ShopEngine和Gutenberg的整合:构建更强大的WooCommerce

ShopEngine现在与古腾堡块编辑器兼容。以前,您只能通过Elementor窗口访问ShopEngine小工具,对吗?
但是现在可以在这之外使用ShopEngine。除了通过Elementor访问ShopEngine小工具,您还可以在Gutenberg使用ShopEngine进行WooCommerce。然而,在古腾堡,这些小工具将被显示为块。
其实Elementor gadget和Gutenberg block的功能是一样的。那么,有什么区别呢?区别在于应用。对于元素或小工具,您必须将小工具拖放到指定区域才能查看输出。但是对于古腾堡来说,你只需要点击这个模块就可以完成任务。
古腾堡概述
为什么ShopEngine要和古腾堡整合?
与ShopEngine相关的古腾堡块
总结
古腾堡概述
作为一个WordPress用户,你一定很熟悉Gutenberg这个术语。它是一个WordPress内容编辑器,也称为WordPress块编辑器。如今,由于其易用性,Gutenberg是WordPress用户中最受欢迎的WordPress编辑器。许多WordPress Gutenberg插件也可以从第三方开发者那里获得。
以前人们更习惯使用另一个WordPress编辑器“经典编辑器”。自从古腾堡出来之后,人们更喜欢块编辑器而不是经典编辑器(不一定是这样,也有人觉得经典编辑器更好用)。古腾堡的特点是基于块的内容。
无论是段落、图像还是按钮,这些元素都是一个块。与经典编辑器不同,这种基于块的内容编辑器可以让您更好地控制内容。这个块编辑器最好的部分是它允许第三方开发者嵌入自定义块。
这正是我们将在这篇内容丰富的博客中重点讨论的内容,因为从现在开始,你可以为WooCommerce使用古腾堡的ShopEngine的很多功能。在我们扩展Gutenberg中的ShopEngine自定义块之前,让我澄清一下为什么我们将ShopEngine和Gutenberg集成到WooCommerce中。
为什么要将ShopEngine与Gutenberg集成:
ShopEngine最初是为Elementor设计的。这意味着你可以只为Elementor建立你的WooCommerce页面。但现在,正如我之前提到的,在与古腾堡整合后,ShopEngine又向前迈进了一步。

那么,是什么让我们把ShopEngine和Gutenberg整合进WooCommerce呢?为了回答这个问题,让我给你看一些数据
根据gutenstats.blog的数据,到目前为止,Gutenberg已经获得了7600万次活跃安装。最重要的是,到目前为止,古腾堡写的文章有2.645亿篇。
我觉得这些数据足以说服任何人,为什么我们要把ShopEngine的范围扩大到古腾堡。数百万人正在部署Gutenberg来开发他们的内容,我们不希望他们错过ShopEngine提供的迷人功能。
ShopEngine与古腾堡整合的更多原因:
让我强调一下,Gutenberg不仅仅是一个内容编辑器。Gutenberg项目的目标是在不久的将来将block editor变成一个站点范围的编辑工具。
这个想法是让你使用古腾堡编辑器来设计100%的WooCommerce网站。如果出现这种情况,对古腾堡的需求可能会飙升。所以,值得把ShopEngine和Gutenberg整合到WooCommerce里,对吧?
有了古腾堡,你就不用用短码来嵌入内容了。相反,您可以部署块来添加必要的页面元素。
Gutenberg没有兼容性问题,因此开发人员可以轻松地将Gutenberg支持集成到他们的插件中。
Gutenberg输出轻量级代码,也是一个快速加载工具。
古登堡一些著名的商店引擎街区:
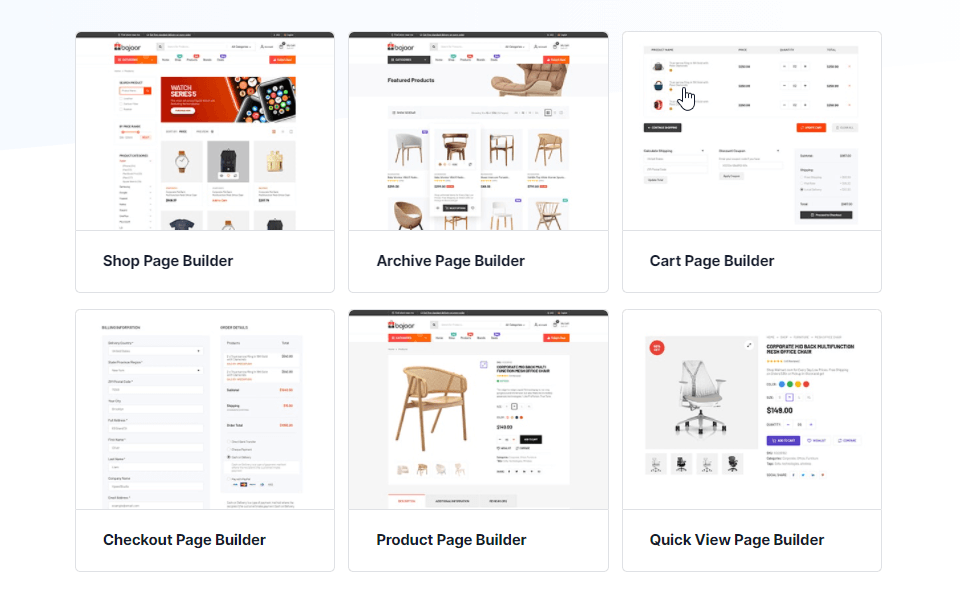
在澄清ShopEngine块之前,让我先澄清一下ShopEngine的众多模板,它们拥有超过65个小工具、超过13个模块和WooCommerce商店页面,以满足Elementor用户的需求。在为WooCommerce整合了ShopEngine和Gutenberg之后,你现在可以在Gutenberg访问超过45个ShopEngine街区。

根据你为WooCommerce store建立模板所选择的页面类型,古腾堡区块会相应显示。此外,您还可以访问快速查看、更改样本、产品比较和愿望清单等模块。
让我们来看看古腾堡WooCommerce商店中使用的一些ShopEngine模块
产品名称:
产品标题栏显示在特定产品的单个页面上。选择单个页面类型构建模板后,只需点击侧边栏中的产品标题块。
之后,你的产品标题会立即出现在页面上。从右边的侧边栏,你可以修改标题标签,对齐,颜色和排版。
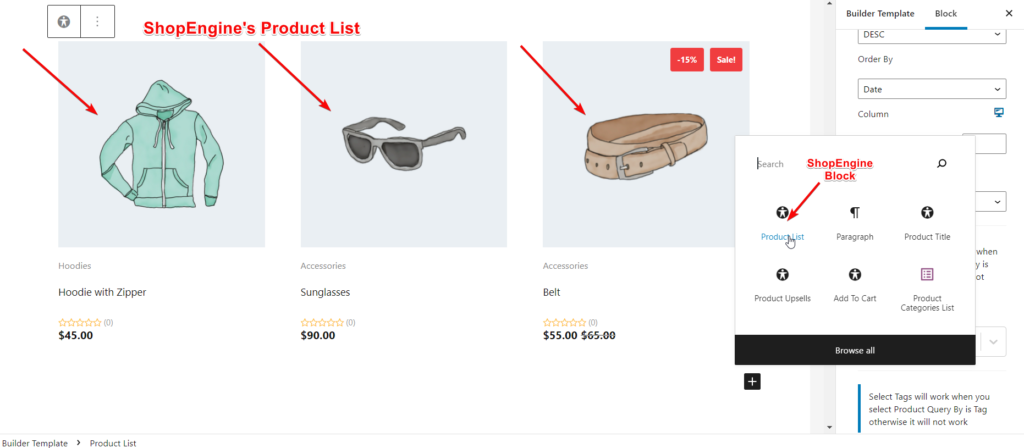
产品列表:
产品列表显示了您在WooCommerce商店中销售的所有类型的产品。产品列表块出现在所有类型的页面中,包括单页、商店、结帐和购物车页面。选择页面类型后,从弹出窗口或侧栏中单击产品列表。
确保选择要显示的产品的产品类别。在右边栏中,您可以选择和定制产品列表的不同元素。您可以选择每页的产品数量、标签、显示/隐藏销售徽章、折扣百分比等。
产品描述:
如果您创建一个单页模板,产品描述块将显示在侧边栏上。要使产品说明出现在您的页面上,请单击产品说明块。您可以通过修改布局、颜色、对齐方式等来自定义描述或样式。
付款:
与Elementor中的Checkout支付小工具一样,Checkout支付块也适用于Gutenberg。如果您转到结帐页面的构建模板,您可以查看“结帐付款”块。之后,你可以根据需要为你的WooCommerce商店添加结账支付块。
可以选择更改内容风格、支付方式、按钮等。您可以调整复选框位置、按钮颜色、布局、边框等。
存档产品:
“存档产品”页面将所有已发布的产品放在一个位置。要为WooCommerce在Gutenberg的存档页面创建一个模板,只需转到左侧栏并点击存档产品块。所有库存的产品都会一一出现。
归档的产品页面有丰富的细分,包括布局、内容、分页、评级等。页面包含大量元素,如产品标题、产品图片、产品价格、产品描述、产品页脚等。
购物车列表:
在购物车表中,会弹出您选择的产品的所有详细信息,包括产品名称、价格、数量、小计和总金额。使用ShopEngine的购物车列表块,您可以通过WooCommerce购物车页面中的购物车表向买家显示与您的产品相关的所有信息。
为了定制购物车表的不同元素的内容和样式,您将在右边栏中获得参数。可以调整产品页眉页脚颜色、边框颜色、文字颜色,自定义内容部分,包括标题、价格、数量、合计等。
最近浏览的产品:
使用ShopEngine的最近查看的产品块,您可以显示用户最近在WooCommerce商店中浏览或查看的产品。您可以在商店页面、产品页面、购物车页面等显示最近查看的产品。
与其他块一样,您可以注意到右栏中与最近查看的产品相关的参数。通过参数,您可以指定要显示的产品数量,显示/隐藏销售徽章,设置列和行之间的间距,以及调整产品图像的高度。
总结
那么,你如何看待我们将ShopEngine和Gutenberg与WooCommerce整合的举措?请告诉我们您在古腾堡为WooCommerce商店部署ShopEngine block的经验。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » ShopEngine和Gutenberg的整合:构建更强大的WooCommerce