如何定制WooCommerce产品页面

你用WooCommerce设计你的网上商店吗?那你应该知道,有300多万个网站也是这么做的。
那么这是否意味着它们看起来都一样呢?
如果你的网站有默认的WooCommerce模板,那么你可以。你的网上商店将看起来像成千上万的其他商店。
你独特的产品值得一个独特的定制WooCommerce产品页面。不仅是商品页面,为了更好的用户体验,你还需要定制WooCommerce store等页面。幸运的是,这不需要任何复杂的代码或过程。您可以通过编辑您的WooCommerce单品页面,进行简单的调整来改进您的页面设计,以补充您的产品。
在这篇文章中,即使你没有编码知识,我也会解释如何定制WooCommerce产品页面。
定制WooCommerce产品页面需要什么?
你一定想知道为在线商务定制WooCommerce单品页面需要什么。嗯,为我将要展示的产品定制WooCommerce的过程并不需要你购买几十个付费插件或扩展。
除了安装和激活WooCommerce之外,你还需要在WordPress网站上激活以下两个插件,来漂亮地编辑你的WooCommerce产品页面::
元素或页面生成器
商店引擎
这两个插件都可以与WooCommerce插件一起顺利工作,并帮助您开始为所有新老产品设计和定制个人产品页面。使用ShopEngine可以更容易地更改WooCommerce产品页面或单个产品页面的布局。因为你会在ShopEngine中得到WooCommerce商店页面模板,你可以在几分钟内创建和编辑WooCommerce商店页面。
逐步定制WooCommerce产品页面
默认产品页面的定制和调整永无止境。不同类型的产品需要不同类型的定制。然而,在这个分步指南中,我将解释您可以对WooCommerce产品页面进行的关键定制,以便您可以从所有产品页面获得更多销售。
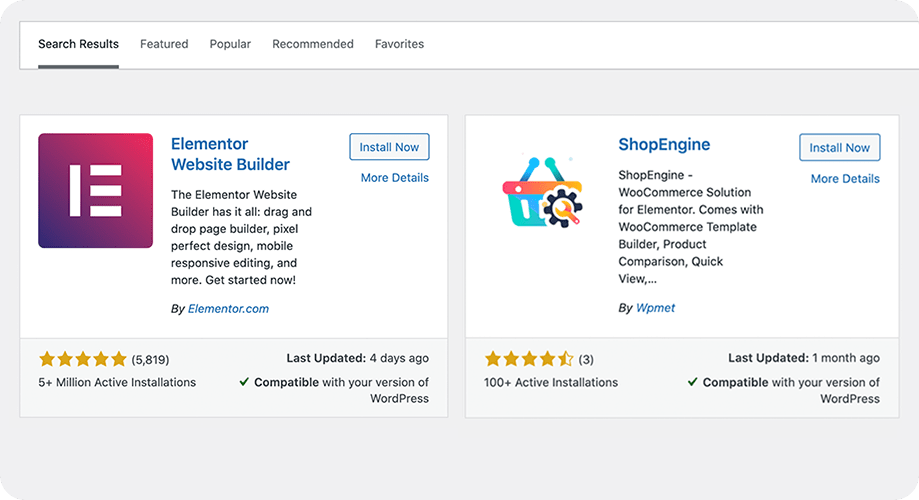
安装Elementor和ShopEngine

安装Elementor和ShopEngine
由于我们将使用Elementor和ShopEngine来定制默认的WooCommerce产品页面,所以第一步是从WordPress安装插件。在此了解如何安装Elementor和ShopEngine来更改WooCommerce产品页面或列表布局。
Elementor安装过程ShopEngine 安装过程1. 转到您的WordPress仪表盘。点击插件➜ 安装插件
2. 在搜索框中,输入Elementor,然后选择要安装的Elementor Website Builder插件。
3. 安装后,点击启用。1. 转到您的WordPress仪表盘。点击插件➜ 安装插件
2. 在搜索框中,输入ShopEngine,然后选择ShopEngine插件进行安装。
3. 安装后,点击启用。
创建Woocommerce单一产品页面模板
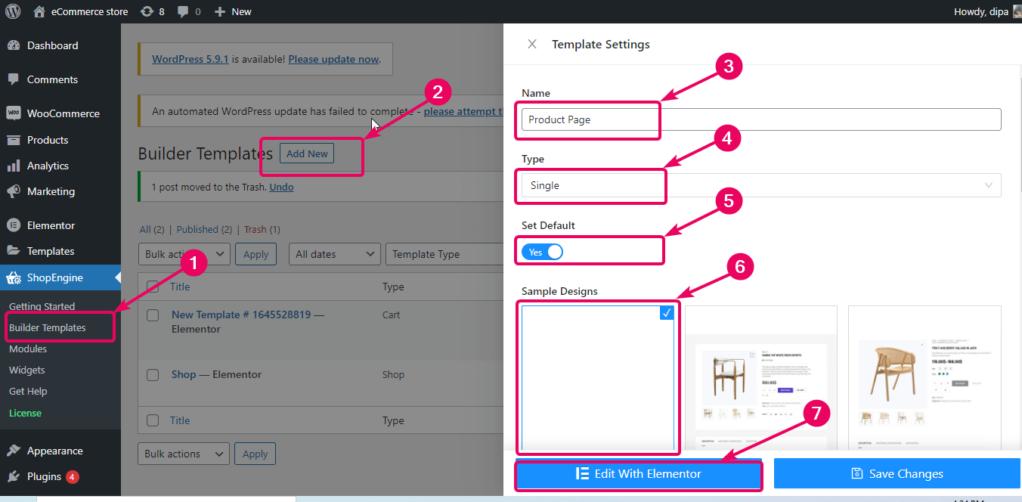
去商店引擎模板➜Add新。
是模板名称
类型:单个
将模板设置为默认值(是)
单击用元素或编辑。

创建Woocommerce单一产品页面模板
在这篇产品定制WooCommerce教程中,我将展示如何从头开始构建WooCommerce产品页面。这也是我选择空白模板的原因。但是,ShopEngine提供了超过9种具有专业外观的预建项目模板,您可以导入并使用这些模板。
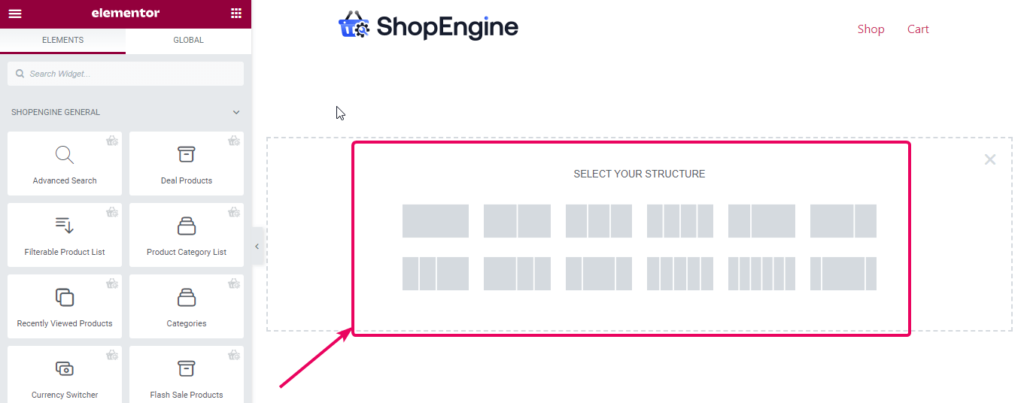
选择结构以更改您的WooCommerce单品页面布局。
从Elementor中选择您最喜欢的结构,并开始制作您的商店的单个Elementor WooCommerce产品页面。

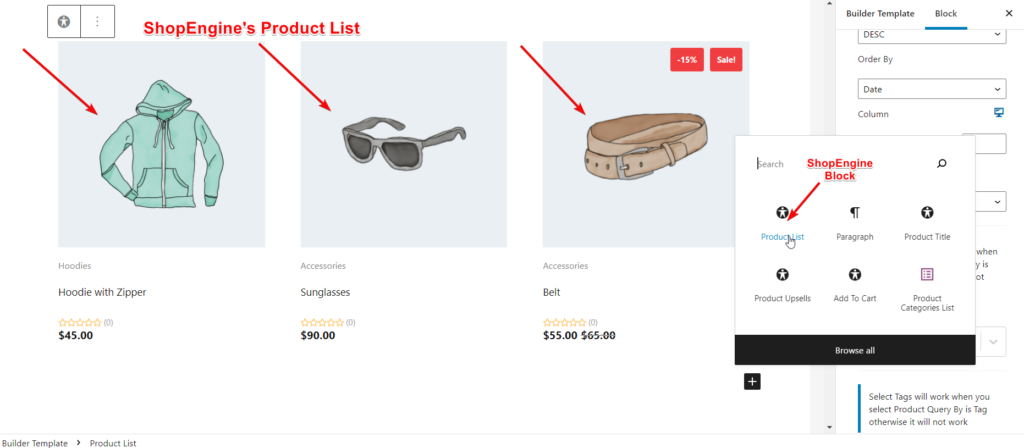
选择结构后,您可以根据自己的喜好以任何顺序拖放任何小工具。创建自定义的WooCommerce产品页面ShopEngine提供了20多个小工具,包括产品图片、产品标题、产品价格、产品库存、产品标签等。
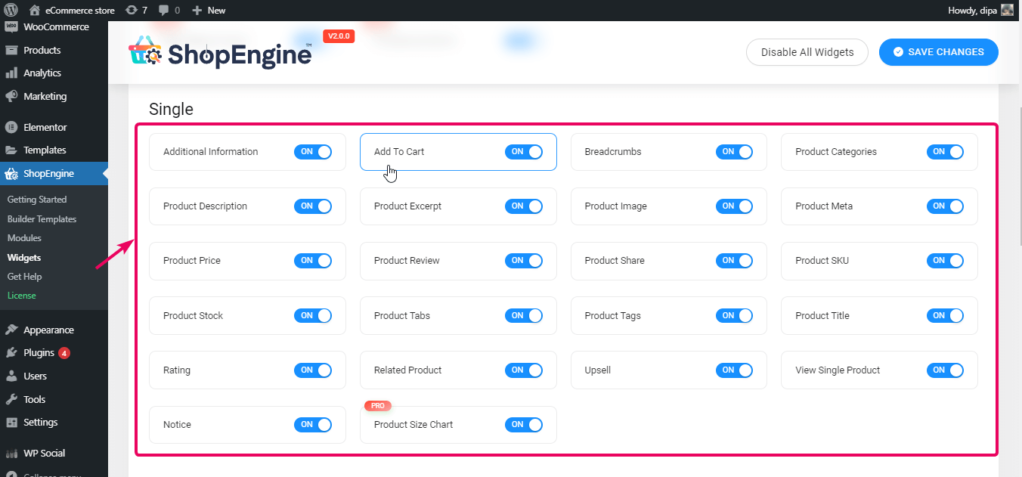
注意:在开始构建产品页面之前,请确保您想要使用的小工具已经启用。你可以从商店引擎小工具单,打开你需要的小工具,然后点击保存更改。

在这里,我会告诉你如何使用一些项目小工具。您可以按照相同的步骤使用相同的小工具或不同的小工具集。
定制产品价格
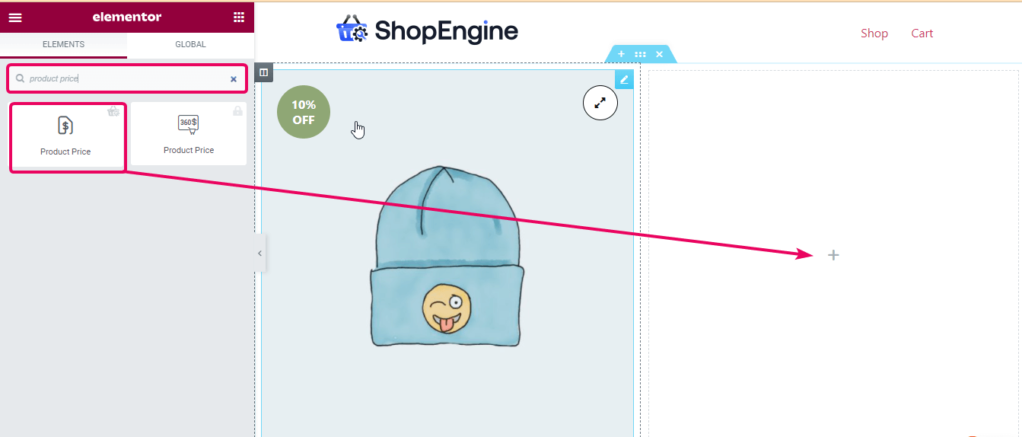
在Elementor上搜索“产品价格”小工具。从“ShopEngine Single Product”块中拖放产品价格小工具,以制作WooCommerce定制产品页面。

定制WooCommerce产品价格
这个价格块小工具将帮助您:
将产品价格对齐设置为左、中、右。
更改主要、次要、文本、强调颜色
使用颜色选择器选项以您喜欢的颜色设计产品标签。
更改排版系列、排版大小和粗细、装璜、行高、字母间距等与排版相关的设置。
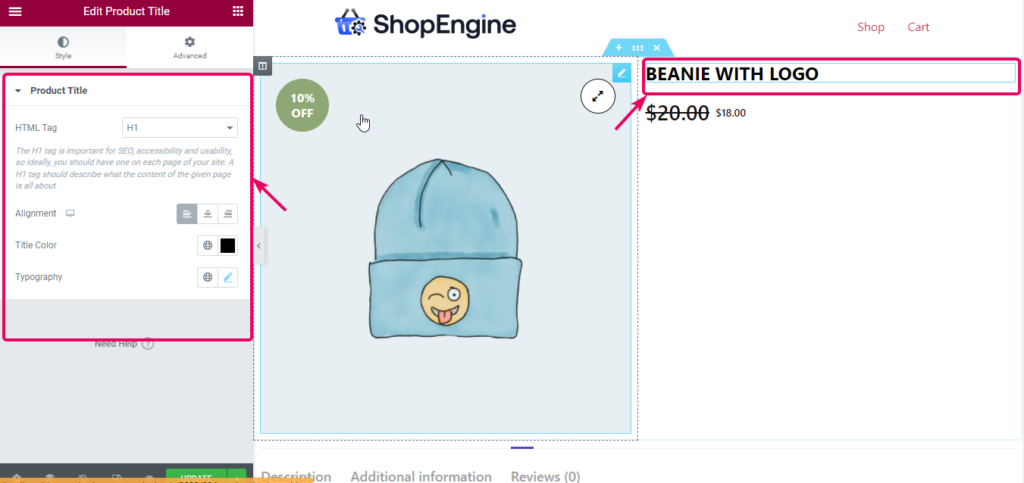
自定义WooCommerce产品标题

自定义WooCommerce产品标题
在Elementor上搜索“产品标题”小工具。从“ShopEngine Single Product”块中拖放产品标题小工具,以制作和定制您的WooCommerce产品页面。这些WooCommerce单品页面的简单编辑,通过提供更好的用户体验,可以实现巨大的转化。
从产品标题栏的样式设置中,您可以进行以下自定义:
将您的产品标题HTML标签从H1设置为H6。
将产品标题对齐设置为右对齐、左对齐或居中对齐。
更改产品标题颜色
设置排版的所有方面。
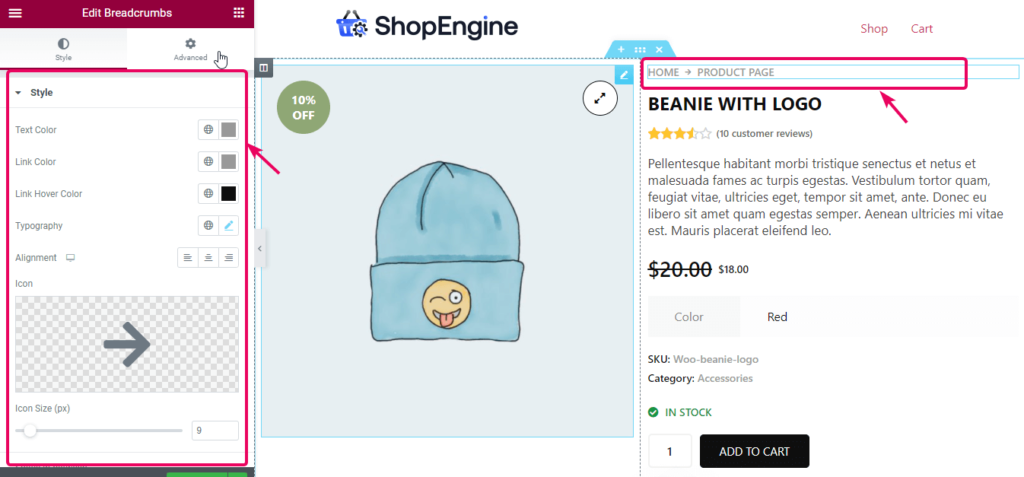
加入面包屑

使用ShopEngine添加面包屑
面包屑会让购物者知道他们在你的网站上的位置。在你的产品页面上添加面包屑是一个明智的决定。添加面包屑的方法如下:
在Elementor上搜索“面包屑”小工具。将breadcrumb小工具从“ShopEngine Single Product”块拖放到Elementor内容区域。
在“样式设置”选项卡中,您可以:
设置面包屑的文本颜色、链接颜色和链接悬停颜色。
允许您更改WooCommerce产品或类别页面布局的布局、对齐方式、图标、图标大小以及面包屑值之间的空。
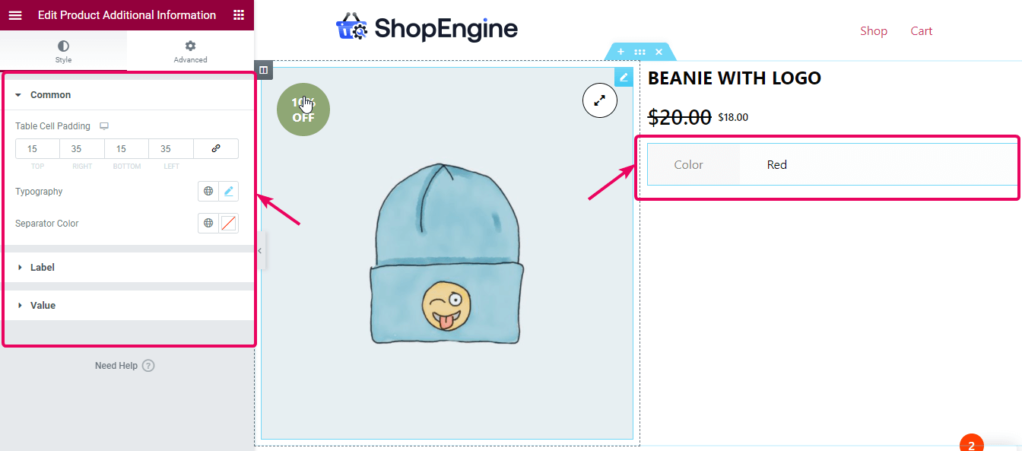
定制产品附加信息

定制产品附加信息
的简短描述可能不适合您的产品。当简短的描述不够时,额外的产品信息会增加更多销售的可能性。
在Elementor上搜索“产品附加信息”小工具或编辑WooCommerce产品页面。将小工具从“ShopEngine Single Product”块拖放到内容区域,以更改WooCommerce产品的页面布局。
以下是您可以使用小工具控制的内容列表:
更改标题的对齐方式、颜色、布局和边距。
更改标签的颜色、布局、背景和宽度。
更改值的颜色、背景和布局。
重置表格对齐和填充
设置您最喜欢的排版系列。
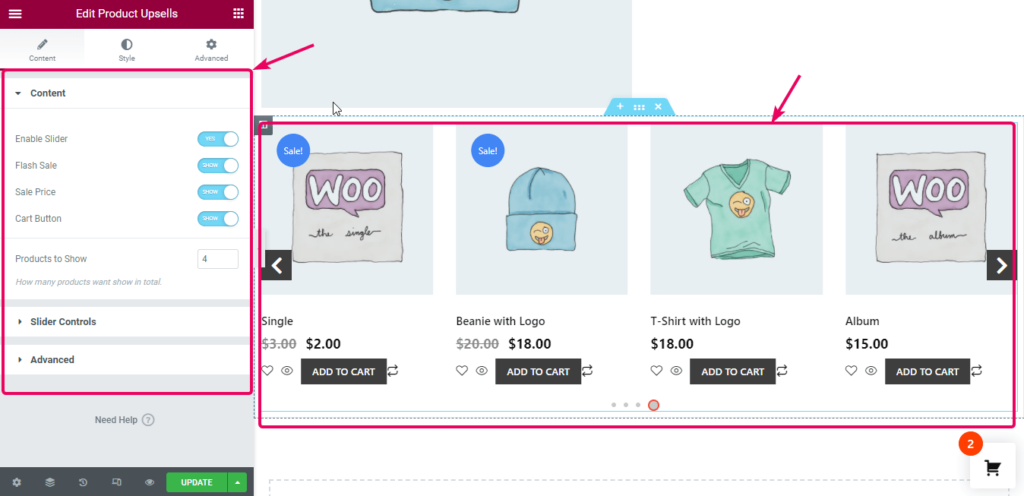
使用产品进行追加销售。

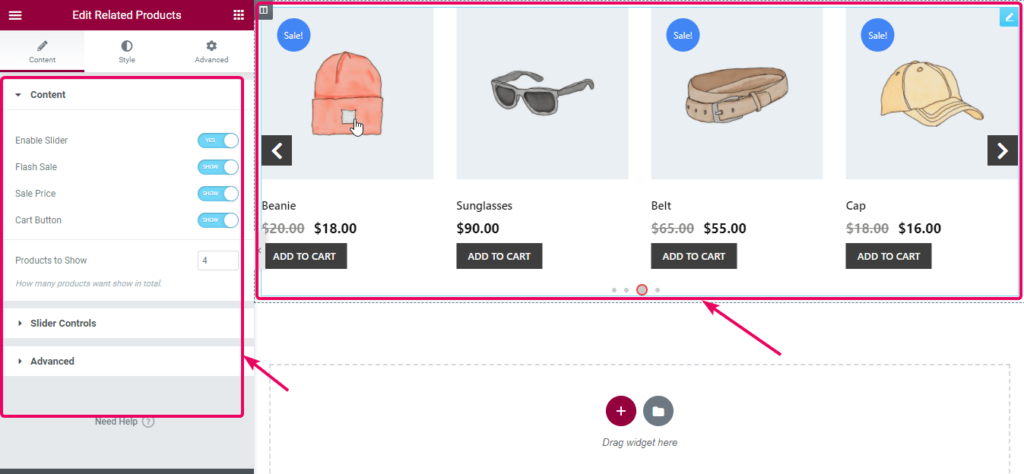
定制产品被添加用于销售。
向上销售小工具将帮助您向买家推荐更多产品。追加销售产品将激励您的买家从您的商店购买更多产品,从而有助于增加利润。
在Elementor上搜索“产品追加销售”小工具。从“商店引擎单一产品”块中拖放小工具。这种经过编辑的WooCommerce产品页面布局会大大提高你的转化率。
在“内容和样式”选项卡中,您可以:
设置要显示的产品图片数量。
启用/停用滑块、循环和自动播放
显示/隐藏标题、促销简讯、普通价格、箭头、圆点和购物车按钮
设置滑块列、速度和箭头大小。
定义点大小或活动点大小。
根据选项设置顺序
设置列间距
更改背景颜色、文本对齐方式等。
通过改变你的WooCommerce产品或类别页面布局,所有这些定制将使你的产品页面对你的客户更有吸引力。
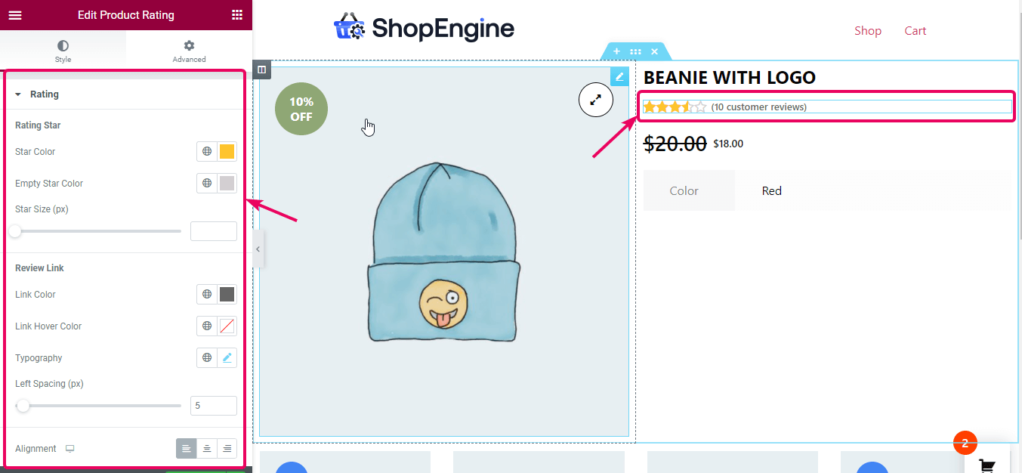
定制产品评级

定制产品评级
在你的产品页面上显示产品评级将帮助你的访问者根据用户评级找到最好的产品。
使用ShopEngine中的显示产品评级小工具,并进行以下任何更改:
选择分级星形颜色和空星形颜色。
设置星形大小和间距。
查看链接颜色、链接悬停颜色和版式
定义左侧间距和对齐方式。
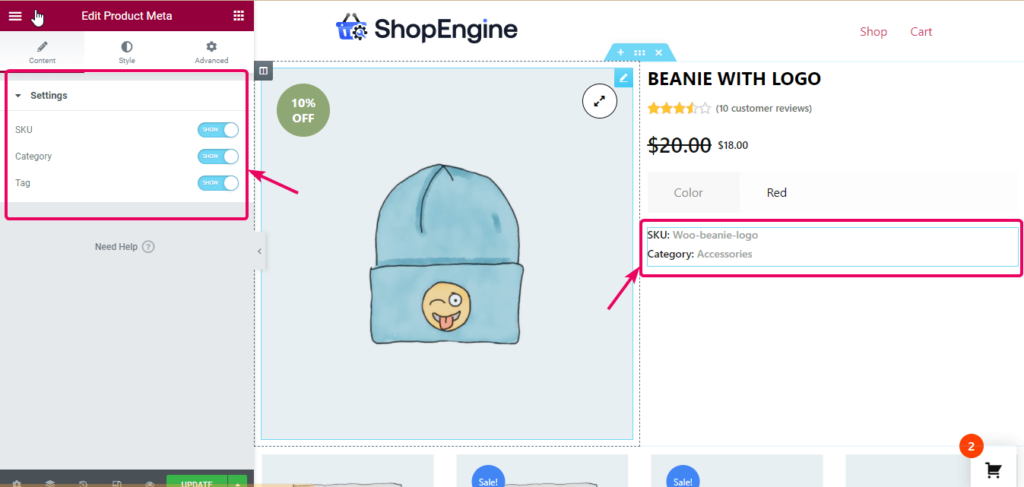
定制产品元素

自定义WooCommerce产品元
只需将产品元小工具拖放到元素或内容区域,即可开始定制您的产品元设置。
使用产品元小工具,您可以显示或隐藏产品SKU,类别和标签。最重要的是,你还可以在几分钟内改变布局,对齐,填充,排版,链接悬停颜色和内容颜色。
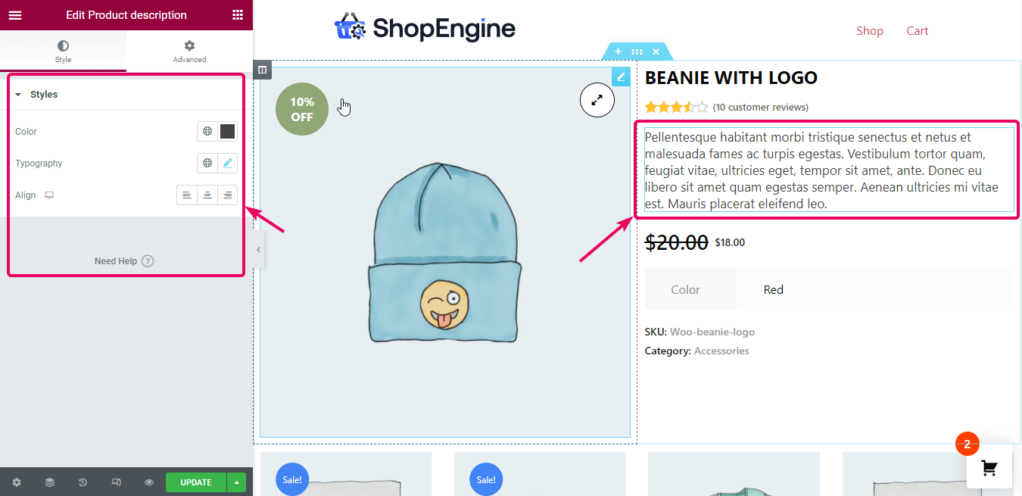
更新产品描述风格

更新产品描述风格
拖放ShopEngine的产品描述小工具,对描述的颜色、排版和对齐方式进行您喜欢的任何更改。
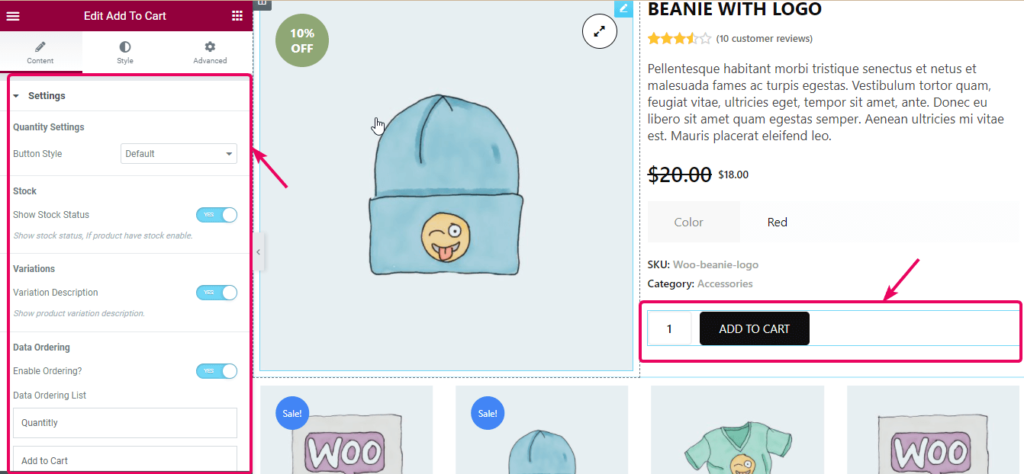
自定义添加到购物车按钮

自定义添加到购物车按钮
确保你的产品页面有一个优秀的添加到购物车按钮。这样肯定会很大程度上提高转化率。
使用Elementor上ShopEngine的添加到购物车小工具,您可以更改数量图标、按钮位置等。
此外,您可以使用样式设置执行A/B测试,以找出最适合您更改的WooCommerce产品页面布局的方法。
添加产品共享选项

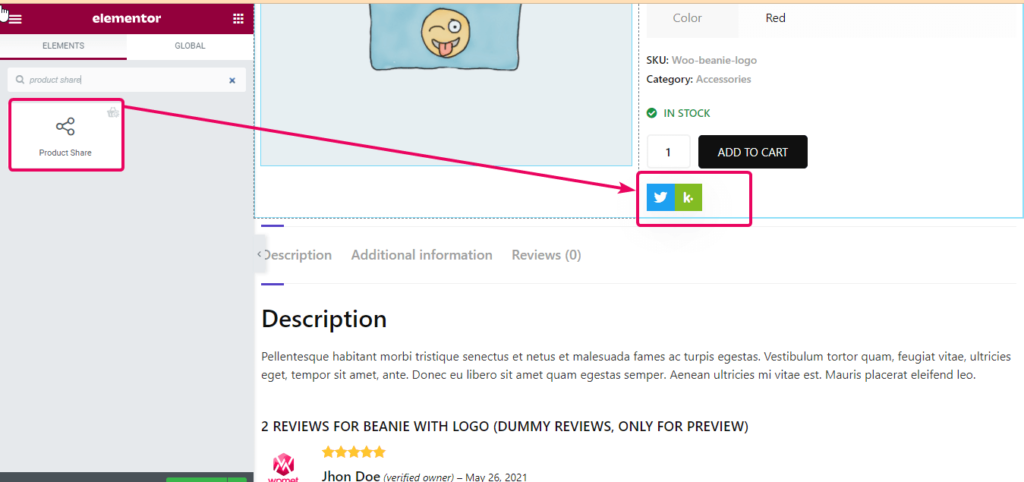
添加产品共享选项
在你的WooCommerce产品页面上添加一个产品分享按钮是一个好主意,你现在就可以实现。当购物者与他们的亲戚朋友分享产品数据时,你将在没有任何付费广告的情况下从新用户那里获得更多销售。
使用ShopEngine的产品共享小工具将可定制的产品共享选项添加到您的WooCommerce产品页面。但是,你必须使用像WP Social这样的社交分享插件才能享受这个选项。
自定义产品评论小工具

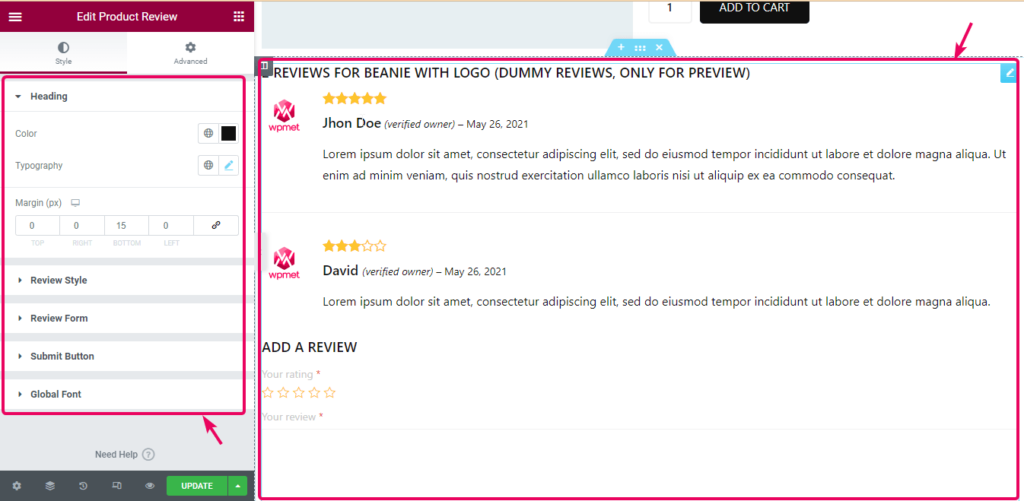
自定义产品评论小工具
将产品评论小工具放在产品页面的正确位置,以便产品用户可以留下他们的评级和评论。也能完美的推广你的品牌。
使用Elementor块中的Shop Engine的“产品评论”小工具,您可以对产品评论部分进行以下更改:
更改产品评论标题的颜色和布局。
设置单个注释的边框类型、宽度、颜色和填充。
设置作者头像宽度、作者姓名颜色、排版、审核日期颜色、排版。
使用排版查看内容颜色
更改默认星形颜色和空星形颜色。
自定义注释表单
选择自己喜欢的字体大小和字体家族等。
定制产品库存状态

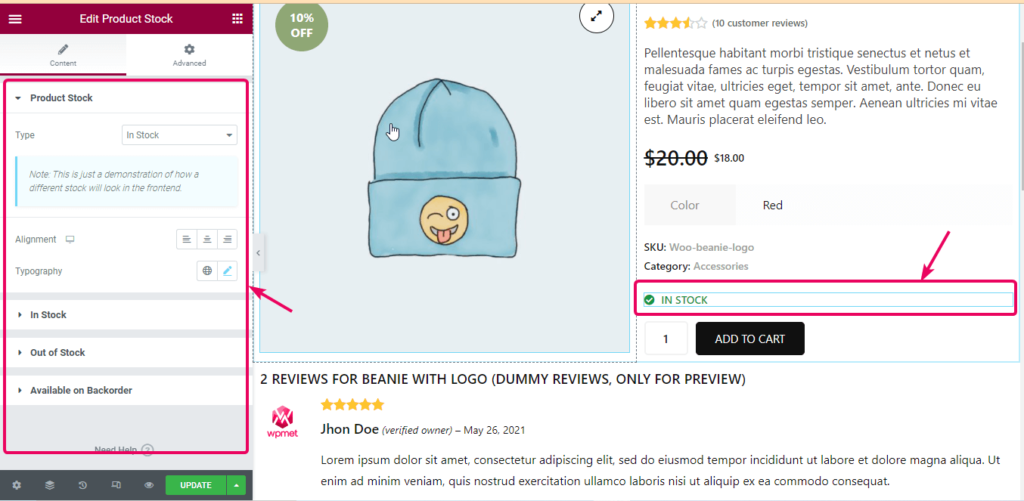
定制产品库存状态
使用ShopEngine的“产品库存”小工具,您可以定制库存或现有产品文本和图标以及WooCommerce产品页面的颜色、布局和对齐方式。
最重要的是,你可以完全自由地设置“缺货”和“缺货状态”的图标、对齐方式、颜色和版式。
并添加自定义产品选项卡。

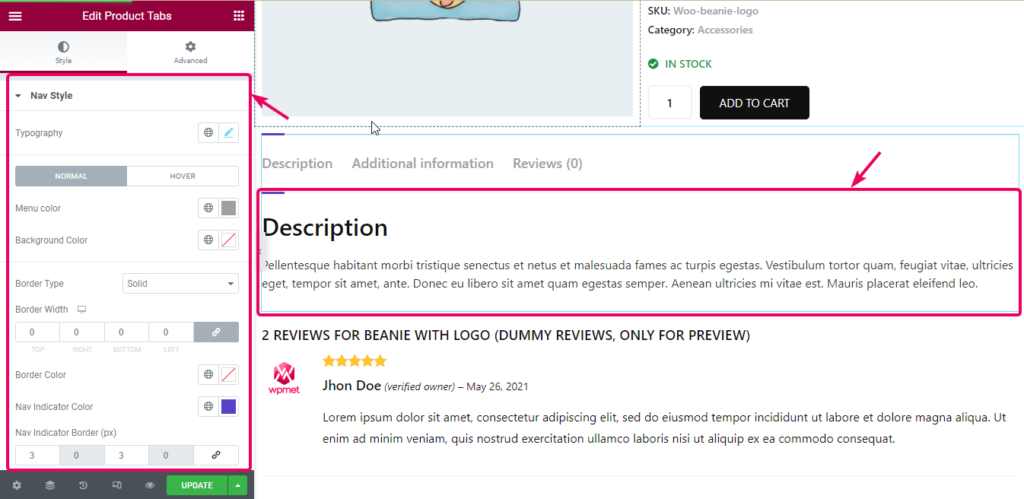
并添加自定义产品选项卡。
添加产品标签可让您的客户提供更多关于您在WooCommerce商店销售的产品的信息。使用ShopEngine,您可以添加自定义选项卡,并根据自己的需要进行自定义。
只需将“产品标签”小工具从Elementor上的ShopEngine单个产品块中拖放出来,就可以使用你编辑过的WooCommerce产品页面了。您可以使用小工具来控制“产品”选项卡的以下方面:
导航样式:版式、菜单颜色、活动菜单颜色、导航指示器颜色和边框、菜单间距、框阴影、边框类型、线宽、颜色和填充。
选项卡:显示或隐藏选项卡标题,更改选项卡标题的颜色和布局,以及设置选项卡内容换行。
信息:自定义属性颜色、值颜色和表数据布局。
平均评级:尝试评级标题,总评级和评级计数排版和颜色。
注释样式:自定义分级颜色,空分级颜色,日期,权限和描述颜色,日期排版和描述排版。
查看表单:更改表单标签颜色、标签布局、输入边框颜色、输入焦点边框颜色、输入布局、消息颜色和所需颜色。
提交按钮:设置填充,边框半径,按钮布局,框阴影,颜色和背景。
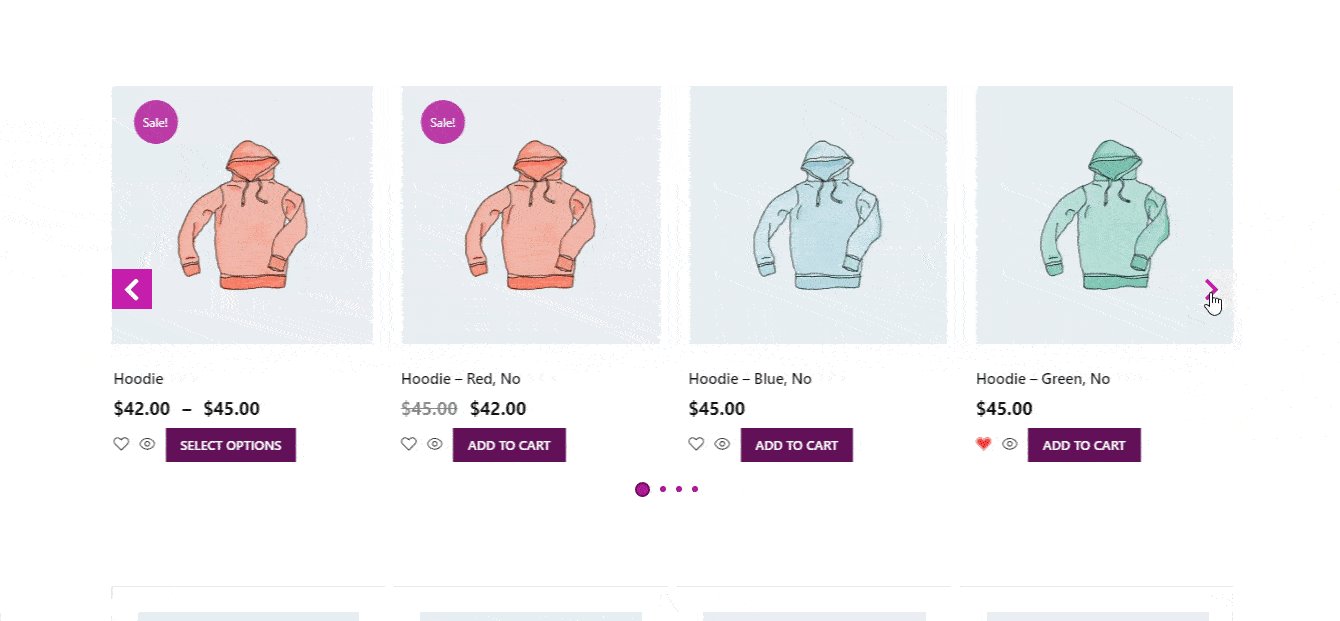
显示相关产品

显示相关产品
展示相关产品供客户购买是一个很好的主意,你可以在你的电子商务网站上实施。WooCommerce产品页面上的ShopEngine“相关产品”小工具将帮助您显示具有以下设置的相关产品:
设置要显示的产品数量。
启用/禁用滑块
显示/隐藏标题、促销简讯、正常价格和购物车按钮。
设置滑块列的数量
更改背景颜色
设置滑块速度等。
设置或更改响应模式

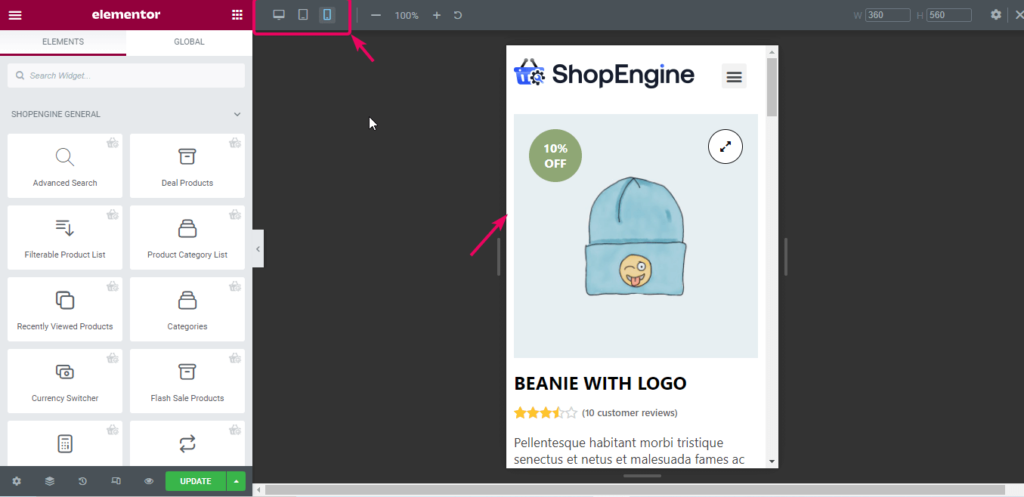
响应模式下的预览设置
由于大多数顾客现在使用移动设备从在线商店购物,请确保您商店的产品页面可以无缝地用于移动设备和平板电脑查看器。
使用Elementor标记为响应模式的按钮来查看全幅产品页面在移动和桌面设备上的变化。
如果您发现移动设备和平板电脑的视图之间存在一些不一致或问题,请修复这些问题以便移动设备查看。
在添加和定制WooCommerce产品页面所需的小工具并预览设备的产品页面布局后,单击Elementor的“更新”按钮。
就!按照我在这篇产品定制WooCommerce教程中分享的步骤来做。
答对了。您编辑的WooCommerce产品页面现已针对移动设备进行了优化,并准备上线。
优化产品页面提高转化率的5种方法
定制完WooCommerce产品页面,就该优化页面了。一个优化好的产品页面,可以立竿见影的促进销售。
为了获得好的转化率,通过改变WooCommerce商品页面的布局来优化商品页面是很重要的。这里有5种方法可以让你最大化网上商店的转化率和收入。
维护信息层次结构

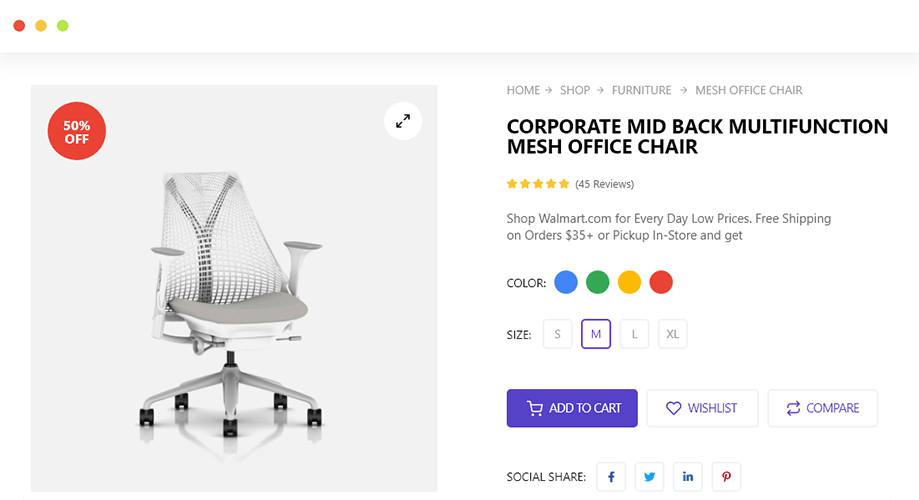
WooCommerce产品页面中的信息层次
确保你设计的WooCommerce单品页面维护信息层次。
例如,将面包屑放在所有信息的顶部是一种常见的做法。面包屑后面通常是产品标题和其他与产品相关的信息,如评论或描述。在大多数在线商店中,您会看到页面左侧带有图标的图像,以查看放大视图。
此外,请确保您在新编辑的WooCommerce产品页面上提供的信息能够让购物者完全了解您想要销售的产品。
使用高质量图像

使用高质量的产品图片
除非你巧妙地展示给你的客户,只有拥有好的产品才能给你的口袋带来更多的钱。图片是在产品页面和商店页面向目标受众展示产品的绝佳方式。
然而,如果你的照片平庸、晦涩或者角度不对,你就不能对它们有太大的期望。当您发布产品图片时,请确保图片清晰,以产品为中心,并从正确的角度拍摄。
添加上下文相关的产品图片可以在适当的环境中展示您的产品。例如,拍摄厨房电器的图片,向顾客展示这些电器与厨房的搭配。
聘请专业摄影师为产品展示区拍摄详细的产品图片。如果是实物产品,最好能从各个角度捕捉到同一个产品。这将有助于客户更清楚地看到产品零件。最重要的是,它让顾客对购买充满信心。
但最后但同样重要的是,我建议使用高分辨率的产品图库图片。虽然图片可能会让你的WooCommerce产品页面变慢一点,但是你可以使用任何免费的图片优化插件(比如Smush)来最小化这种影响。

WordPress的图像优化插件
写一个杀手级的产品描述
令人信服且恰当的产品细节或描述在网上销售中起着重要的作用。确保产品描述提及关键产品信息。顺便说一句,这还不够。这些信息也应该易于阅读,切中要点。您可以使用项目符号格式来逐个显示信息。
记住,你不必一直都很正式。如果符合产品类别,可以用有趣、平易近人、好听的另类声音编辑产品页面WooCommerce。
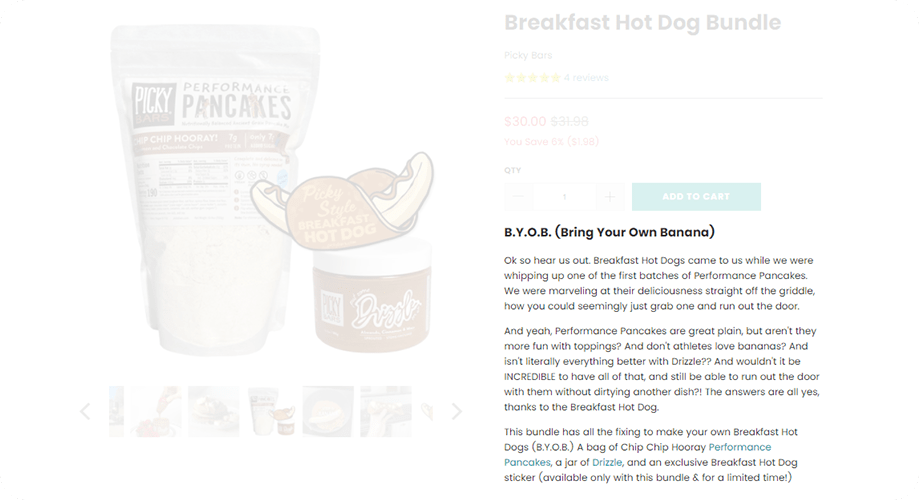
这是对来自挑剔酒吧的早餐热狗套餐的吸引人的描述:

杀手级产品描述示例
最后一个建议是,在你写产品说明的时候,请注意产品的各种使用选项。它将帮助潜在客户了解产品是否能满足他们的需求,或者他们是否需要其他东西。
以正确的方式定价
无论你销售什么类型的产品,价格对你的顾客来说都是一个重要的因素。定价和它在定制WooCommerce产品页面上的放置方式会影响他们的购买决定。
为了便于查看您的定价,您可以使用大字体。将价格文本加粗或使用对比色也可能适合你。
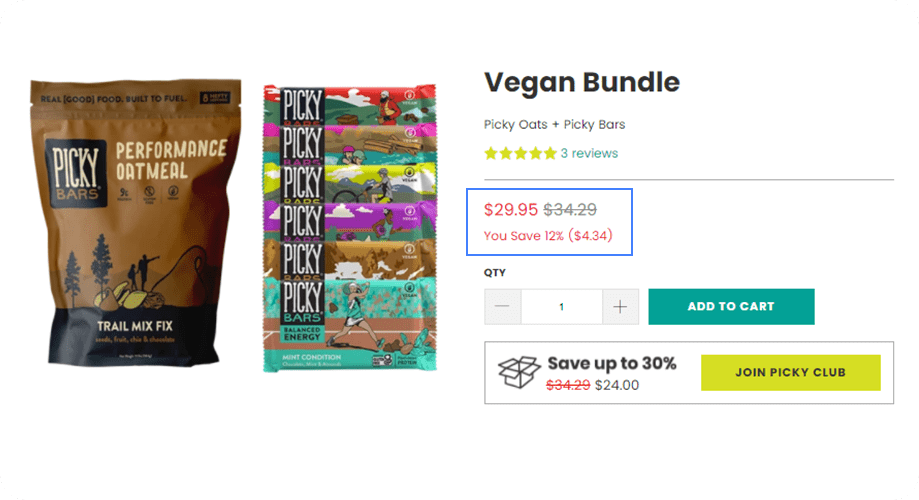
突出显示折扣并显示正常价格,然后显示新价格。WooCommerce产品的这种定制和更改的页面布局将提供易于查看的用户体验。
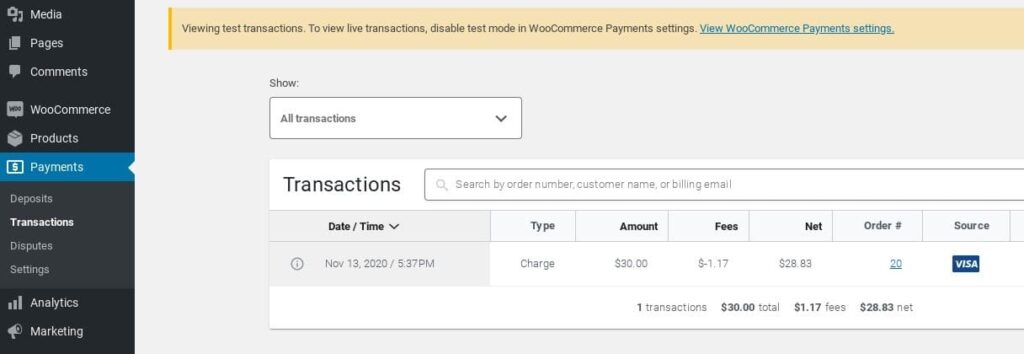
以下是挑剔酒吧如何做到这一点的一个例子:

如何在你的WooCommerce产品页面上定价
如果你的客户不能清楚地看到价格,你应该重新考虑你编辑WooCommerce产品页面的设计定制。
用页面搜索引擎优化技术优化WooCommerce产品页面
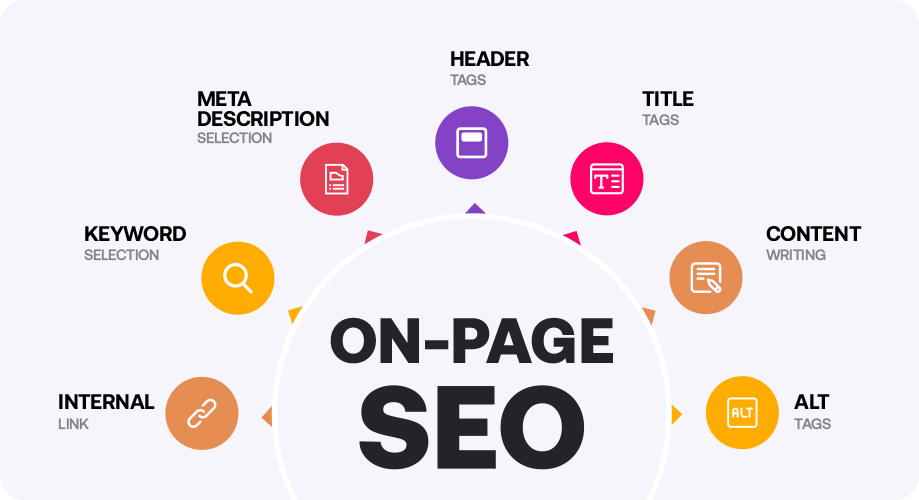
为了让你的WooCommerce产品页面获得更多的自然流量,使用页面SEO技术是非常重要的。利用正确的标题标签、meta描述、产品图片的备选标签、关键词、描述等页面SEO因素,获得更多的客户,从而提高转化率。

关键页面SEO因素
更多指南:
需要更多WooCommerce页面定制指南?阅读以下博客,定制和更改您的WooCommerce商店和其他页面:
如何定制WooCommerce分类页面
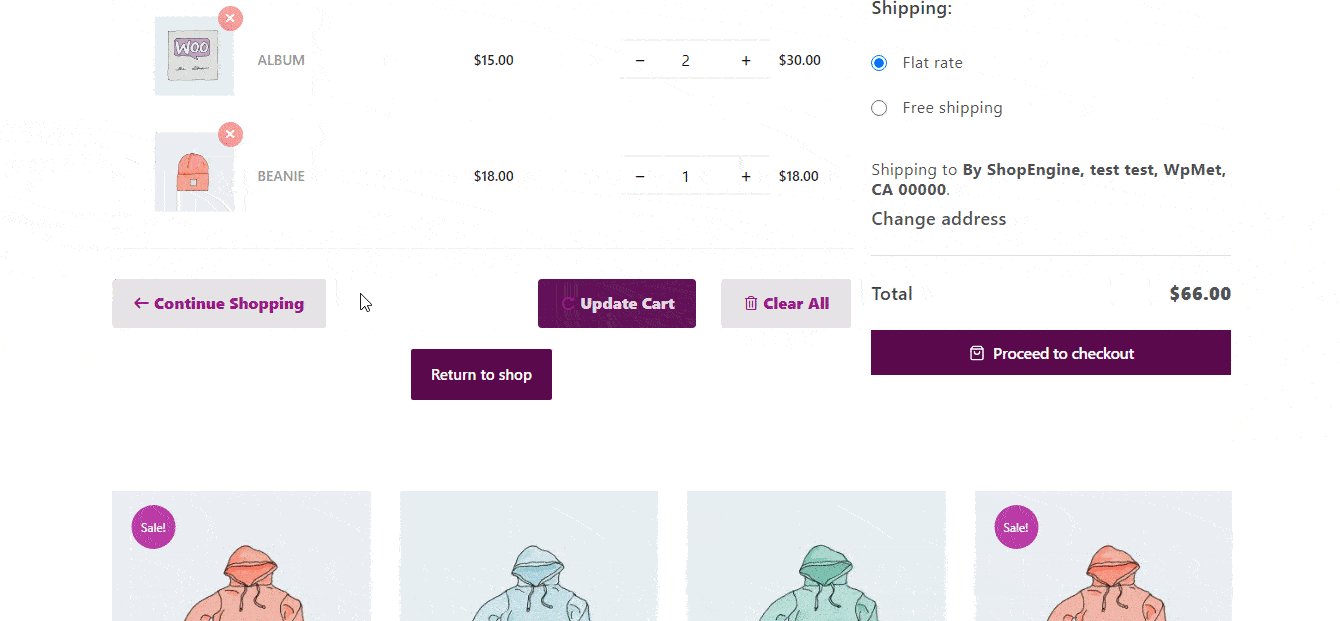
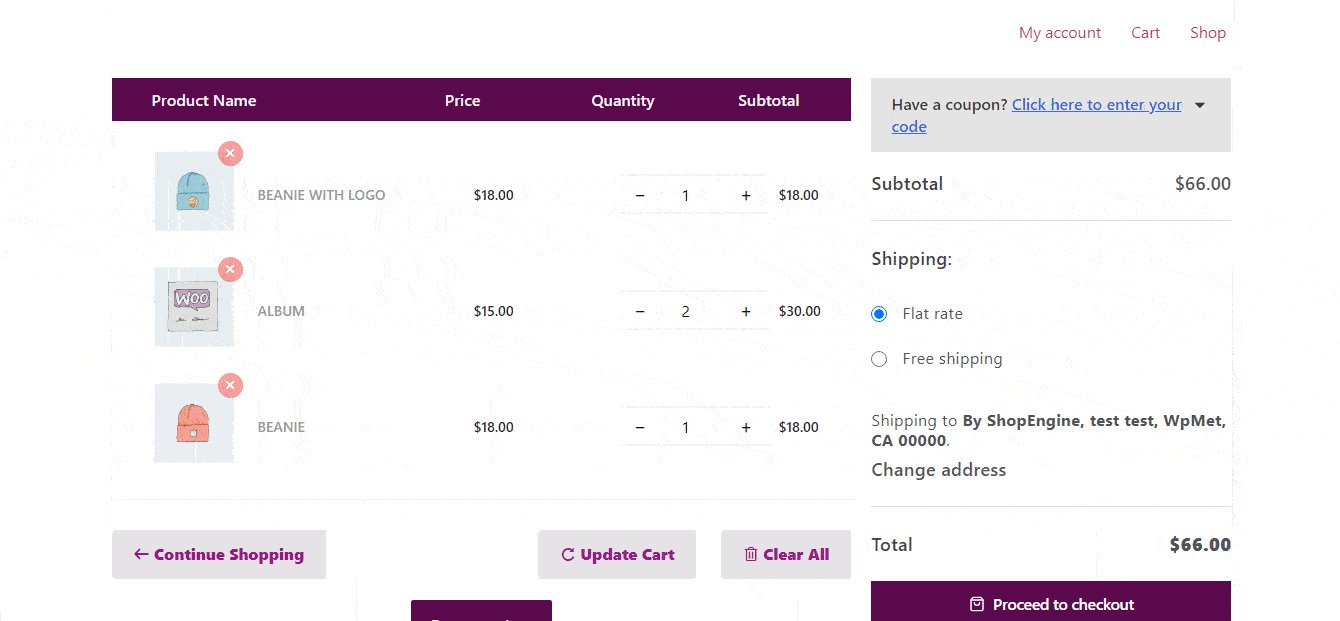
如何定制WooCommerce购物车页面
如何定制WooCommerce商店页面
如何定制WooCommerce我的账户页面
如何定制WooCommerce结账页面
如何解决WooCommerce空的购物车错误
通过这些博客,你将学会如何设置和更改WooCommerce定制商店、购物车、我的账户、结账页面。
总结
无论你怎么定制网店的WooCommerce商品页面。无论是Elementor WooCommerce产品页面还是默认页面,请确保您所做的更改是用户友好且直观的。在定制和编辑产品页面WooCommerce时,一定要遵循一致性、相关性和上下文。但是,您编辑和更改的WooCommerce产品的页面布局需要针对设备进行高度优化。
起初,定制你的WooCommerce单一产品页面似乎是一项艰巨的任务。但是,如果你有Elementor页面生成器和ShopEngine,你应该没有压力。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 如何定制WooCommerce产品页面