如何从Shopify迁移到WooCommerce

Shopify是推出第一家在线商店的绝佳平台。然而,随着你的商店的增长,你可能会开始注意到这个托管平台带来的局限性。如果你觉得自己落伍了,从Shopify迁移到WooCommerce比你想象的要容易。
有了WooCommerce,你可以完全控制你的商店。您可以配置从税费到添加定制运输方式的所有内容。此外,你还可以免费发布数百或数千款产品。
本文将讨论将Shopify迁移到WooCommerce需要了解的内容。我们会指导你做好准备,在你搬家的时候一步一步的指导你。
为什么你应该考虑从Shopify转向WooCommerce
从Shopify迁移到WooCommerce之前的考虑
如何从Shopify迁移到WooCommerce
为什么你应该考虑从Shopify转向WooCommerce
从Shopify迁移到WooCommerce的主要原因是后者基于开源软件(阅读两者的对比文章)。它使用WordPress让你可以在任何你选择的托管平台上创建任何你想要的网站。与Shopify不同,WooCommerce不收取解锁功能的费用。你也不需要支付任何加工费来销售产品。
如果同时使用WordPress和WooCommerce,还是要交托管费的。但是,你不受任何特定平台的约束。所以可以选择适合自己整体需求的主机。
从Shopify迁移到WooCommerce之前的考虑
每当你计划将你的网站从一个平台迁移到另一个平台时,你需要考虑几个因素。例如,您可能想考虑托管、备份数据等等。让我们逐一了解这些因素。
寻找一个WordPress友好的虚拟主机
如果你已经开始使用WordPress和WooCommerce,你可能想找一个为内容管理系统(CMS)量身定制的虚拟主机服务提供商。由于平台的流行,你会发现大量为WordPress用户设计的托管选项。
尽可能选择包含以下功能的服务器主机:
固态硬盘存储
高流量网站的优化
自动每日备份
全天候支持和恶意软件删除
免费SSL证书
当然,我们建议您在为您的商店选择托管服务提供商之前进行研究。只要你选择了一个有信誉的网络主机,你仍然可以访问WordPress和WooCommerce提供的所有功能。
备份您的Shopify商店
每当您对在线商店进行重大更改时,最好提前备份所有数据。使用Shopify的一个缺点是平台不提供备份功能。
Shopify允许您以CSV格式导出产品数据(这在迁移过程中会很方便)。但是,你不能使用平台的内置功能来备份商店的其余细节和设计。
如果你想访问真正的备份功能,你需要转向Shopify应用商店。在这里,您可以找到向Shopify添加基本备份功能的工具,例如倒带备份:

倒带备份
需要注意的是,您可能无法创建完整的Shopify Store副本,即使使用诸如Rewind Backups之类的应用程序也是如此。您也不能使用Shopify备份应用程序来迁移您的商店。
理论上,从Shopify转移到WooCommerce对你现有的商店来说是一个无风险的过程。你不会丢失店铺的任何数据,但是最好把任何站点的数据都备份起来,以防出现问题。
如何从Shopify迁移到WooCommerce
现在你有了虚拟主机,是时候开始把你的商店从Shopify转移到WooCommerce了。这个过程包括迁移你商店中的所有产品,并在WooCommerce中重新创建它们的布局和设计。然而,在我们开始之前,我们需要设置WordPress。
步骤1:设置WordPress
WordPress提供了多种安装方法,这取决于你使用的网络主机的类型。比如通过Pagoda Panel等服务器管理工具,可以快速搭建一个WordPress网站。
如果你的虚拟主机不提供自动WordPress安装,我们建议你检查主机控制面板。在这里,你可以使用软件安装程序,比如Softaculous,它可以让你在几分钟内安装好WordPress。
或者,你可以手动下载并设置WordPress,这比听起来简单。
第二步:安装WooCommerce
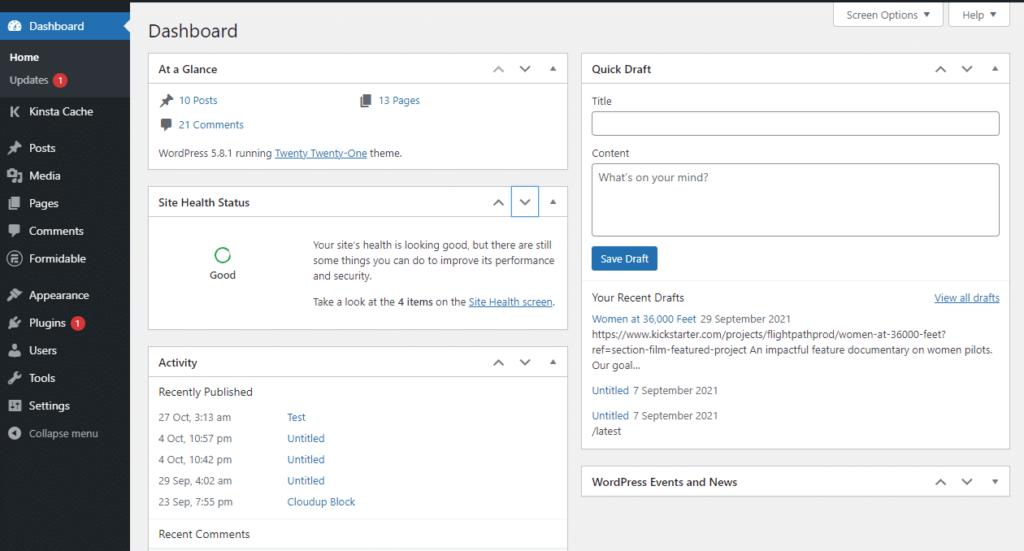
安装WordPress后,您将可以访问仪表板。在这里,您可以完全控制网站的设置、布局和发布内容:

WordPress仪表板
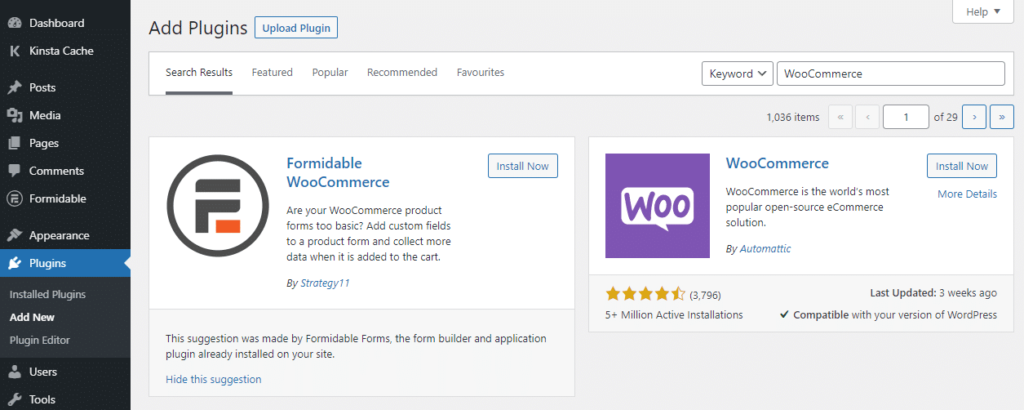
由于你想搬到网上商店,你需要先安装WooCommerce。为此,进入插件>安装插件,并在屏幕顶部的搜索栏中输入“WooCommerce”。
WooCommerce应该是您看到的第一批结果之一:

找到了WooCommerce插件。
点击WooCommerce选项旁边的立即安装按钮。然后,等待WordPress下载并安装插件。
这个过程将在后台进行,所以在WooCommerce旁边出现启用按钮之前不要离开页面。完成后,点按它:

激活WooCommerce插件
就!现在,WooCommerce已经准备好了。这意味着你可以开始发布和销售产品。但是,您在Shopify中已经有了完整的产品列表,所以让我们将您的目录转移到WooCommerce。
步骤3:从Shopify导出产品
正如我们之前提到的,Shopify允许您以CSV格式导出整个产品目录。该文件包括您的迁移产品的标题、标签、变体和价格。
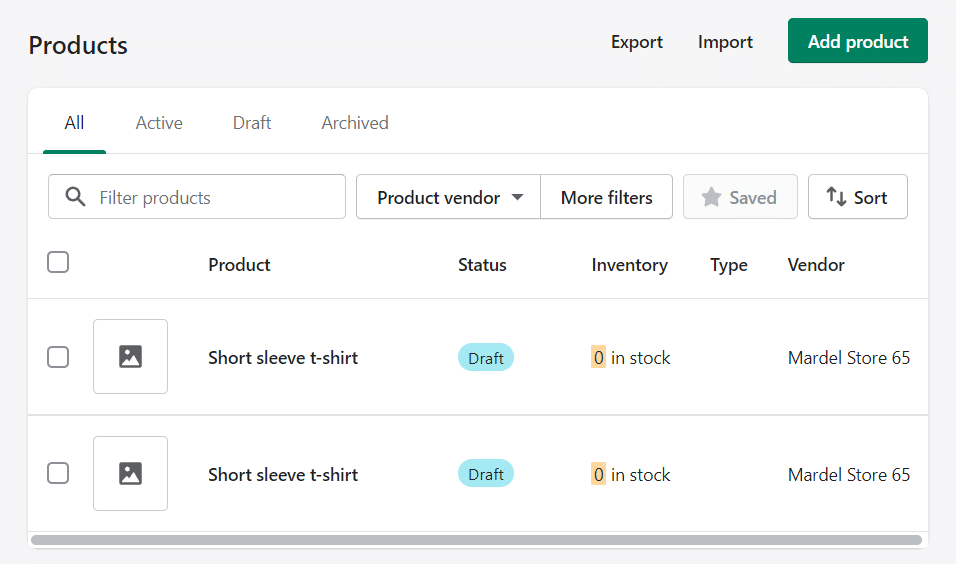
要导出您的Shopify产品数据,请转到您的帐户并导航至产品>所有产品。该页面将显示您商店中所有产品的完整列表。它还包括导入和导出数据的选项:

在Shopify中查找要导出的产品
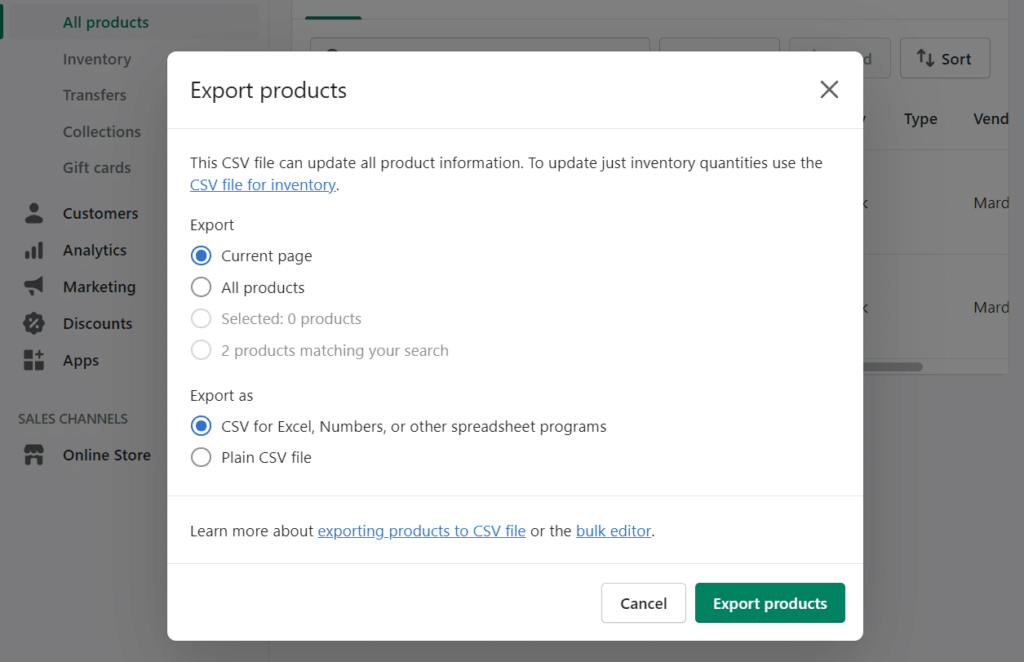
选择屏幕顶部的导出按钮,Shopify会询问您想要导出哪些产品。单击所有产品,并选择导出为下的CSV for excel、numbers或其他电子表格程序选项:

导出为CSV
点击导出产品后,Shopify将编译一个包含您所有产品数据的CSV文件,并通过电子邮件发送给您。这封电子邮件可能需要一段时间才能到达,具体取决于您的库存:

等待您的CSV文件编译。
Shopify电子邮件将包含一个链接,用于下载包含您所有产品信息的CSV文件。将此文件保存到您的计算机上,因为您将在下一步中用到它。
步骤4:将你的Shopify产品导入WordPress
这一步是最重要的一步。您可以通过两种方式将Shopify产品导入WooCommerce。一种方式是使用WooCommerce使用的内置产品导入器,另一种方式是迁移服务。
让我们从手动选项开始讨论这两种方法。
使用WooCommerce产品进口商
WooCommerce附带了一个工具,可以让你导入CSV格式的产品列表。在上一步中,您将整个Shopify目录下载到一个整洁的CSV文件中,这简化了这个过程。
这种方式的缺点是你只导入产品。您所有的商店数据(如顾客、订单历史、图片和评论)都将保存在Shopify中。从本质上来说,你又开始用WooCommerce搭配现有库存和空白店了。
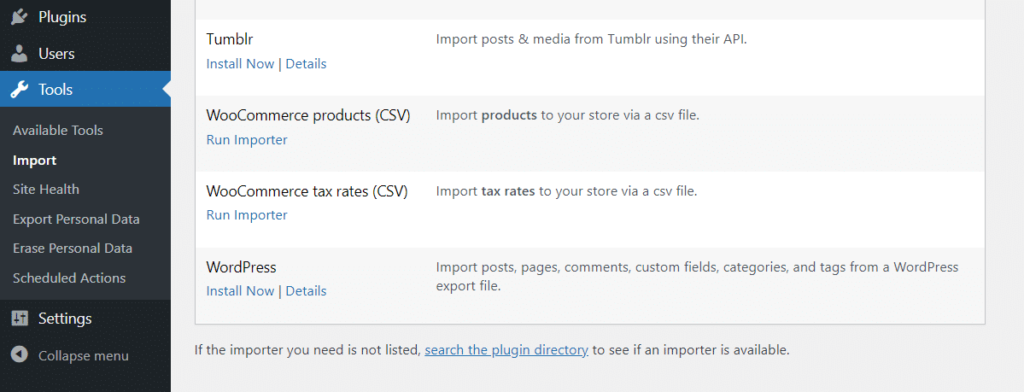
如果这不是一个交易破坏者,让我们继续在WooCommerce中导入Shopify CSV文件。访问WordPress仪表盘,进入工具>导入。
查找WooCommerce产品(CSV)选项,然后单击运行导入程序:

WooCommerce产品进口
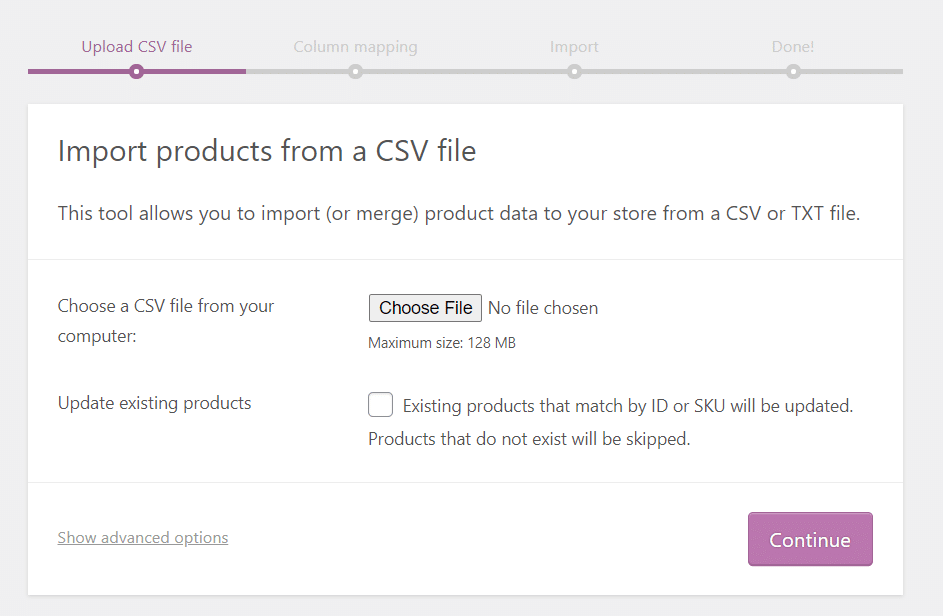
在下一页,WooCommerce会让你选择要导入的文件。还有一个用CSV文件中的数据更新现有产品的选项。当我们开始清理库存时,不要检查它:

选择您要导入的产品。
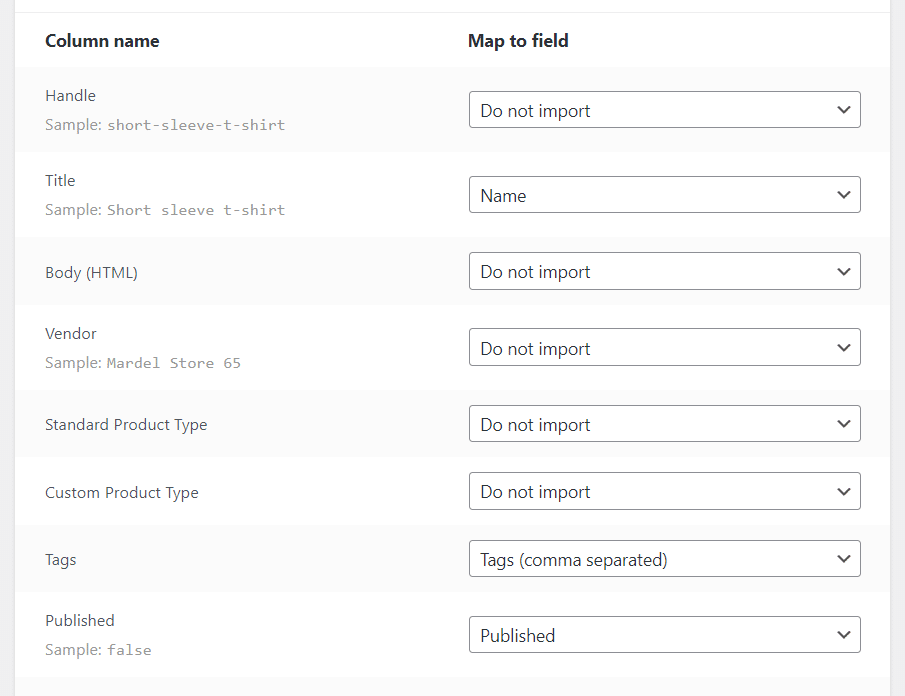
选择您在步骤3中下载的CSV文件,然后单击继续。下一个屏幕包括几个选项,用于将CSV文件中的产品数据与WooCommerce字段进行匹配:

将CSV文件中的产品数据与WooCommerce字段匹配。
浏览选项列表,决定哪些数据要导入WooCommerce,哪些数据愿意忽略。有些字段,比如SEO标题和SEO描述,在WooCommerce中没有对应的选项,可以排除。
一旦您对自己的选择感到满意,请单击运行导入程序。WooCommerce将需要一分钟(或更长时间)来导入您的Shopify产品数据。
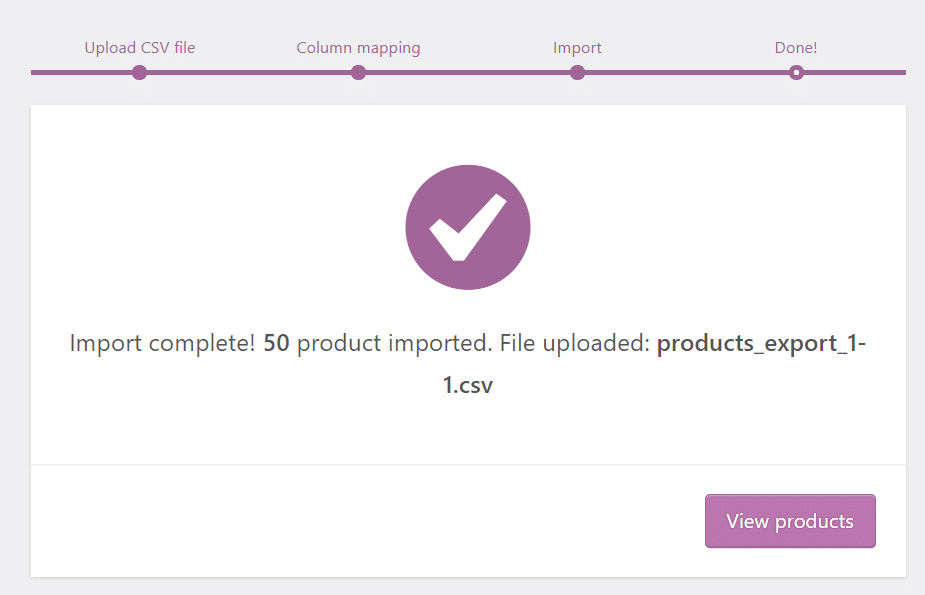
该过程结束后,您将看到如下成功消息:

导入产品流程已完成。
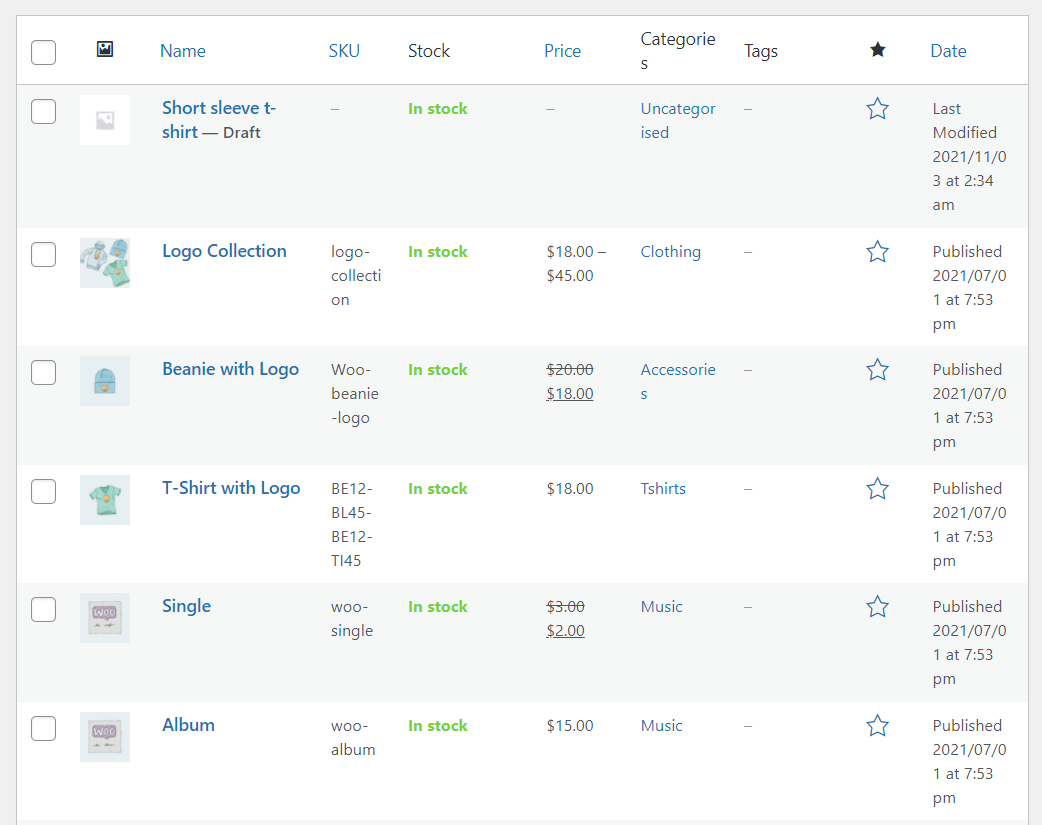
如果你点击查看产品,WordPress会把你带到产品>所有产品标签页。在这里,您将看到刚刚导入的所有项目的概述:

进口产品概述
记住,WooCommerce是不导入产品图片的,你要手动上传。我们还建议检查每个项目条目,以确保它不会丢失任何关键信息。
如果缺少产品数据,您可以随时重新运行导入程序,并确保将正确的字段迁移到WooCommerce。一般来说,使用手动导入器比较简单,但是需要一些微观管理。
使用该服务将Shopify数据导入WooCommerce。
从Shopify迁移到WooCommerce是很常见的。有完整的插件和服务致力于简化流程。使用Shopify迁移工具的优势在于,它们可以自动化整个过程,并使您能够使用简单的CSV文件来迁移无法迁移的数据。
Cart2Cart是一个有用的工具。它使您能够通过将每个数据点从一个平台迁移到另一个平台来连接WooCommerce和Shopify:

Cart2Cart
Cart2Cart提供有限的免费迁移,使你可以将部分Shopify库存转移到WooCommerce。但是,如果你想使用该工具的完整功能集,你需要付费。价格取决于您想要导入的产品数量,以及您是否想要包含客户和订单数据以及博客帖子。
Cart2Cart在其网站上提供估算工具。不过,为了让你对服务成本有个概念,把一个有100件产品的完整的Shopify商店迁移到WooCommerce大约需要120美元。
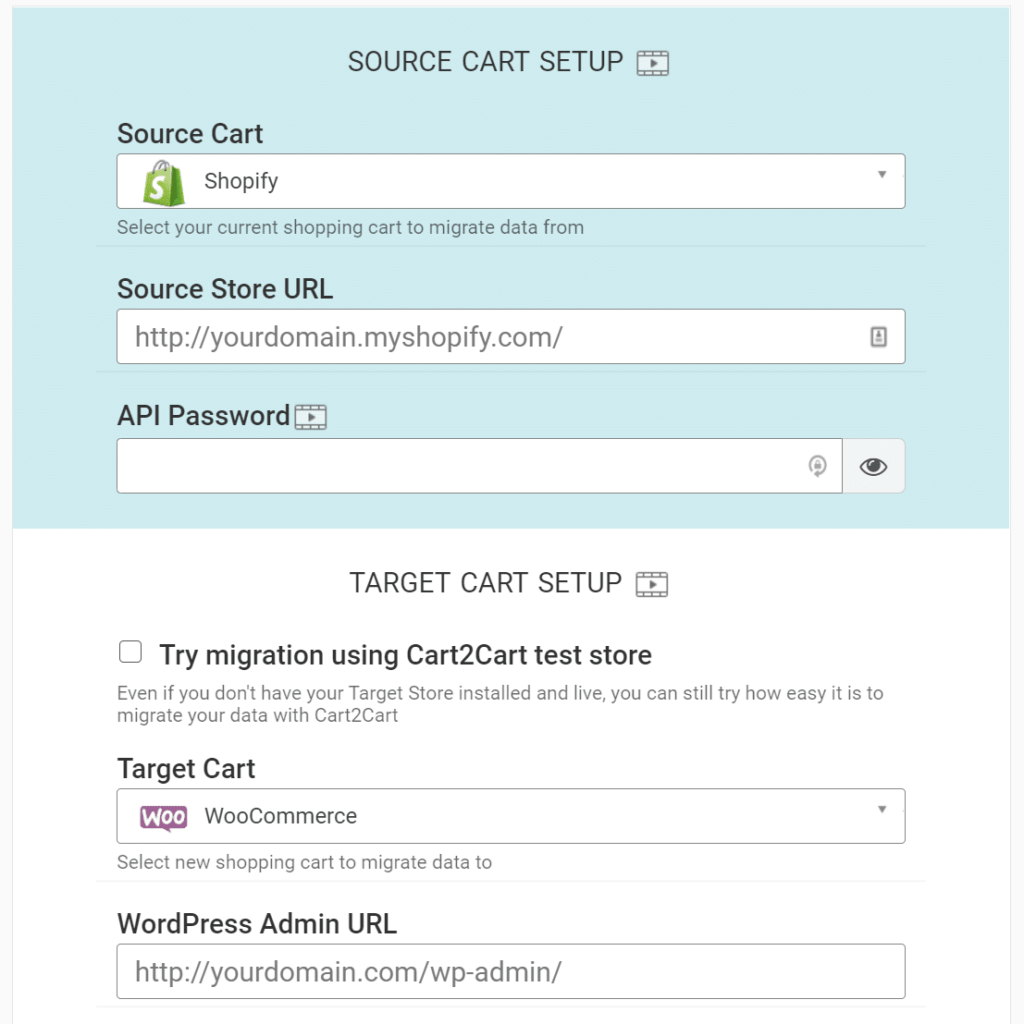
如果您想使用Cart2Cart,请注册一个帐户。访问仪表板后,平台将要求您选择源购物车和目标购物车。
在这种情况下,源是Shopify,目的地是WooCommerce:

Cart2Cart设置流程
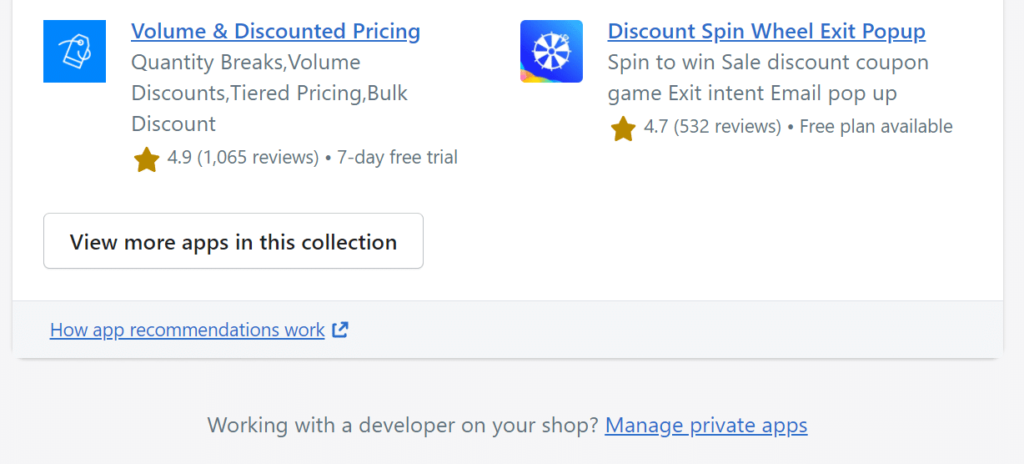
要使Cart2Cart importer正常工作,您需要生成Shopify API密钥。返回Shopify仪表盘,进入应用程序屏幕。滚动到页面底部,找到显示为“管理私人应用程序”的链接:

查找私有应用程序链接。
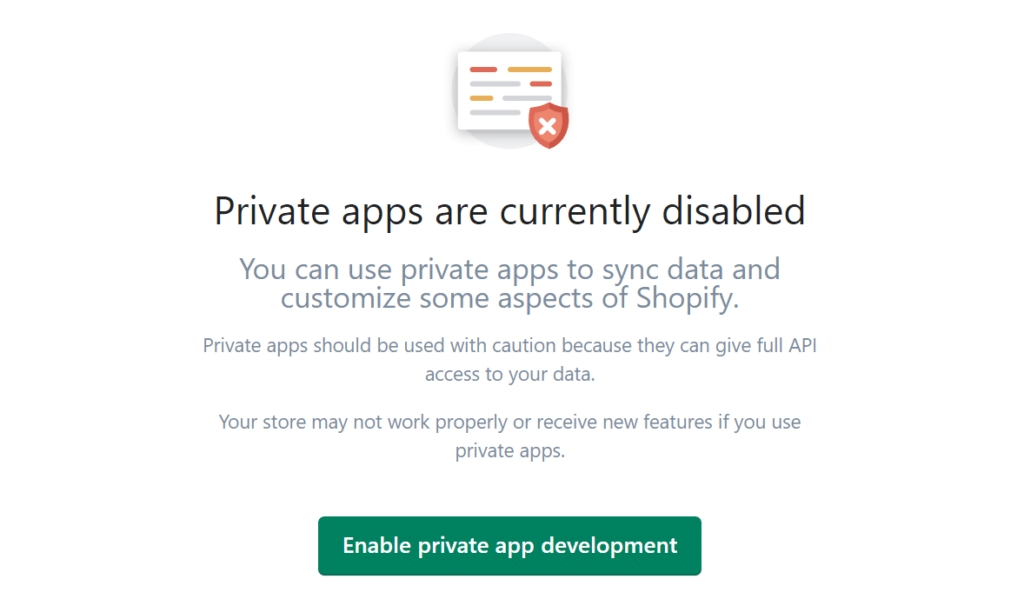
如果您尚未在Shopify中启用私人应用程序开发,您将看到如下所示的屏幕。单击启用私人应用程序开发按钮:

支持私有应用程序开发
Shopify将要求您启用私人应用程序开发。它还会警告您与未知方共享API密钥。
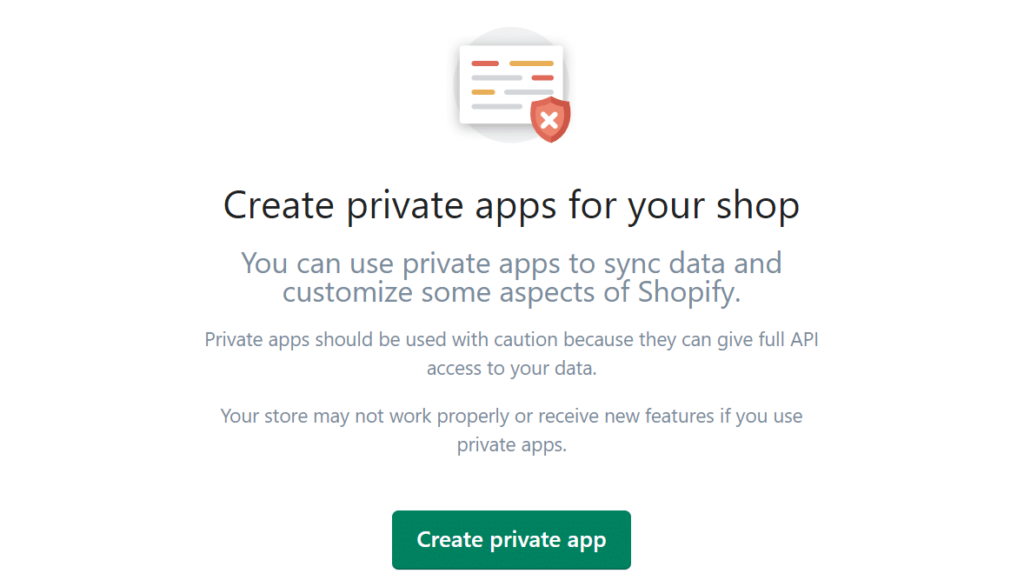
确认您的选择,现在您将获得创建私有应用程序的选项:

“创建私有应用程序”选项
创建私有应用程序将生成Cart2Cart访问Shopify和导出数据所需的API密码。
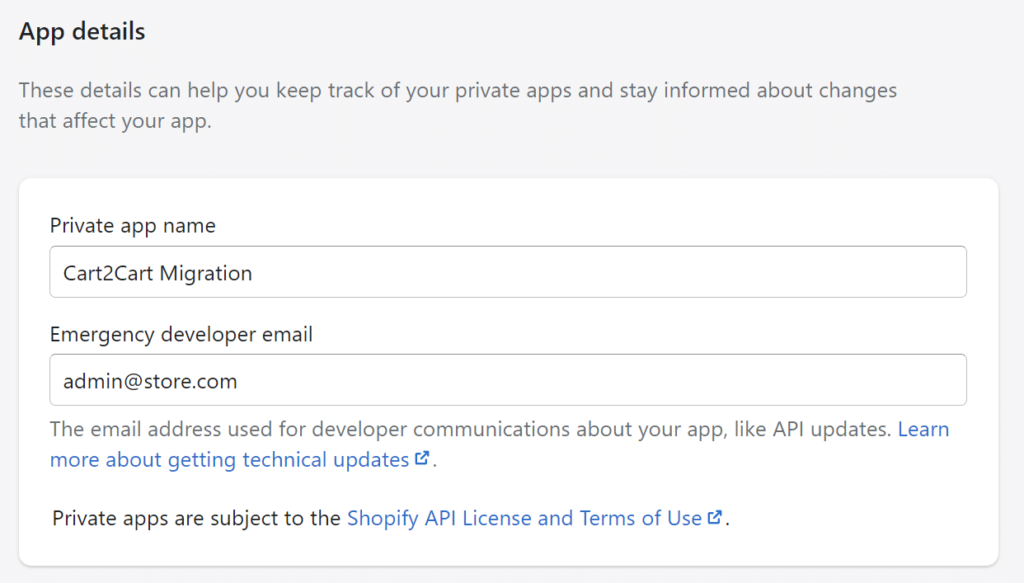
首先,为您的应用程序设置一个名称(可以是任何名称),并输入您的电子邮件:

为您的应用程序设置名称并输入电子邮件。
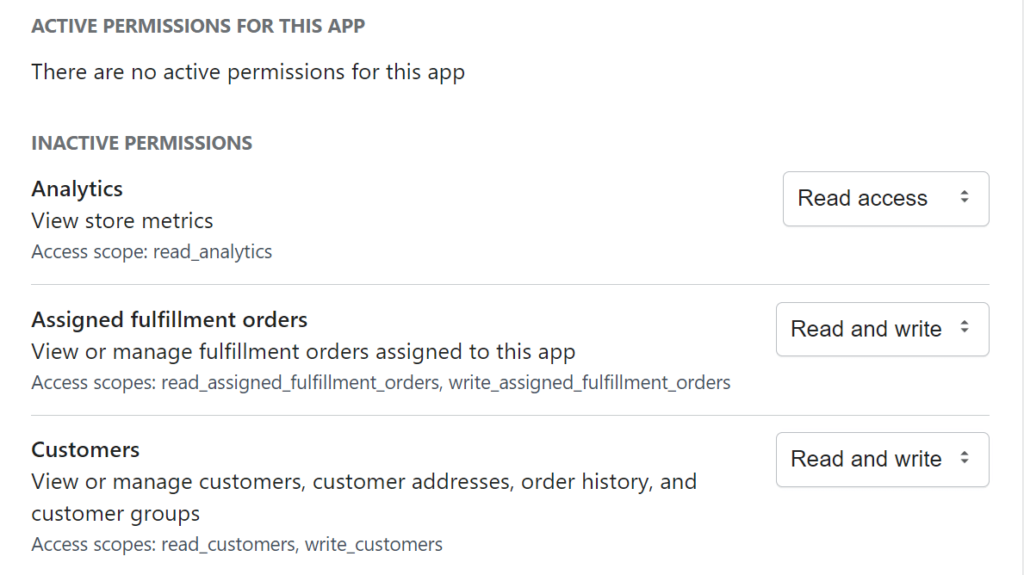
向下滚动到权限部分,授予权限以应用访问列表中的所有权限。您将使用“读取和写入”选项(如果可用),或者如果前者未显示,您将仅使用读取访问权限:

输入操作权限。
传统上,您不应该授予应用程序完全权限。但是,只要不共享API密钥,事后不删除应用,就可以。
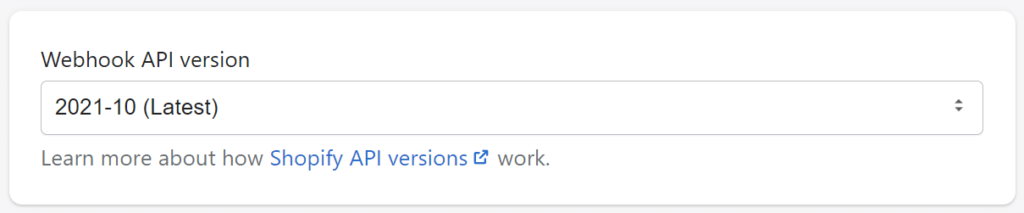
接下来,选择最新版本的webhook API:

Webhook API版本
单击保存创建应用程序,并在弹出屏幕上确认您的选择。应用程序启动并运行后,其API密码将出现在应用程序详细信息屏幕上。
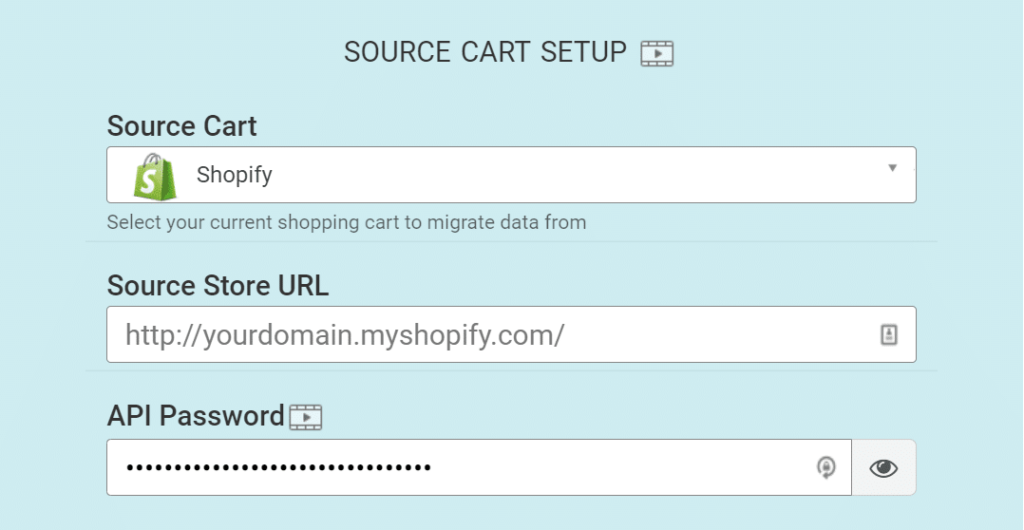
将API复制并粘贴到Cart2Cart migration菜单中,并在旁边输入您的商店的URL:

复制并粘贴到API中
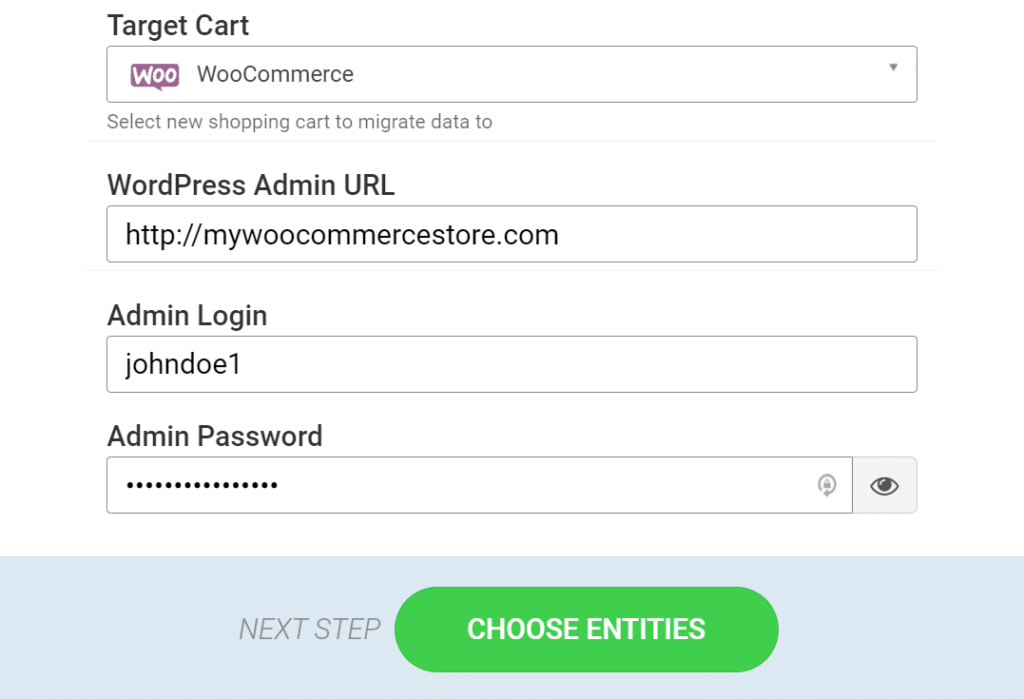
配置目标购物车(您的WooCommerce商店)要容易得多。你所要做的就是输入你的WordPress登录信息(管理员账户),然后你就可以开始了。
输入这些详细信息,然后单击选择实体:

输入WordPress登录信息
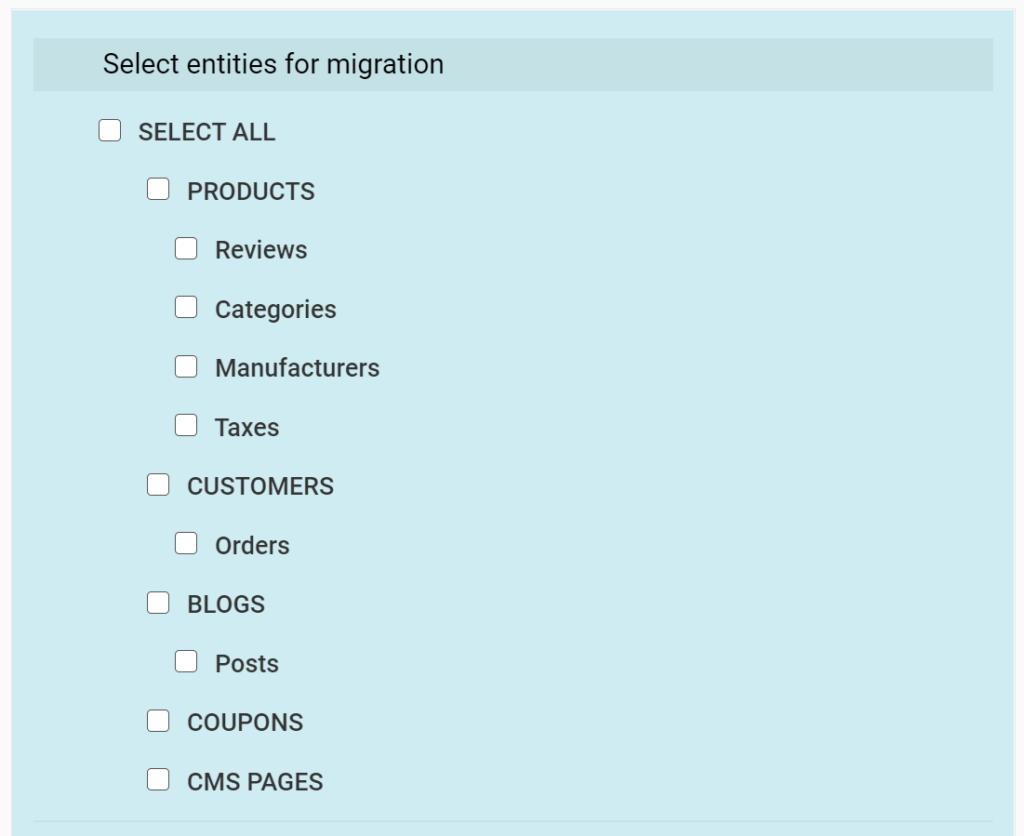
Cart2Cart需要一些时间来准备迁移过程。如果凭据正确,程序会询问您希望将哪些数据从Shopify转移到WooCommerce:

选择要移动的适当数据。
该服务还将为迁移提供一些付费的附加服务,包括图像、订单id等。选择所需选项并开始迁移。根据您需要导出/导入的数据量,此过程可能需要一段时间。
之后,Cart2Cart将向您显示一个成功屏幕,并让您选择将您发送到您的WooCommerce商店,在那里您将能够看到结果。
第五步:将你的域名指向WooCommerce
在这个阶段,你应该已经有了一个功能齐全的WooCommerce商店,里面包含了你所有的Shopify产品。但是,仍然有一些事情要做,包括更新您的域记录,使它们指向您的新虚拟主机。
目前,您的域名仍指向您的Shopify商店。你可能不想注册一个新的域名,因为这意味着你需要从头开始建立流量。所以,你可能会失去很大一部分客户群。
更改域指向的站点的过程取决于您用来管理它的服务。如果你使用域名注册商,你需要更新你的记录。该流程因注册服务商而异:

显示所有注册域的域列表。
如果您直接通过Shopify注册了域名,则需要使用该平台来编辑DNS设置。或者,一些web主机允许您从主机控制面板更新域记录。
步骤6:配置你的WordPress固定链接
WordPress使你能够决定你的URL结构,包括WooCommerce产品。默认情况下,WordPress URL看起来像这样:
yourwoocommercestore.com/? p = 534
这种类型的URL对用户不友好。从搜索引擎优化(SEO)的角度来说,对你也是不好的。
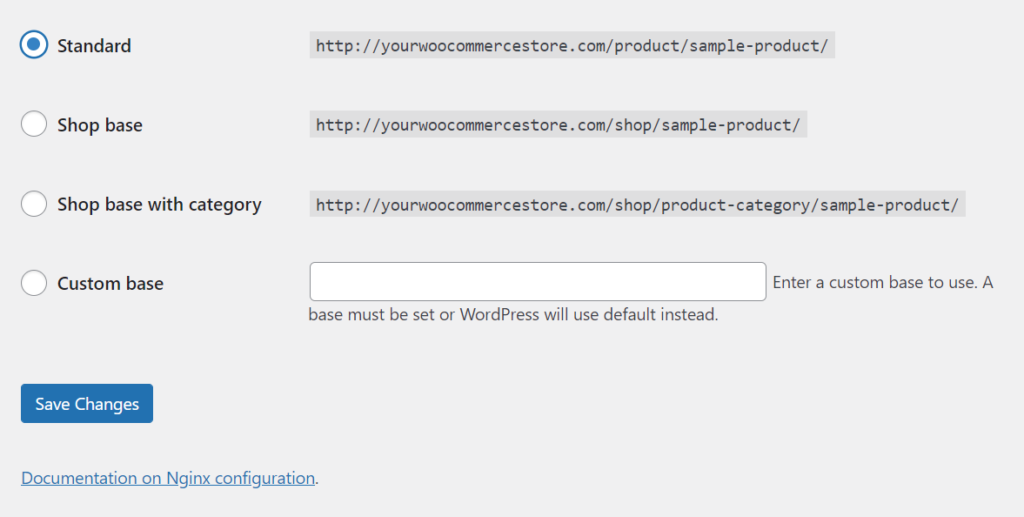
要更改商店的URL结构,请前往“设置”>“固定链接”>“产品固定链接”,然后选择您喜欢的选项:

在WordPress中更改商店的URL结构
在大多数情况下,我们建议您使用标准结构。有了它,WooCommerce产品的网址将会是这样的:
yourwoocommercestore.com/product/sample-name
这种类型的URL向访问者提供他们所看到的产品的信息,从而迫使你使用描述性的slug。选择永久链接结构后,保存对WordPress网站的修改。
需要注意的是,启动WooCommerce store时需要选择固定的链接结构。以后改变链接结构,可能会影响你网站的SEO,造成你网站的重大错误。越早建立固定的链接结构,路上的麻烦就越少。
第七步:重新创建Shopify商店的设计(或者重新开始)
如果你检查WooCommerce商店的任何页面,你可能会注意到它们看起来与Shopify的同类产品完全不同。那是因为你仍然在使用一个默认的WordPress主题。
在这个阶段,你有两个选择来设计新商店:
重塑Shopify商店的风格
从新的WooCommerce模板重新开始。
这两种方法都很有效,它们都涉及到为你的商店找到完美的WooCommerce主题。一方面,再造Shopify店铺设计可以让现有客户的过渡更加无缝。
另一方面,WordPress比Shopify提供了更多的定制选项。有了CMS,你可以访问WooCommerce使用的多个页面生成器插件,并以你认为合适的任何方式定制你的商店。
要定制你的商店,你也可以使用内置的块编辑器和WooCommerce友好的主题。两种方法都是可行的。所以决定如何处理WordPress和WooCommerce提供的所有功能吧!
步骤8:配置你的WooCommerce设置
把产品导入WooCommerce,定制店铺的风格,只是一个开始。在开始通过WooCommerce销售产品之前,您还需要配置各种设置,包括:
支付和运输选项
安全设置
电子邮件通知选项
产品设置
税收选择
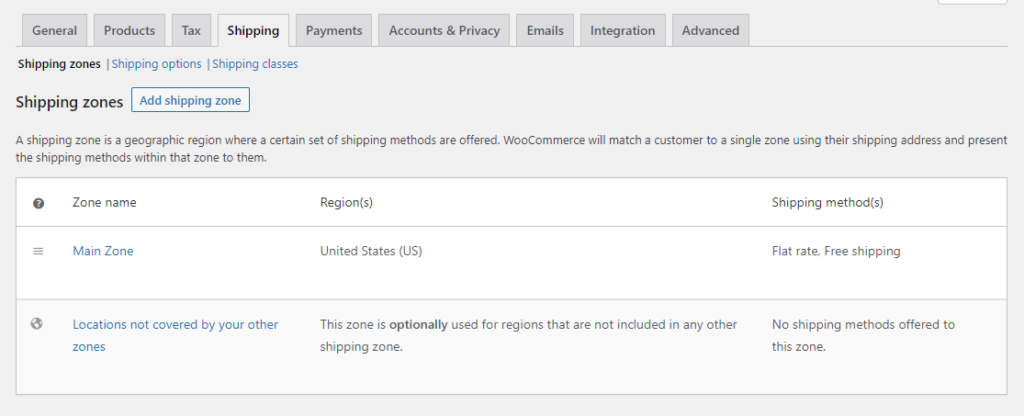
如果你还记得配置Shopify store的过程,那么所有这些设置听起来应该都很熟悉。但是,WooCommerce让您可以更好地控制如何建立您的在线商店:

WooCommerce设置
WooCommerce官方文档包含了如何配置其设置的完整指南。调整商店配置后,我们建议您查看一些WooCommerce扩展。
总结
从Shopify转向WooCommerce需要做很多工作。你不仅需要从一个商店向另一个商店进出口产品,还需要从头开始重新设计整个网站。幸运的是,WordPress让你的新店看起来如你所愿的简单。
有了WooCommerce,你可以比Shopify更好地控制商店。这要归功于WordPress的开源特性及其受欢迎的特性。因此,您可能永远不会尝试用完商店中的新功能。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 如何从Shopify迁移到WooCommerce