在线快速生成网址图标
经常发现闪电博客的主题或者插件用户的网站没有设置网址图标favicon。当然,这个URL图标不是必须的。只要有这个网址图标favicon就可以让你的网站更加完整,对你网站的品牌建设起到一定的作用。下面简单介绍一下这个网址图标favicon,网址图标的作用以及如何设置网址图标。
什么是favicon?
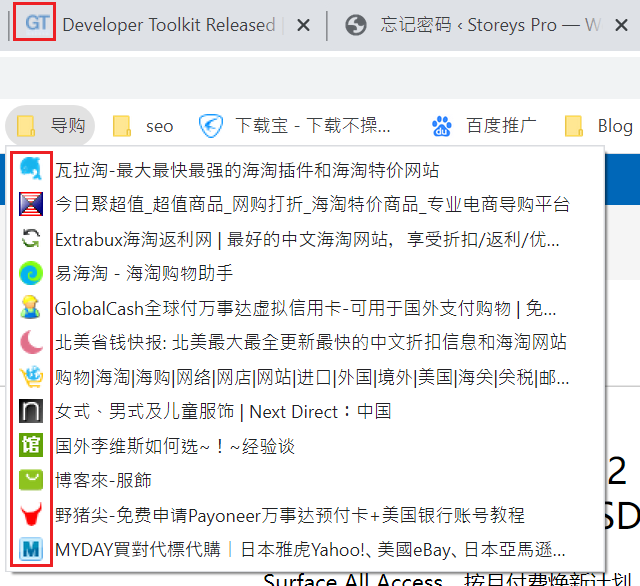
Favicon是收藏夹图标的缩写,中文一般称为网址图标、网页图标、页面图标、网址图标。边肖更喜欢称之为网址图标。这个favicon最早应用于浏览器的收藏夹,现在除了在收藏夹中显示收藏夹URL地址对应的favicon,还会在浏览器的页面标签中显示当前页面的Favicon。如下图所示:

Chrome浏览器上的网站收藏夹和标签
URL的作用
URL对网站的功能和外观没有影响。通过上面对favicon的介绍,我们知道这个favicon是只针对客户端的,当客户端访问你的网站时会显示在浏览器端。
那么这个favicon是可有可无的吗?那不能这样理解。将favicon添加到网站有以下好处:
(1)方便用户在浏览器端快速定位你的网站。毕竟视觉感官往往比文字阅读直观得多;
(2)其次,favicon一般与网站Logo相呼应。在浏览器端展示你的网站favicon,可以在一定程度上增加你的网站品牌知名度。
如何设置URL图标
首先,你的网站必须有一个方形的Logo,这个Logo要能给访问者第一反应——知道这个Logo属于哪个网站。个人建议:
直接从你的网站Logo中取材,让经常访问你网站的用户从中读取信息;
这个Logo的配色尽量和你的网站主色调或者Logo的配色保持一致;
Logo尽量简单,简单的图形,单个字母或者汉字。
然后,我们需要将这个方形的Logo转换成favicon图标,借助一些在线工具可以快速生成favicon。个人墙裂推荐:favicon-generator。
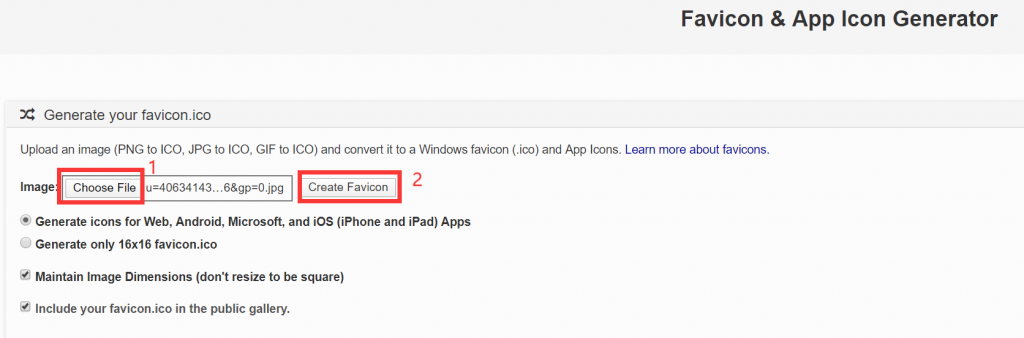
访问favicon-generator.org,favicon在线生成工具的网站,点击选择文件上传你事先准备好的方块Logo,然后点击创建Favicon;;

,上传并生成favicon
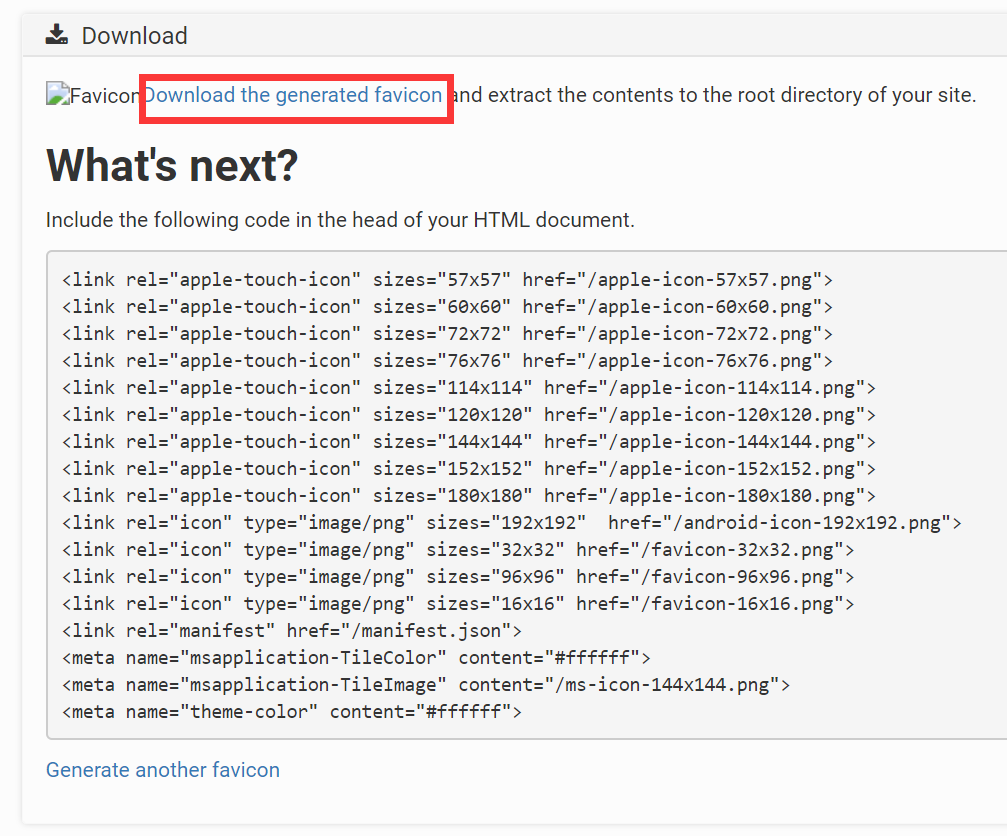
页面跳转后,点击下载生成的favicon,将各种规格的favicon压缩包下载到本地。

本地下载favicon URL图标。
打开压缩包,选择任意大小的favicon (16*16、32*32或96*96),推荐32*32px。我们还可以看到,该工具还可以为各种应用生成ico。

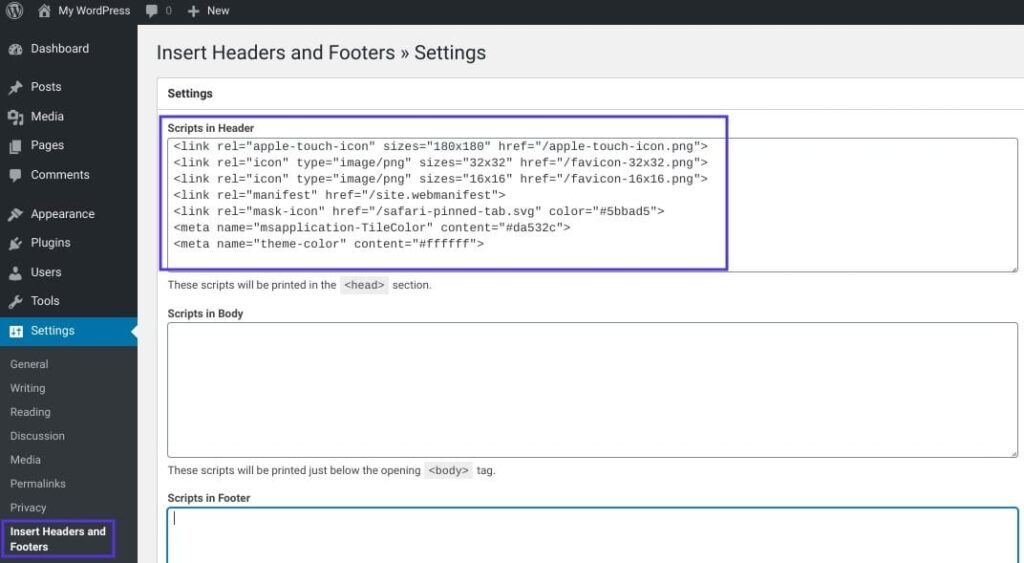
将生成的favicon上传到您网站的根目录,在您的主题header.php中添加相应大小的URL图标代码,如下:
如果你正在使用的主题支持直接上传favicon(闪电博客的主题支持该功能),可以直接在WordPress dashboard后台上传,无需手动添加代码。

闪电主题支持favicon上传功能。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 在线快速生成网址图标