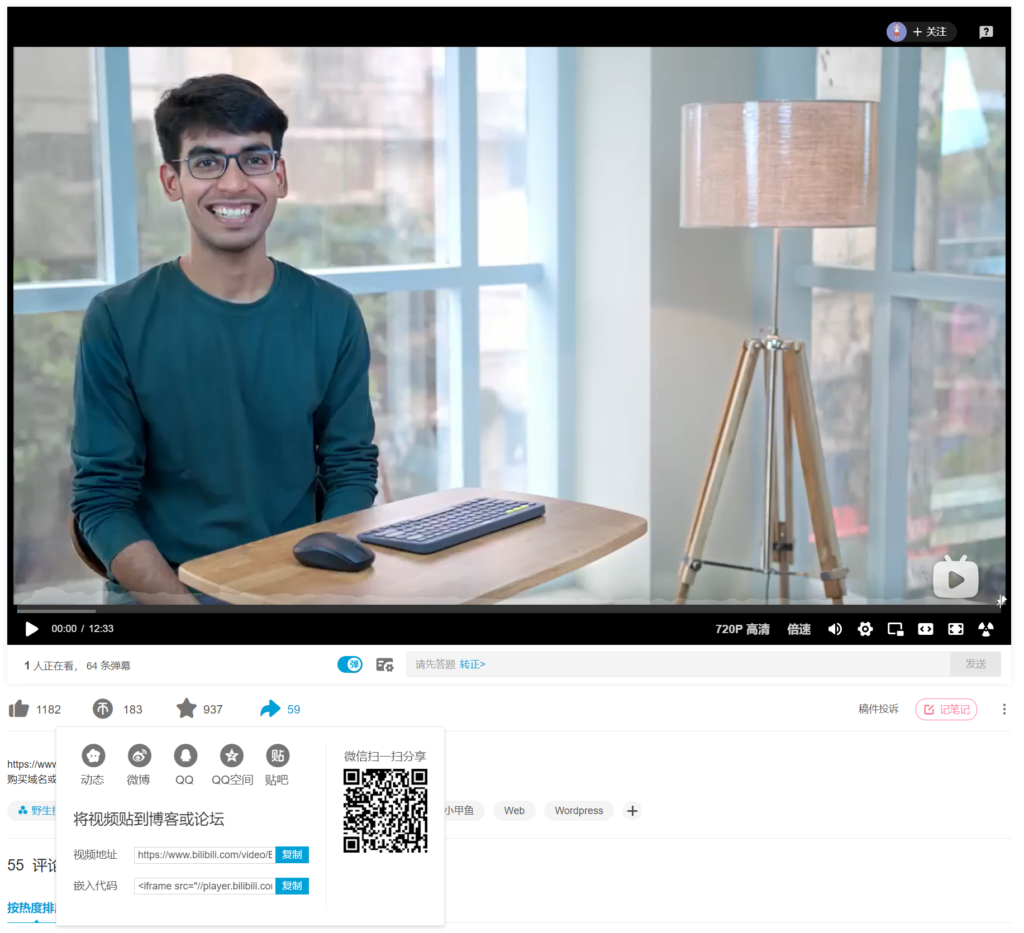
比如需要分享哔哩哔哩的视频,只需要在具体的视频页面点击视频播放器下方的分享按钮,就可以看到嵌入的代码,如下图所示:

单击复制按钮复制代码。
然后,将代码粘贴到WordPress网站上的任何文章或页面中。我
下面我们将演示块编辑器(Gutenberg编辑器),它将代码复制并粘贴到页面中。
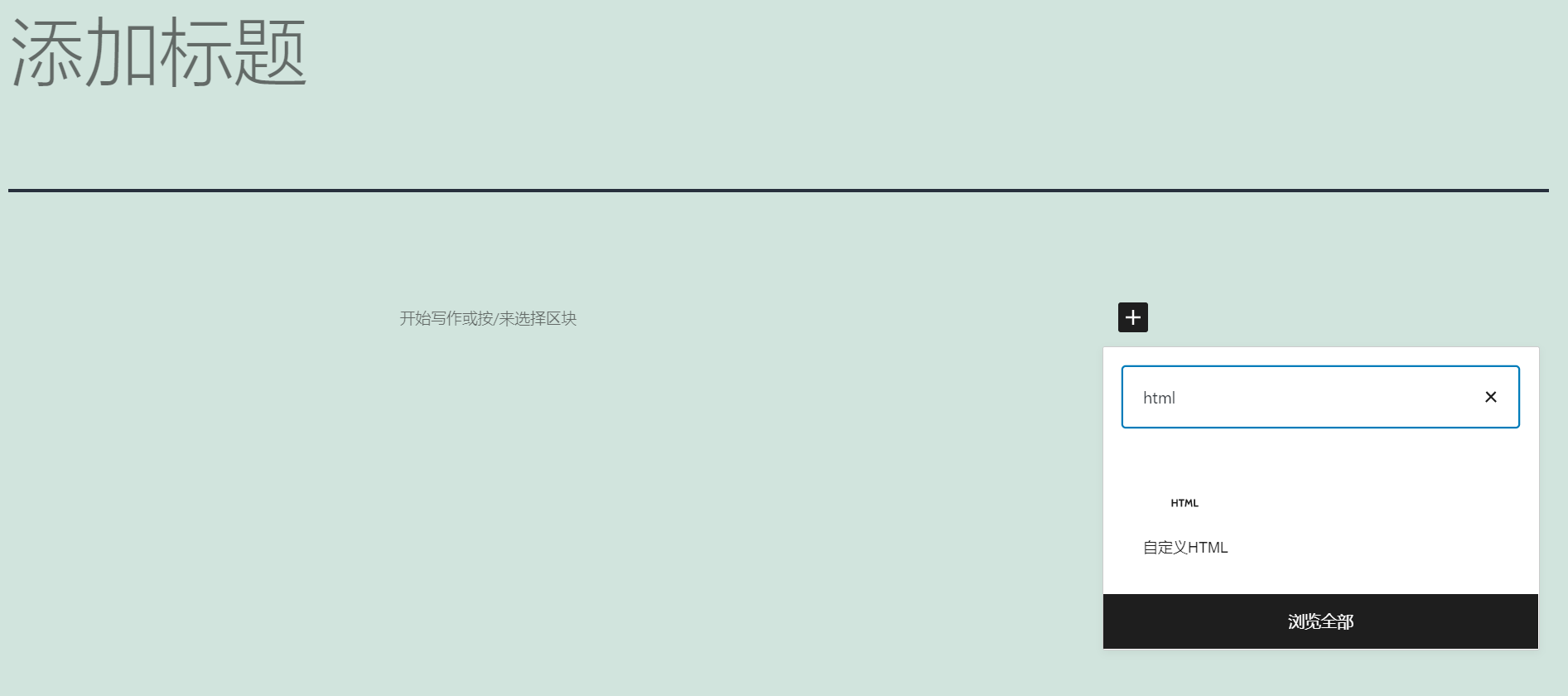
通过从WordPress dashboard中的页面创建新页面来创建新页面。然后,将HTML块添加到该页面。

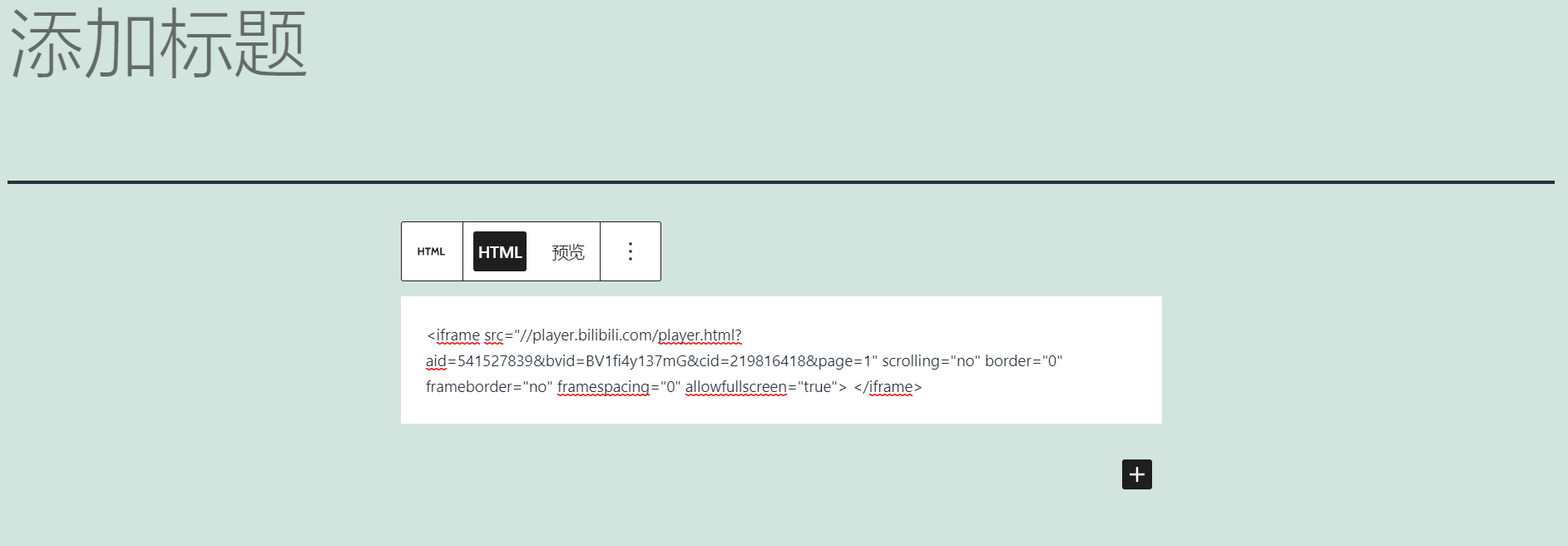
现在,你需要将哔哩哔哩的视频共享iFrame代码粘贴到这个块中。

预览或发布页面以查看嵌入其中的哔哩哔哩视频。

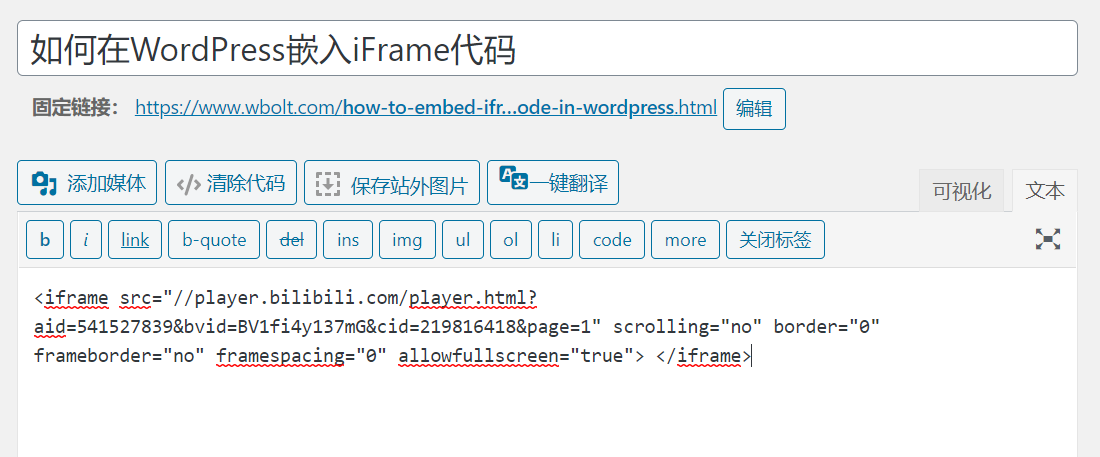
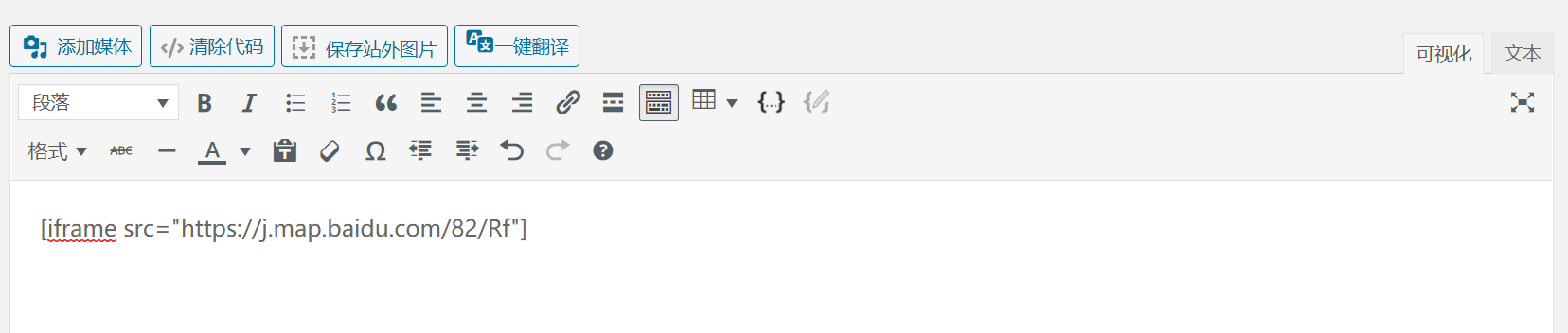
提示:如果您使用的是旧的经典编辑器,您需要在文本视图中添加iFrame代码。

注意:在经典编辑器的可视化和文本视图之间切换可能会导致iFrame代码出现问题。
2.使用iFrame插件嵌入iFrame代码。
这种方法比第一种方法更实用,因为它允许您创建一个iframe来嵌入来自任何来源的内容,即使该来源没有提供嵌入代码。
首先,您需要安装并启用iFrame插件。
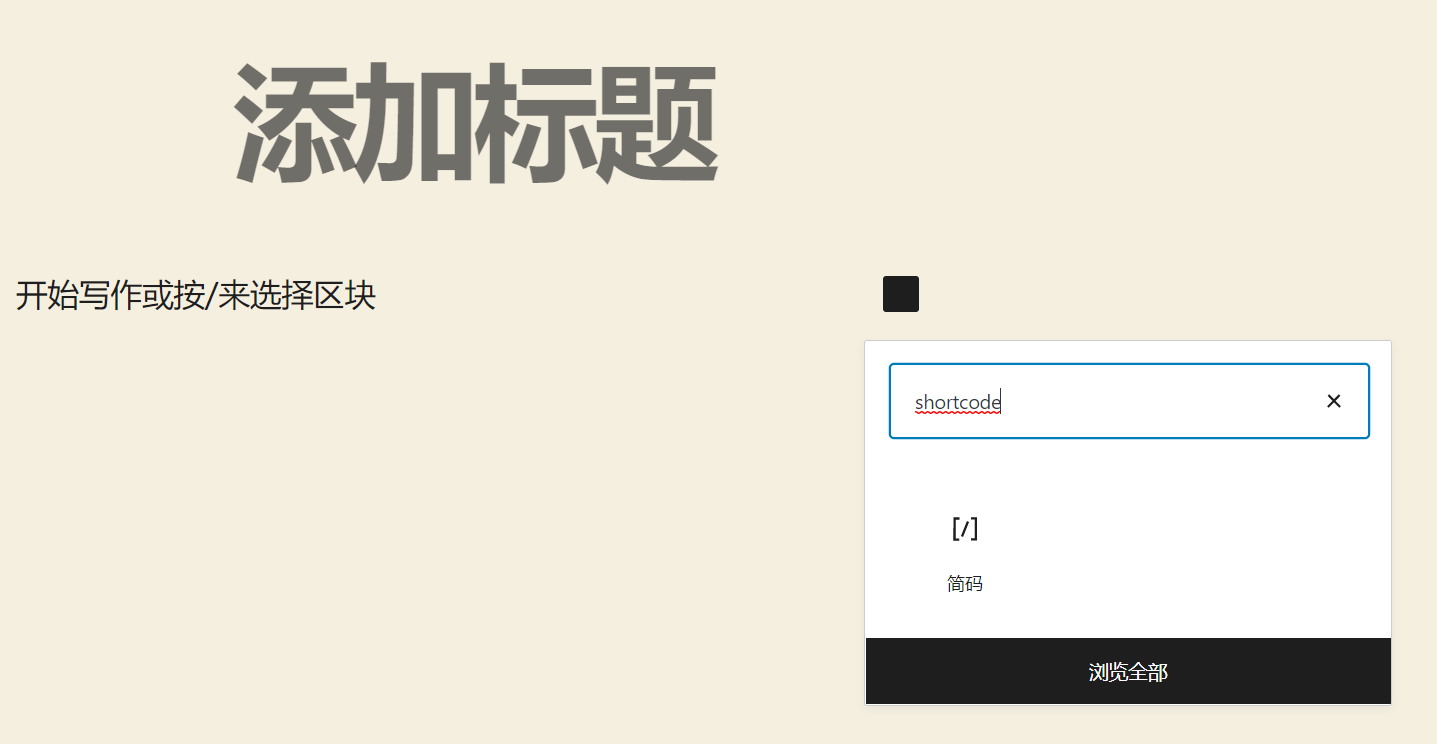
启用时,插件无需设置即可工作。或者编辑和创建文章和页面。然后,添加一个短代码块。

之后,您可以使用这个短代码来输入iFrame代码。
[iframe src=”URL goes here”]
只需将此处的URL替换为您想要嵌入到网站中的内容的URL。比如嵌入百度地图。
提示:您可能需要使用“嵌入”选项来获取内容的URL。但是您只需要使用URL,而不是其余的嵌入代码。
 预览或发布文章,即可查看网站上嵌入的百度地图。或者预览文章,可以查看网站内嵌的百度地图。
预览或发布文章,即可查看网站上嵌入的百度地图。或者预览文章,可以查看网站内嵌的百度地图。

您还可以在iFrame短代码中添加参数,以更改嵌入内容的显示。例如,设置宽度和高度,添加或删除滚动条或边框。这些参数信息可以在iFrame插件页面上找到。
提示:如果你使用的是经典编辑器,只需将简短代码粘贴到帖子或页面中即可。您不需要切换到文本视图。

3.手动创建iFrame代码并将其嵌入WordPress
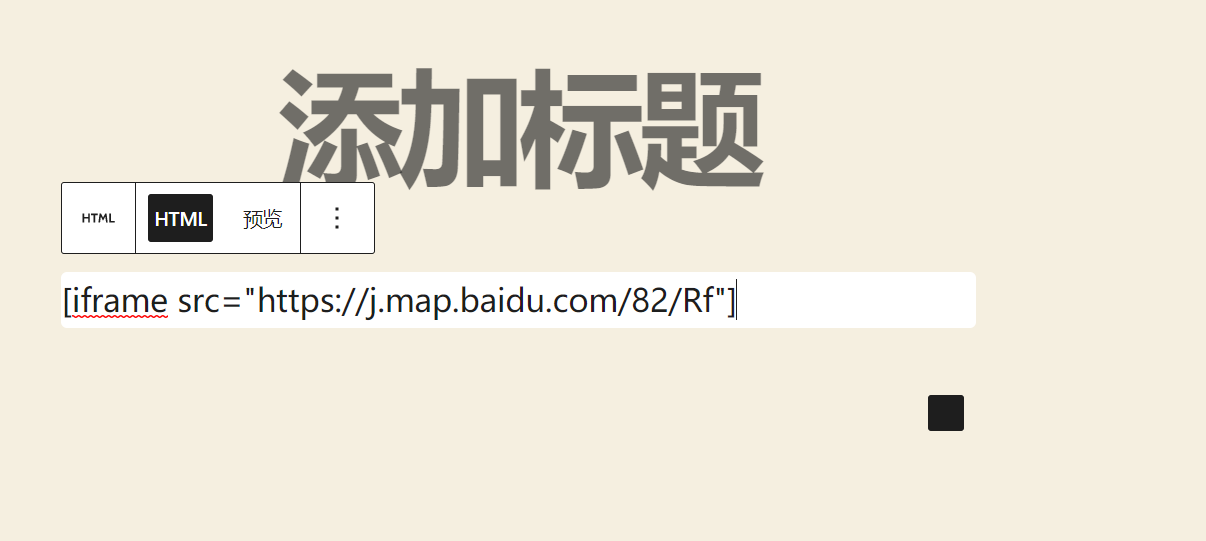
如果不想使用iFrame插件,可以手动创建iFrame代码。为此,您需要在WordPress内容编辑器中添加HTML块。

然后将下面的iframe代码粘贴到HTML块中。
用嵌入内容的URL地址替换“URL go here”。以百度地图为例:

还可以设置HTML标签的其他参数。例如,要设置iFrame的宽度和高度,下面的代码指示嵌入的内容将显示为600*300像素。
如果嵌入的内容受到区域宽度的限制,这将非常有用。

希望这篇教程能帮助你学习如何将iFrame代码嵌入WordPress。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 如何在WordPress中嵌入iFrame代码