如何给你的网站添加网址图标

Favicon通常是指浏览器标签中网站名称旁边显示的小图标。然而,尽管那是它们的起源,你的WordPress网站图标也用在其他地方,比如浏览器书签,iOS主屏幕按钮等。
因此,它是你品牌的重要组成部分。如果使用得当,你的网站图标或“站点图标”可以帮助用户轻松识别你的企业。它可以帮助提高品牌知名度,甚至增强网站的用户体验(UX)。
在这篇文章中,我们将讨论在WordPress站点中使用网站图标的好处。然后我们将解释如何创建一个,并通过三个简单的选项将它添加到您的站点。
最后,我们将总结一些WordPress网站图标提示和最佳实践。我们开始吧!
使用WordPress URL图标的好处
如何创建一个WordPress网站URL图标
如何给WordPress网站添加URL图标
使用WordPress URL图标的其他提示
使用WordPress URL图标的好处
如果你曾经同时打开过多的标签页(有罪!),你可能会意识到收藏夹图标的用处。当用户在浏览器中打开多个标签时,网站图标允许用户轻松快速地识别您的网站:

Chrome浏览器中的闪电Bo图标
根据打开的标签数量,您网站的标题可能并不总是可见。因此,添加网站图标有助于提高访问者的用户体验。
除了增加品牌知名度,使用WordPress URL图标还可以让你的网站看起来更专业,更可信。这反过来有助于提高客户的信任度。
此外,如果有人将您的网站保存到他们移动设备的主屏幕,您的网站图标将显示为图标。使用您的品牌标志或类似的图像将有助于使您的网站更容易识别,并有助于从整体上创造一种有凝聚力的美感。
如何创建一个WordPress网站URL图标
如果你已经有一个可以使用的网站图标(大多数企业使用他们的标志或其变体),请随意跳到下一部分。否则,让我们看看如何创建您的网站图标图片。
在过去,你必须为你的网站图标使用特定的ICO文件。但是,现在所有的现代浏览器都支持你喜欢的图标的ICO,PNG,GIF文件。JPEG也得到广泛支持,但并非所有的Internet Explorer版本都支持,这使得它不适合使用喜爱的图标。
如果你熟悉Photoshop,可以用它手动制作网站图标。然而,使用基本的基于云的工具从现有的图像中创建喜爱的图标集通常更容易。
RealFaviconGenerator(我们稍后将讨论的基于云的插件版本)是一个不错的选择,因为:
它还创建应用程序图标。
它提供PNG和ICO格式的网站图标。
上传图片后,您可以自定义您的网站图标。
你需要做的就是粘贴插件提供给你的代码。
其他有用的图标生成器有:
Favicon.cc,允许你从头开始创建网站图标或上传现有图片。
Favicon生成器,功能类似于RealFaviconGenerator。
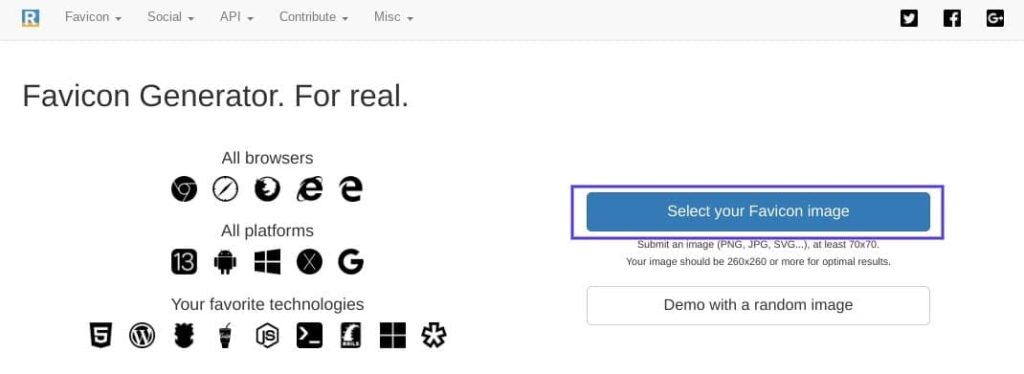
要使用RealFaviconGenerator,首先通过点按“选择您的Favicon图像”来上传您想要使用的图像:

在RealFaviconGenerator上上传网站图标源图像
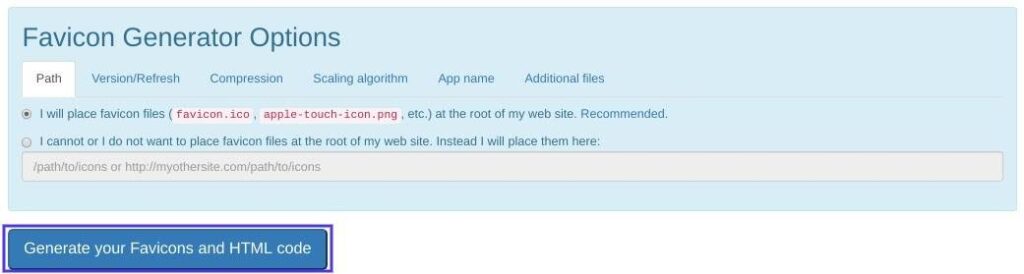
在下一个屏幕上,您可以配置关于您最喜欢的图标集的具体细节(如果需要)。完成后,滚动到底部并单击生成您的网站图标和HTML代码:

在RealFaviconGenerator上设置URL图标生成器的接口
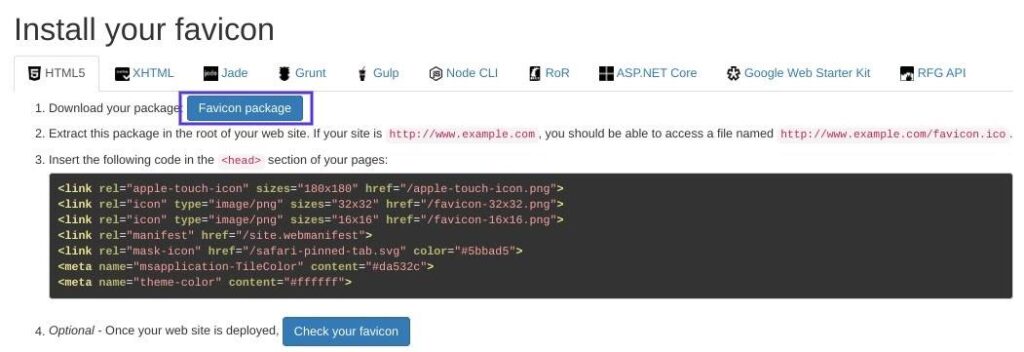
在下一页中,单击favicon package下载您的favicon图片:

下载图标包界面
如果您计划手动将网站图标添加到您的网站,请确保此页面保持打开。
创建WordPress URL图标的提示
在创建一个喜爱的图标之前,有一些设计和格式技巧值得一提和回顾。最重要的是,推荐图标尺寸为512×512像素。
尽管你的WordPress图标将是一个完美的正方形,你也可以使用一个矩形图像,并在上传到WordPress之前或之后进行裁剪。如果你通过定制器添加站点图标,WordPress自带了一个内置的站点图标剪辑功能(我们很快会指导你完成)。
此外,需要注意的是,您的网站图标将显示为16×16像素的正方形。所以,你要选择缩小到这些尺寸后看起来还不错的图像。虽然它将以这种大小显示,但其高度和宽度仍应至少为512像素。
最后,查看一些关于创建和使用网站图标的谷歌指南是一个明智的想法。这将有助于确保您的图标在搜索引擎和浏览器标签中以最佳方式显示。
如何给WordPress网站添加URL图标
一旦你有了收藏夹图标,你可以把它添加到你的WordPress网站上。让我们来看看你可以使用的三种方法。
1.使用WordPress定制器上传你的网站图标
从WordPress 4.3开始,所有的WordPress站点都包含了站点图标功能,可以方便地上传和裁剪图片,用作喜欢的图标。对于大多数用户来说,这是向WordPress添加网站图标最简单快捷的方式。
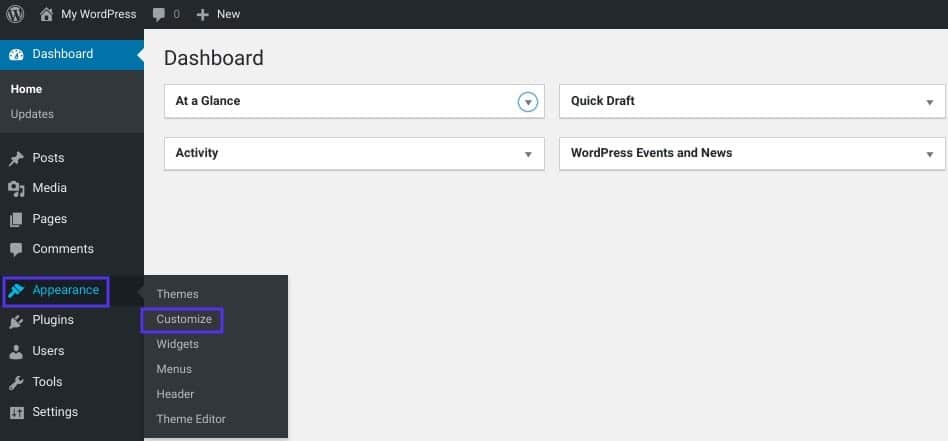
你所需要的是至少512×512像素的图像。WordPress会处理剩下的过程。要开始,在WordPress仪表盘中进入外观→自定义:

WordPress中的外观菜单
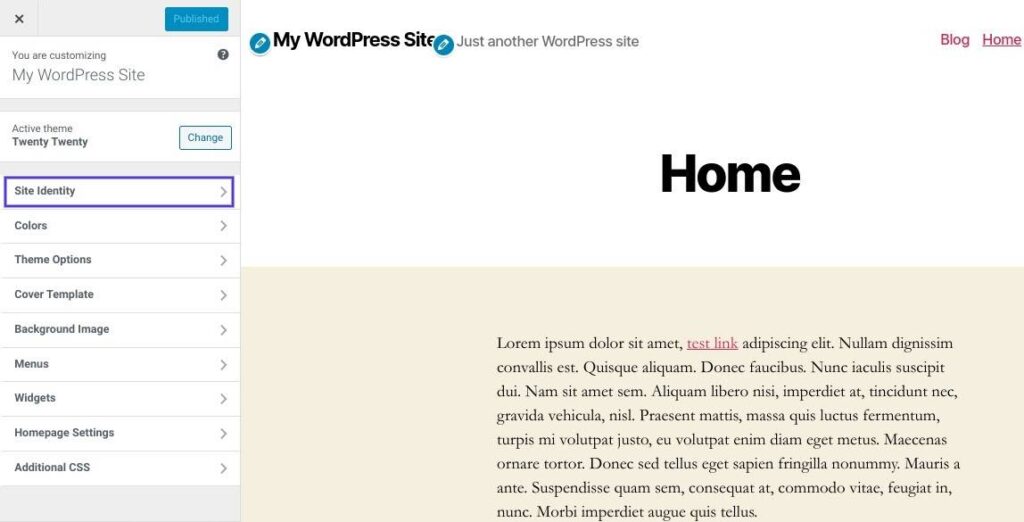
从那里,导航到站点标识选项卡:

WordPress定制器中的“站点标识”选项
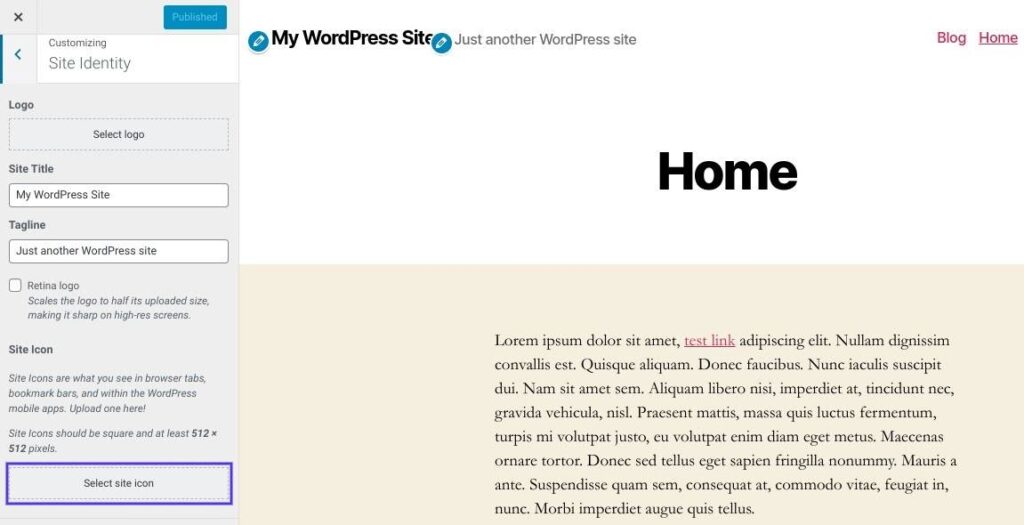
接下来,查看站点图标部分的底部,然后单击选择站点图标按钮:  接下来,查看“站点图标”部分的底部,并单击“选择站点图标”按钮:
接下来,查看“站点图标”部分的底部,并单击“选择站点图标”按钮:
在WordPress定制器中选择站点图标按钮
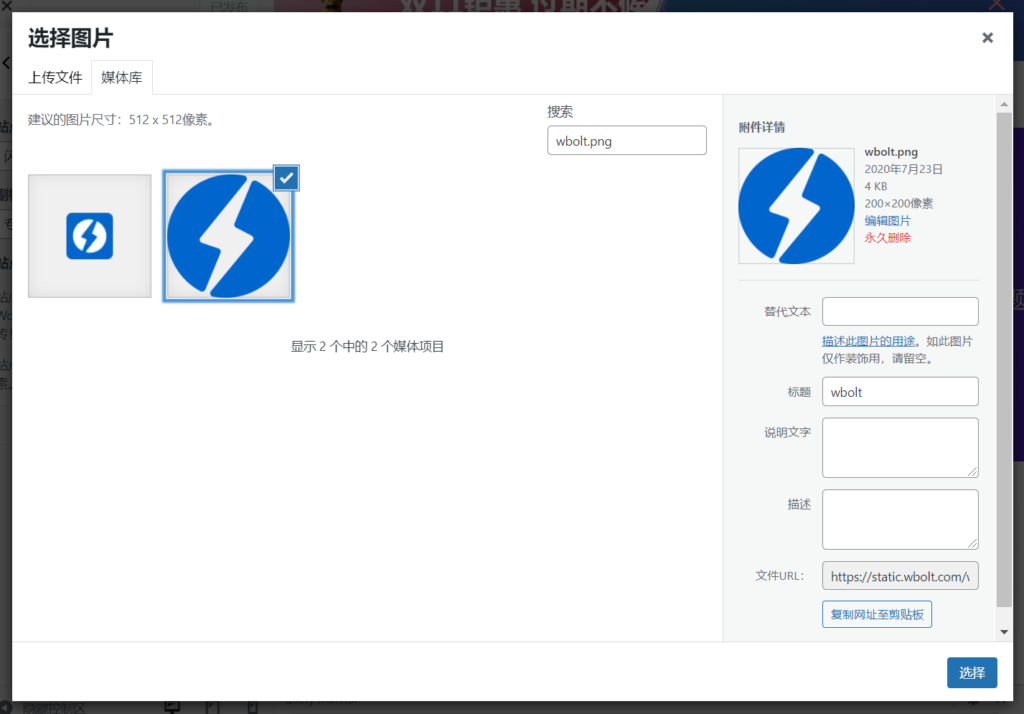
正常的WordPress媒体库界面将会打开。您可以选择媒体库中的现有图像或上传新图像。如果您使用RealFaviconGenerator创建您的网站图标,请确保您下载的包已经解压缩。
一旦你有了喜欢的图片,点击它并选择右下角的选择:

在WordPress中选择你的网站图标图像
如果你的图片还不是一个完美的正方形(例如512×512像素),WordPress会给你一个机会在下一个屏幕上裁剪它。
使用此框突出显示要用作图标的图像部分。您可以在界面右侧预览裁剪图像的外观。
对外观满意后,单击“裁剪图像”完成选择:

在WordPress中裁剪你的网站图标图像
就是这样!你所需要做的就是选择“保存并发布”来使你的网站图标生效。如果以后想换喜欢的图标,可以回到这个界面。
2.安装插件来添加WordPress网站图标
如果你更喜欢原生WordPress站点图标功能的插件解决方案,可以使用RealFaviconGenerator的免费插件Favicon(我们之前讨论过的基于云的工具)。
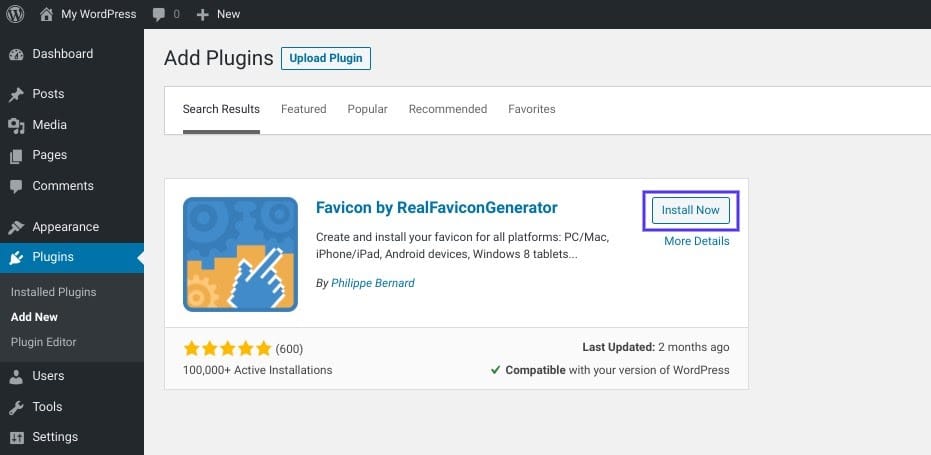
这个插件和原生的WordPress定制器一样容易使用。但是,它为各种设备和应用程序图标提供了额外的兼容性选项。要使用它,请通过你的WordPress仪表盘安装并激活免费插件:

WordPress插件
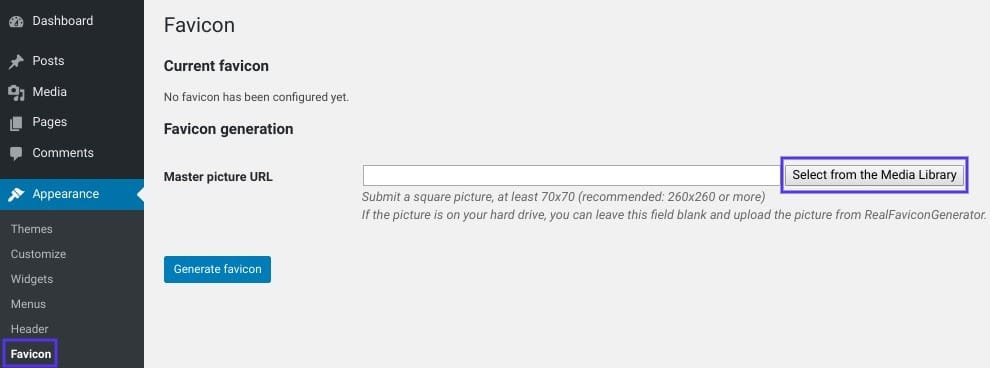
激活插件后,进入外观→图标来创建你的图标集。您只需选择或上传至少70×70像素(最好是260×260像素)的图像:

用插件在WordPress中添加喜欢的图标界面
选择图像后,单击生成收藏夹图标。当你选择这个按钮时,插件会把你从WordPress网站带到RealFaviconGenerator网站。
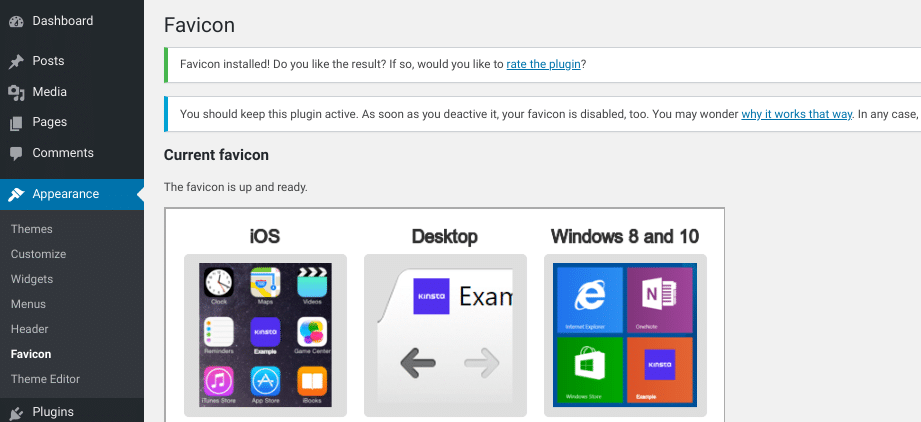
在网站底部,向下滚动选择生成你的收藏夹图标和HTML代码(见上一节)。当工具工作时,真正的图标生成器会把你送回你的WordPress仪表盘:

WordPress网站图标显示模式预览界面
之后,你的网站图标就设置好了。你可以在插件界面查看它在不同设备上的外观预览。
3.通过FTP手动添加您的收藏夹图标
如果你喜欢手工操作,如果你的主机使用cPanel,你可以通过文件传输协议(FTP)或文件管理器给你的WordPress站点添加图标。
如果使用这种方法,还需要创建自己的网站图标图像。您可以通过遵循我们在本文前面概述的步骤来做到这一点。
对于这个演示,我们将使用我们从RealFaviconGenerator创建并下载的包。即使您使用不同的工具来创建网站图标,这些说明仍然适用。
要手动添加WordPress网站图标到你的网站,你需要:
通过FTP客户端或托管cPanel中的文件管理器访问您站点的文件。
找到你的网站的根目录,上传你的网站图标包(favicons.zip)的内容
这些文件应该与wp-admin和wp-content文件夹在同一个文件夹中。接下来,使用之前RealFaviconGenerator提供给你的代码,或者:
使用插入页眉和页脚等插件将其添加到主题的页眉中。
通过编辑主题的header.php文件,将其直接粘贴到主题的一部分。
使用插入页眉页脚插件是最好的选择,因为它可以确保你在以后更改WordPress主题时不会丢失你的网站图标。
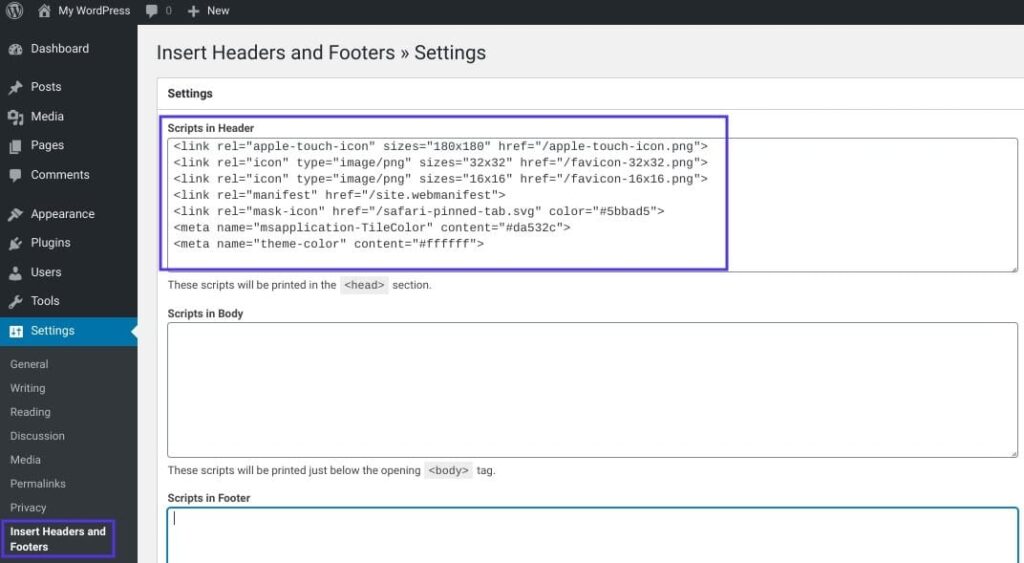
为此,请安装并激活插入页眉和页脚。然后转到设置→插入页眉和页脚,将您的代码粘贴到页眉部分的脚本中:

使用插入页眉和页脚插件添加网站图标代码。
请确保保存您的更改。那你就完了!
使用WordPress网站图标的其他提示
如果你想让一个多站点网络中的每个站点都有一个独特的网站图标,实现这个目标最简单的方法就是使用一个类似上面提到的网站图标插件。虽然你可以编辑你的主题文件,为每个网站启用独特的网站图标,但这个过程比使用插件要复杂得多。
您还可以考虑使用内容交付网络(CDN)来提供您的网站图标图像。我们在这篇文章中讨论的所有三种方法都将你的网站图标图像存储在你的服务器上。但是,您可以通过使用CDN提供这些图像来进一步优化您的站点。
当你安装Cloudflare或KeyCDN等服务时,访问者的浏览器会从你的CDN而不是你网站的服务器上加载你的网站图标。如果你使用CDN Enabler这样的插件,它应该会自动重写你的WordPress网站图标URL来使用上面的方法。
总结
WordPress网站图标可以帮助提高你的品牌知名度,改善网站访问者的用户体验。幸运的是,你有很多选择可以选择,这使得添加一个变得很简单。
将WordPress网站图标添加到网站的三种主要方法是:
使用WordPress Customizer上传网站图标。
安装插件,比如RealFaviconGenerator的Favicon。
通过FTP客户端或文件管理器手动添加网站图标。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 如何给你的网站添加网址图标