如何在WordPress中插入洛蒂动画?

GIF是在任何网站创建平台(包括WordPress)中插入动画图像的标准方式。
然而,最新的趋势是插入洛蒂动画,以图像的形式显示有吸引力的交互元素。虽然您可以使用SVG来实现可伸缩性,但Lottie允许对您的动画进行更多的控制。
如果你想知道Lottie是什么,如何在WordPress中插入它们,这里有一些选项供参考。
洛蒂动画是什么?
Lottie是一种基于JSON的文本文件格式,可用于在iOS、Android和任何Web平台中插入动画。这是由Airbnb的工程师开发的,用于将Adob e After Effects动画文件导出为JSON格式,并进行原生渲染。以下是使用洛蒂动画的一些优势:
这是一种开源格式,文件非常小。
带有运行时控件的文本文件格式。
可以轻松从普通gif中脱颖而出的互动动画。
可扩展,高质量,像静止图像一样工作。


在WordPress中插入洛蒂动画
大多数免费插件都提供了一个Lottie动画插件来插入动画文件。例如,你可以使用古腾堡终极插件(现在改名为光谱)或卡登斯块插件来实现这个目的。在这里,我们将解释这两个插件在WordPress网站中插入洛蒂动画。
1.使用Kadence块插入洛蒂动画
从WordPress资源库安装并激活“Kaden CE Blocks页面生成器功能的Gutenberg Blocks”插件。这是一个免费的插件,用于在古腾堡编辑器中添加额外的自定义控件。
我们推荐为Lottie动画使用这个插件,因为它将为你在网站上插入的每个动画创建一个可重用的块作为自定义文章类型。另外,Kadence block将允许Lottie动画上传JSON文件,WordPress默认不支持。
激活插件后,创建一个新的文章或编辑文章插入洛蒂动画。
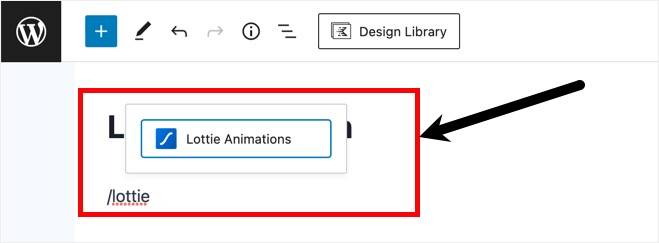
键入/lottery找到并插入“彩票动画”块。

使用Kadence插入洛蒂动画块
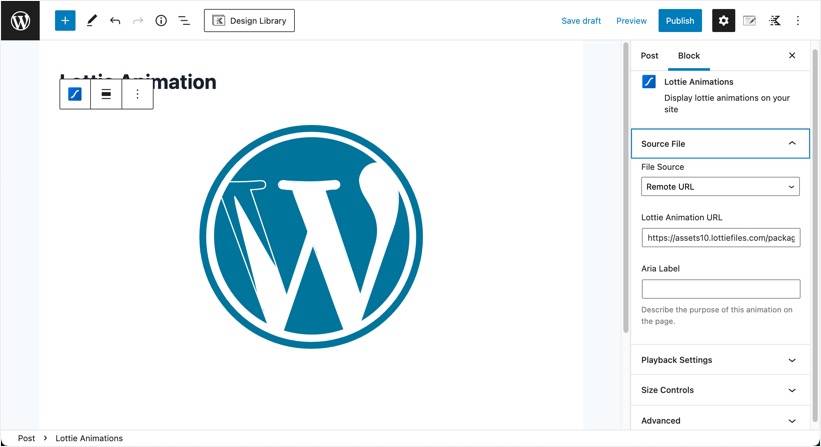
插件会插入一个样本动画文件,你可以在块的侧边栏看到大量的控件。

Kadence中的Lottie动画块设置
在Kadence中自定义洛蒂动画
以下部分提供了块设置:
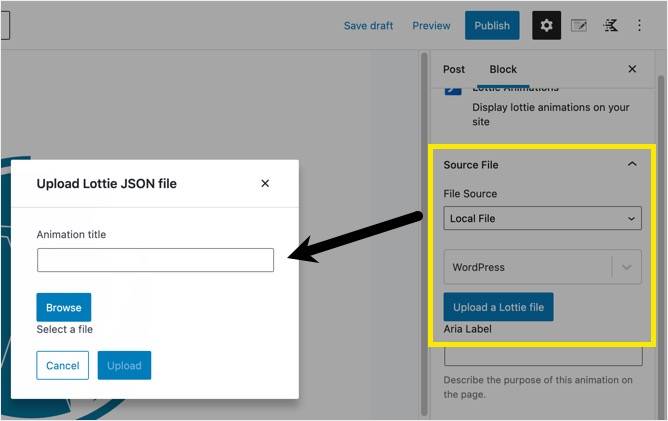
源文件——您有两个选项可以从远程文件粘贴URL或上传您的定制JSON文件。如果您没有自己的文件,请查看本文的最后一节,了解如何获得免费的Lottie动画文件。选择“本地文件”作为“文件源”,以查看下拉列表,其中显示了您网站中所有以前创建的动画。您可以选择一个或上传新项目进行插入。您在此提供的标题将被用作可重用Lottie动画块的名称。

上传JSON Lottie文件
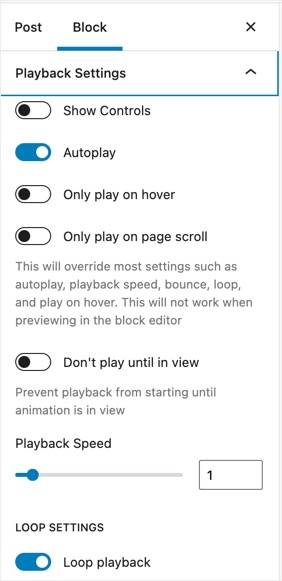
设置–在此部分,您可以控制动画的行为,并设置它在网站上的播放方式。您可以显示播放/暂停按钮,启用自动播放,并允许动画仅在悬停或滚动时播放。您也可以将动画设定为循环播放,并调整循环之间的延迟。

洛蒂动画的播放设置
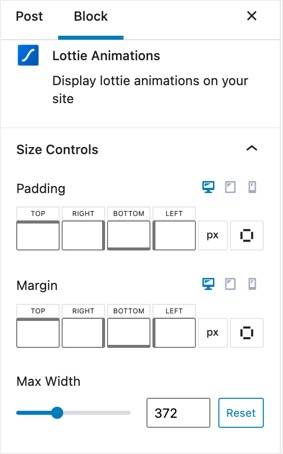
大小控制–此设置允许您设置填充、边距和宽度来改变整体大小。您可以使用这些选项来调整和对齐内容区域上的动画。

洛蒂动画块的尺寸控制设置
高级–这是Gutenberg为元素分配自定义CSS类的默认选项。
完成后,在页面上添加其他内容,点击“发布”按钮,即可看到洛蒂动画的实际效果。
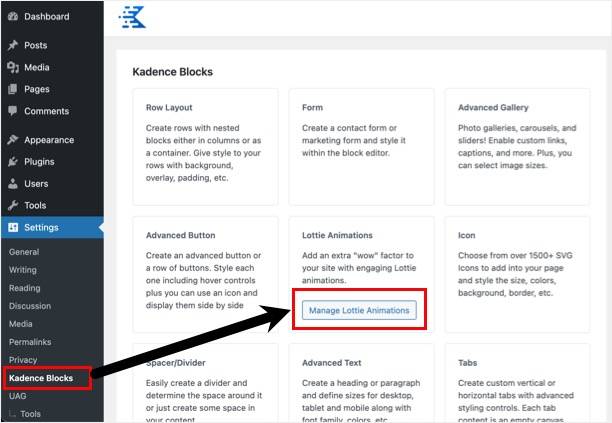
管理洛蒂块
进入“设置> Kadence块”菜单,点击“洛蒂动画”框下的“管理洛蒂动画”。这将带您到一个页面,在那里您可以在一个地方查看所有洛蒂动画。正如你所看到的,你在古腾堡编辑器中插入的每一个动画实际上都被存储为一个名为“kadence_lottie”的自定义文章类型。您也可以通过点击“新建”按钮来创建新的动画。这些是可重复使用的模块,您可以通过搜索它们的名称将它们插入网站的任何地方。

在Kadence中管理可重复使用的Lottie块
2.使用古腾堡终极插件插入洛蒂动画
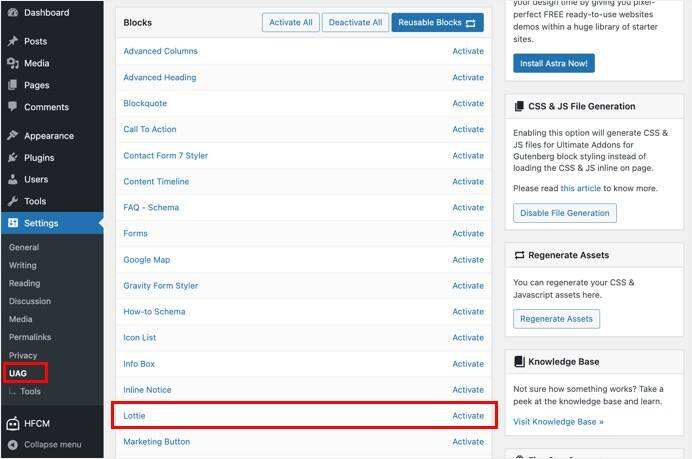
如果你使用的Astra主题或Kadence块由于任何原因不能正常工作,那么另一个选择是使用古腾堡插件的Ultimate Addon(称为Spectra)。它提供了一个类似Lottie的动画块,但是功能有限。激活插件后,进入“设置> UAG”部分,激活“洛蒂”选项。确保单击“重新生成资产”按钮并清除缓存,以使更改生效。

激活UAG插件中的洛蒂
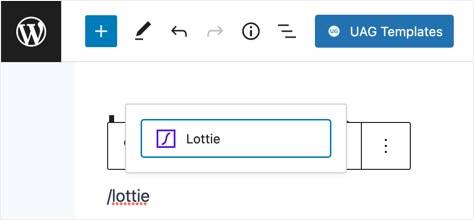
现在创建一个新的文章或编辑现有的文章去古腾堡编辑器。通过在编辑器中键入/lottie来插入Lottie块。

使用UAG插件插入洛蒂块
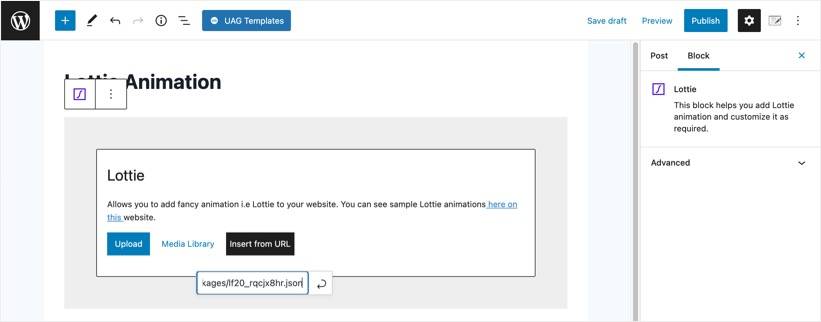
与Kadence bocks不同,UAG插件不支持上传JSON文件。因此,您只能使用“从URL插入”选项,并使用第三方网站的Lottie文件URL。否则,您需要使用附加组件来启用JSON上传支持。

利用UAG从文件中插入洛蒂
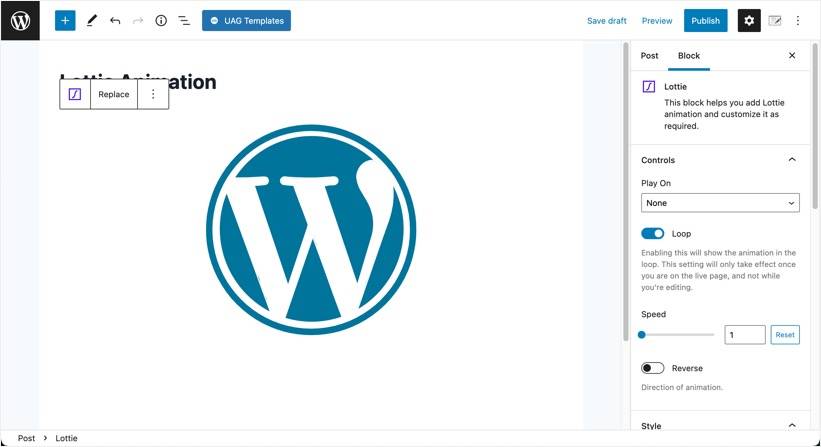
UAG插件提供了洛蒂动画块的“控制”和“风格”设置。在“控制”部分,您可以设置动画悬停,点击或播放视口为基础。您还可以以定义的速度循环和反转动画序列。

UAG洛蒂街区设置
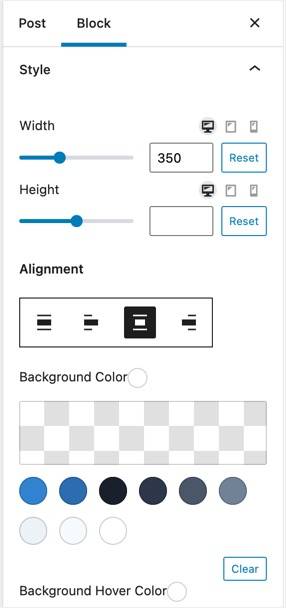
在样式部分,您可以调整Lottie块的宽度、高度、对齐方式和背景颜色。

UAG洛蒂街区的风格设置
我在哪里可以得到洛蒂动画文件?
现在你知道如何在WordPress网站中插入洛蒂动画了。但是,问题在于获取免费的Lottie JSON文件。设计师可以使用Adob e After Effects来创建动画,并将其转换为Lottie文件。
此外,还有一个将SVG文件转换为Lottie格式的选项。然而,对于普通的WordPress内容创作者和博客作者来说,一个简单的选择是重用Lottiefiles等网站上提供的免费文件。
如前所述,Kadence支持上传JSON文件,但UAG插件不支持。因此,请确保使用Kadence块上传它,并使用UAG插件从Lottiefiles网站嵌入它。
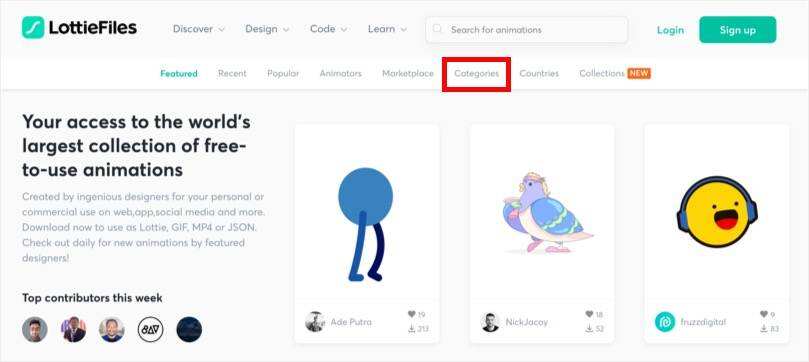
去Lottifiles网站创建一个免费账户。
使用顶部导航导航到“发现>免费动画”部分,然后选择“类别”菜单。
在这里,您可以查看不同类别的Lottie文件,并免费下载您喜欢的项目。

选择一个类别来观看动画。
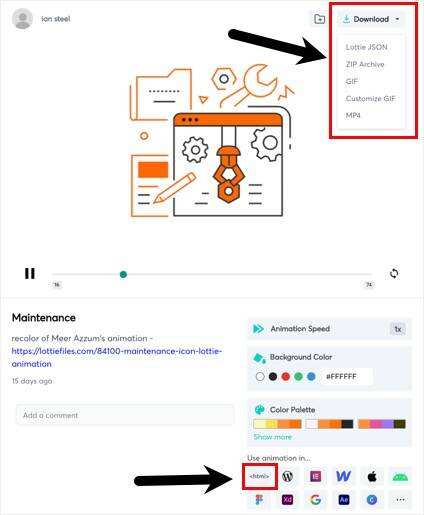
选择项目,点击“下载”按钮,选择“Lottie JSON”获取JSON文件。当你使用Kadence block插件时,你可以用它来上传。
对于像UAG这样的插件,您可以使用FTP上传JSON,并在您的站点中使用URL。或者,获取HTML并找到源URL,将其嵌入到您的站点中。

下载洛蒂动画JSON文件
请注意,Lottiefiles还提供了一个WordPress插件和一个Elementor Pro小工具,以便于集成。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 如何在WordPress中插入洛蒂动画?