如何使用WordPress区块(以及如何创建自定义区块)?

在本篇文章中,我们将介绍关于 WordPress 区块的所有知识。如果你和我一样是一名老派的 WordPress 用户,那么你可能仍然认为区块是 “新” WordPress,因为你一开始使用的是经典编辑器。
WordPress 推出区块已经有五年多了,但它们仍然是最容易被误解和利用率最低的 CMS 功能之一。
WordPress的区块有点像乐高积木–看,我就说会有联系吧–它们允许你以一种在短短几年前还需要聘请专业网站设计师和开发人员的方式来构建和定制你的网站。
这也是人们如此喜爱它们的原因之一。一旦他们了解了它们,就是如此。
在我解释了它们的工作原理后,毫无疑问,你也会爱上它们。
什么是WordPress区块?

WordPress 区块,顾名思义,就像可堆叠的积木,您可以将其添加到 WordPress 网站的页面和帖子中。WordPress5.0在加入古腾堡(Gutenberg)编辑器的同时也加入了积木块,现在我们大多数人都已经熟悉了古腾堡编辑器。区块现在是定制 WordPress 网站的标准方式,而且您可以在整个网站中使用区块,而不仅仅是在帖子中。
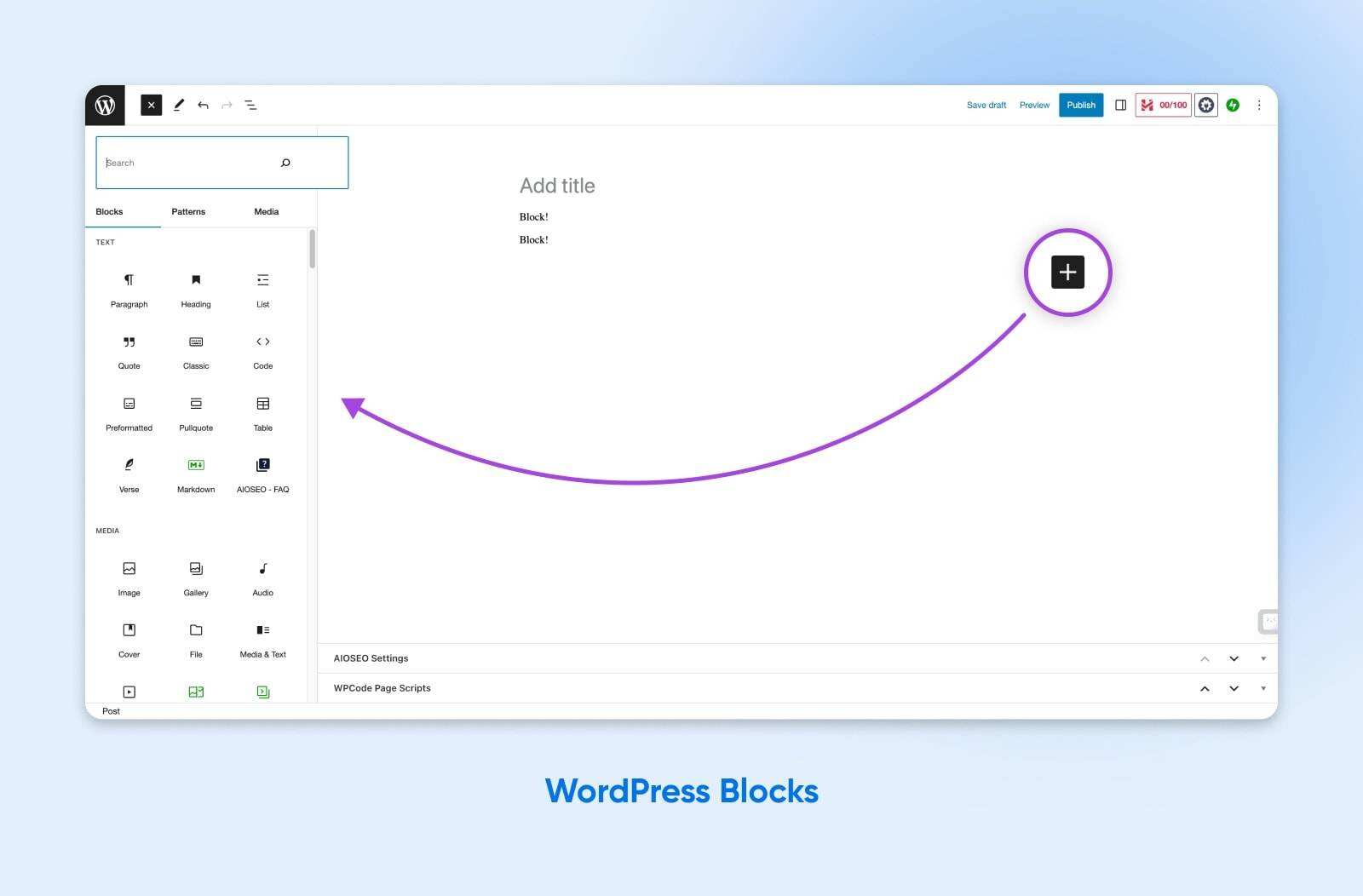
想想看,这有点像网站或页面生成器。您可以点击 “+” 按钮将区块添加到页面或帖子中,然后从各种区块选项中进行选择。当前版本的 WordPress 附带了 90 多个开箱即用的选项。
每个区块本质上都是一个小部件。它们可以做各种事情,比如嵌入其他网站或服务的内容,为页面添加日历或联系表单等新功能,甚至添加预定义格式的特定内容。
此外,大多数区块都有自定义选项,允许您调整它们在网站上的显示方式或功能。
WordPress 区块编辑器是经典编辑器的重大升级。在古腾堡之前的时代,WordPress 用户只能在帖子中添加文本和图片,然后才能深入到自定义代码中。
注:如果出于某种原因,你无法访问 WordPress 编辑器中的区块,可能有两个原因: 其一,你的 WordPress 安装可能已经严重过时(比如好几年前)。其次,可能是经典编辑器插件禁用了区块编辑器。在 WordPress 网站上激活该插件后,您将恢复经典编辑器体验。请在 wp-admin 中查看插件页面,以确定是否存在这种情况。
WordPress已经有哪些区块?
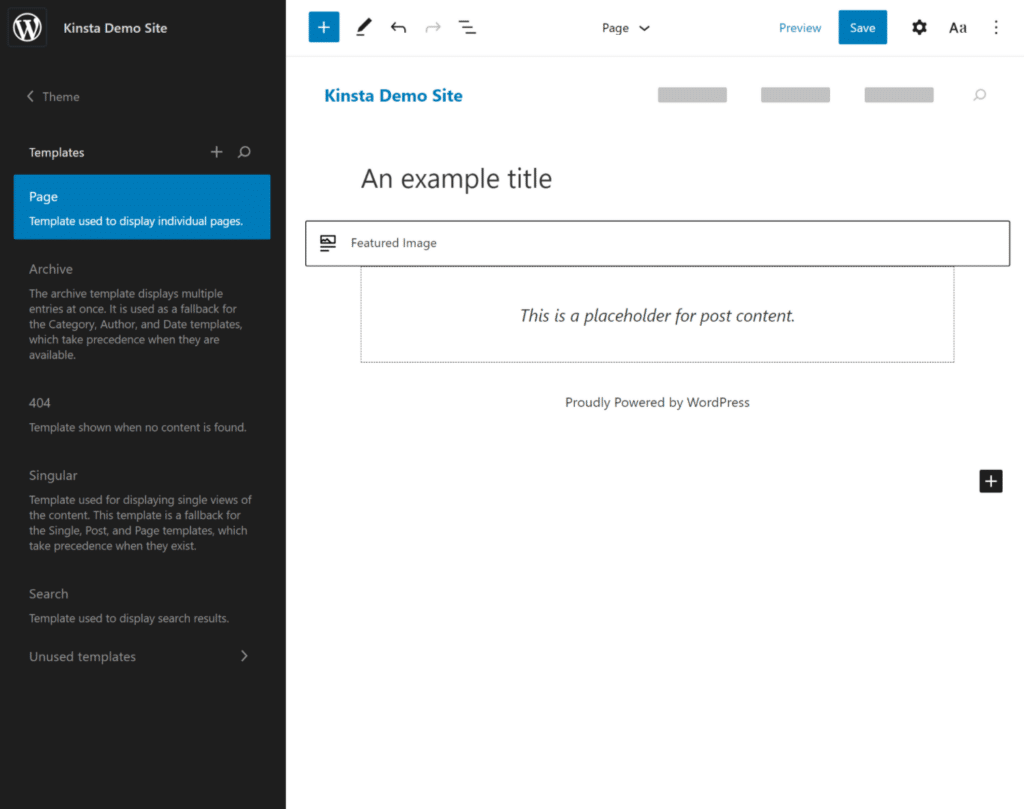
默认情况下,区块编辑器提供了大量可用的区块。您可以使用这些区块来定制 WordPress 主题,让作家和博主在文章中添加丰富的内容,拉入社交媒体内容,等等。
让我们来看看一些最受欢迎和最有用的默认 Gutenberg 区块。
最常见的区块
添加任何类型的文本或图像都需要使用块。这就意味着,最常见的块通常是你可能添加到页面中的不同样式和类型的文本或图像元素。
比如:
文本区块–你在区块编辑器中编写的每个段落都有自己的文本区块,但文本区块并不局限于段落。可以写一点,也可以写很多。
图片区块–当你既想展示又想讲述时,可以在其中加入一张图片,增加一些亮点。
列表区块–需要写提纲吗?要不要写一个有序的列表?您都可以使用列表区块来完成!
图片库区块–分享度假照片或产品照片从来没有这么好看过。😍
表格区块–轻松创建定价表或共享电子表格数据。
引文区块 – 想要引起人们对某一观察结果的注意?受到与您正在撰写的文章相关的一句话的启发?使用引用区块突出显示它!
这些元素都可以通过区块编辑器添加到网站中。然后,您就可以在页面的内容部分对它们进行定位和样式设置。
嵌入式内容区块
区块可以非常方便地将外部内容和小工具嵌入 WordPress 网站,而无需添加新插件或第三方附加组件。
以下是一些最常用的嵌入区块类型,可用于插入外部内容:
日历区块
自定义 HTML 区块
推特区块
YouTube 块
客户评价区块
WooCommerce
联系表单
常见问题
使用这些区块类型,您可以超越基本的文本编辑器,创建具有各种功能和特性的交互式内容。
专用区块
这里的内容非常精彩。
除了基本功能和嵌入式内容外,还有大量的高级区块可供您在特殊情况下使用。比如,你可能想改进网站的导航和用户体验,或者把 WordPress 用作一个完整的网站构建工具。
下面是一些值得一看的内容:
按钮区块
栏目区块
组块
帖子旋转木马区块
帖子内容区块
查询循环区块
可重复使用区块
短代码区块
目录区块
通过这些区块,您可以直接从 WordPress 数据库中调入自定义内容,或者完全自定义网站上每个页面或帖子的布局、间距和流程。
这一切都很不错。
但如果您需要的块不是 WordPress 默认自带的,该怎么办呢?
幸运的是,区块也是可以自定义的。就像部件一样,您可以添加新的区块,甚至创建自己的区块,以满足网站设计和模板的需要。
如何使用WordPress插件创建自定义区块
到目前为止,创建自定义区块最简单的方法就是使用插件。
Genesis Custom Blocks 插件让创建和启动自己的自定义区块变得非常简单。您需要对 HTML 和 CSS 有基本的了解,才能根据自己的需要创建区块和样式。
有了这些基本技能,该插件就能解决所有困难的设置和配置工作,从而实现一个新的区块。
第 1 步:安装Genesis Block插件
首先做第一件事: 进入 WordPress 插件目录,安装 Genesis Custom Block 插件。
(别忘了进入插件选项卡并激活它)。
第 2 步:添加新区块
安装并激活后,你应该会在 WP 管理面板的左侧导航中看到一个新选项。
点击Custom Blocks > Add New。
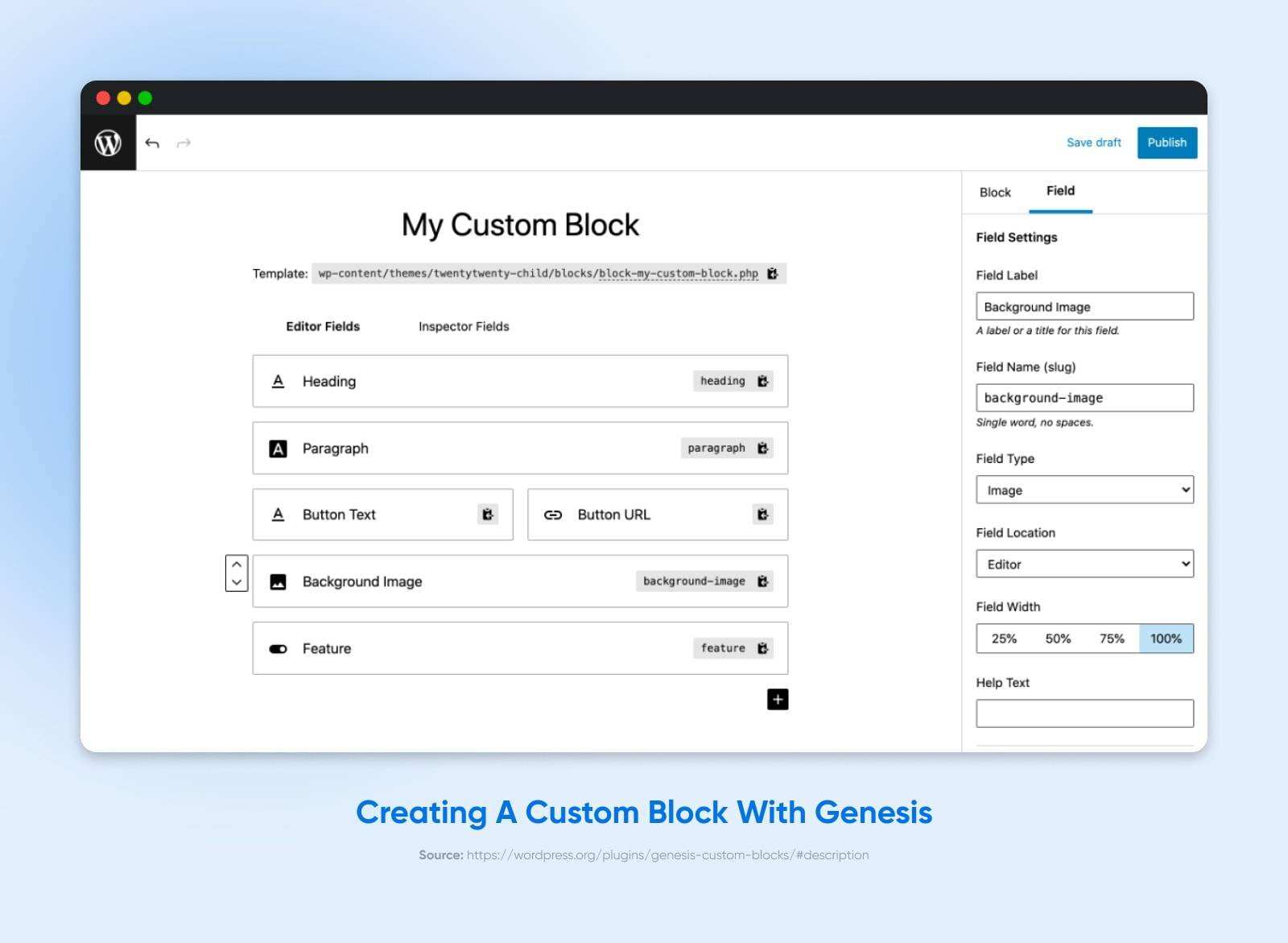
第 3 步:自定义编辑器字段
现在,我们可以开始创建自定义区块了。
第一步是设置字段和自定义选项,当你在网站上使用该区块时,这些字段和选项就会出现。

你可以把它想象成迷你版的区块编辑器。您将添加自定义字段和数据,这些字段和数据将由区块本身预先填充,或由编辑器或将区块添加到页面或文章的用户收集。
例如,如果您要创建一个自定义的 “行动号召”(CTA)区块,您可以添加以下字段
标题文本
副标题文本
按钮文本
CTA 按钮 URL
每个字段都有标签、名称和类型。您甚至可以自定义宽度或添加帮助文本,以方便其他编辑或撰稿人使用。
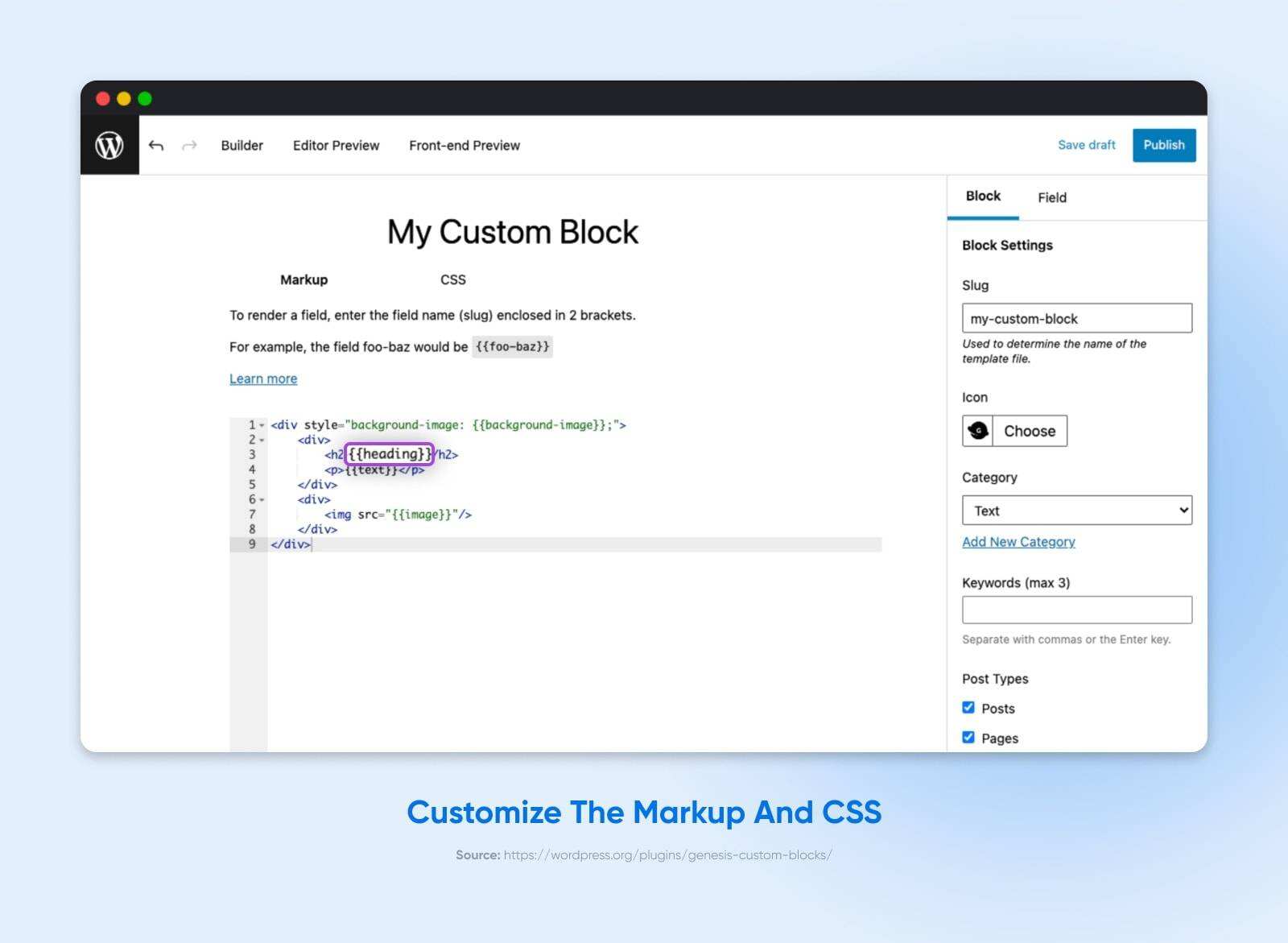
第 4 步:自定义标记和 CSS
现在我们已经设置好了区块的后端,我们需要告诉 WordPress 如何实际显示添加的内容。
在这里,您所掌握的 HTML 或 CSS 知识将派上用场。

在下一步中,您基本上要编写代码区块,这些代码区块将从为代码区块编辑器配置的输入中动态生成。
您可以使用普通的 HTML 和 CSS 来编写。
您也可以使用双括号和编辑器中的字段名称(slug)从区块编辑器中提取变量。(例如,”{{button-text}}”)。
第 5 步:添加区块
使用 Genesis 插件设置好区块后,它就会出现在 WordPress Gutenberg 编辑器的可用区块列表中。
只需点击 “+”,然后根据其名称找到新区块。
添加完成后,您应该会看到 Gutenberg 区块编辑器屏幕,上面有您配置的字段和选项。
就是这样!
现在您可以使用自定义区块,将其添加到页面、帖子、侧边栏或任何需要的地方。
如何在没有插件的情况下创建自定义区块
如果你想更深入地学习如何从头开始创建新区块,你需要掌握更多高级知识。
在本教程中,我们将介绍使用创建区块工具的基本步骤,让你无需使用插件就能创建完全自定义的区块。
警告:这是一个高级工作流程: 这是一个高级工作流程。它需要你深入研究命令行。
您需要了解 PHP、JavaScript、HTML 和 CSS。
别说我们没警告过你!
步骤 #1:设置 Node.js、NPM 和本地 WordPress 安装
在使用 create-block 之前,我们需要正确的设置和访问权限。
以下是先决条件:
本地 WordPress 安装
终端或命令行设置
Node.js 和 npm
您可能还想使用 nvm(Node 版本管理器)来安装或更新兼容的 Node.js 版本。
有了这样的设置,我们将使用 NPM 的命令 “npx”,直接从云中的托管目录执行 create-block 软件包。
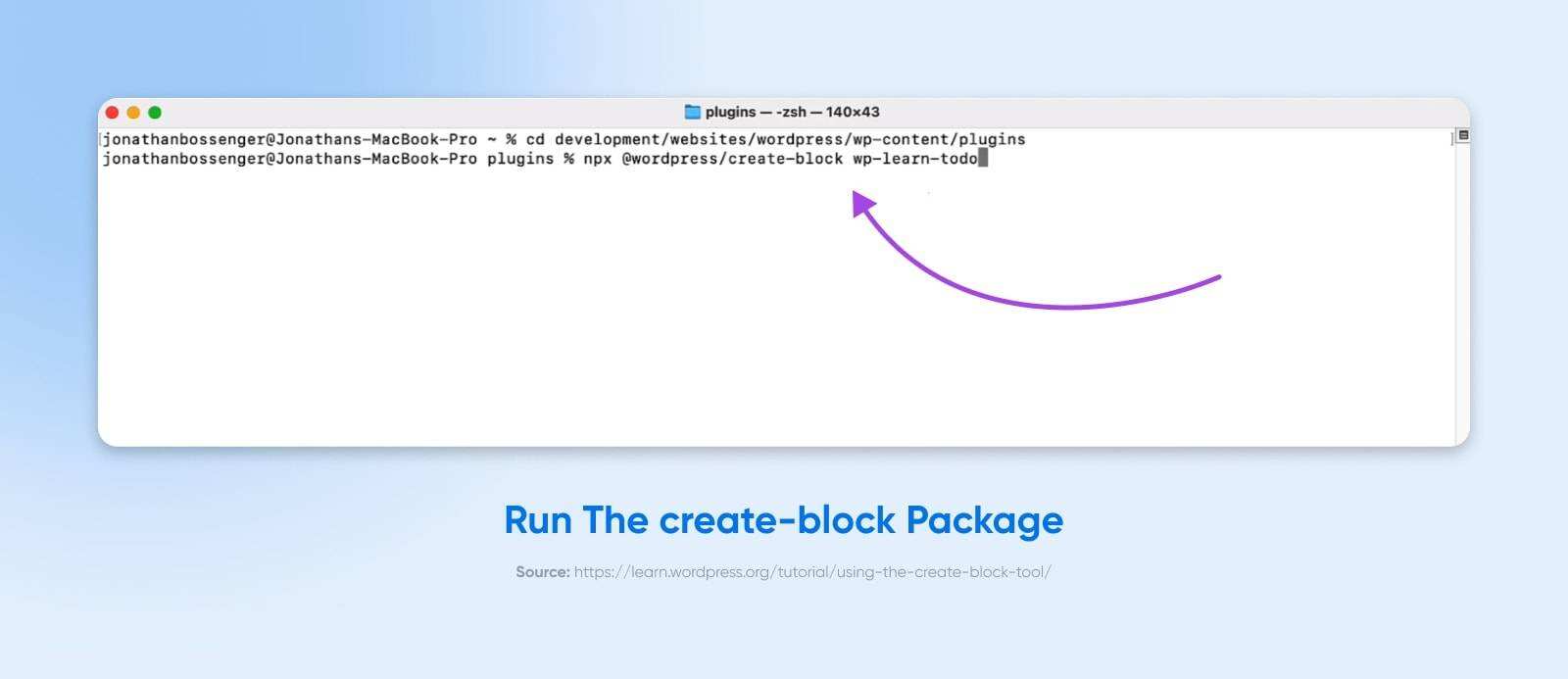
步骤 #2:运行创建区块软件包
现在,开始简单的一步。
从终端导航到本地计算机上网站的 /wp-content/plugins 目录。
然后使用 NPX 运行 create-block 软件包:

npx @wordpress/create-block {{block-name}}
该软件包将完成所谓 “block scaffolding” 的设置过程。它将注册所有相关元素,生成正确的文件和目录结构,并为整个程序块生成可编辑和可用的默认代码。
步骤 #3:激活插件
新区块本身将以插件的形式出现。
创建区块软件包完成后,你需要跳转到 WP 管理页面。
进入 “插件” 页面,激活新创建的插件,其名称应与你在 npx 命令中使用的区块相同。
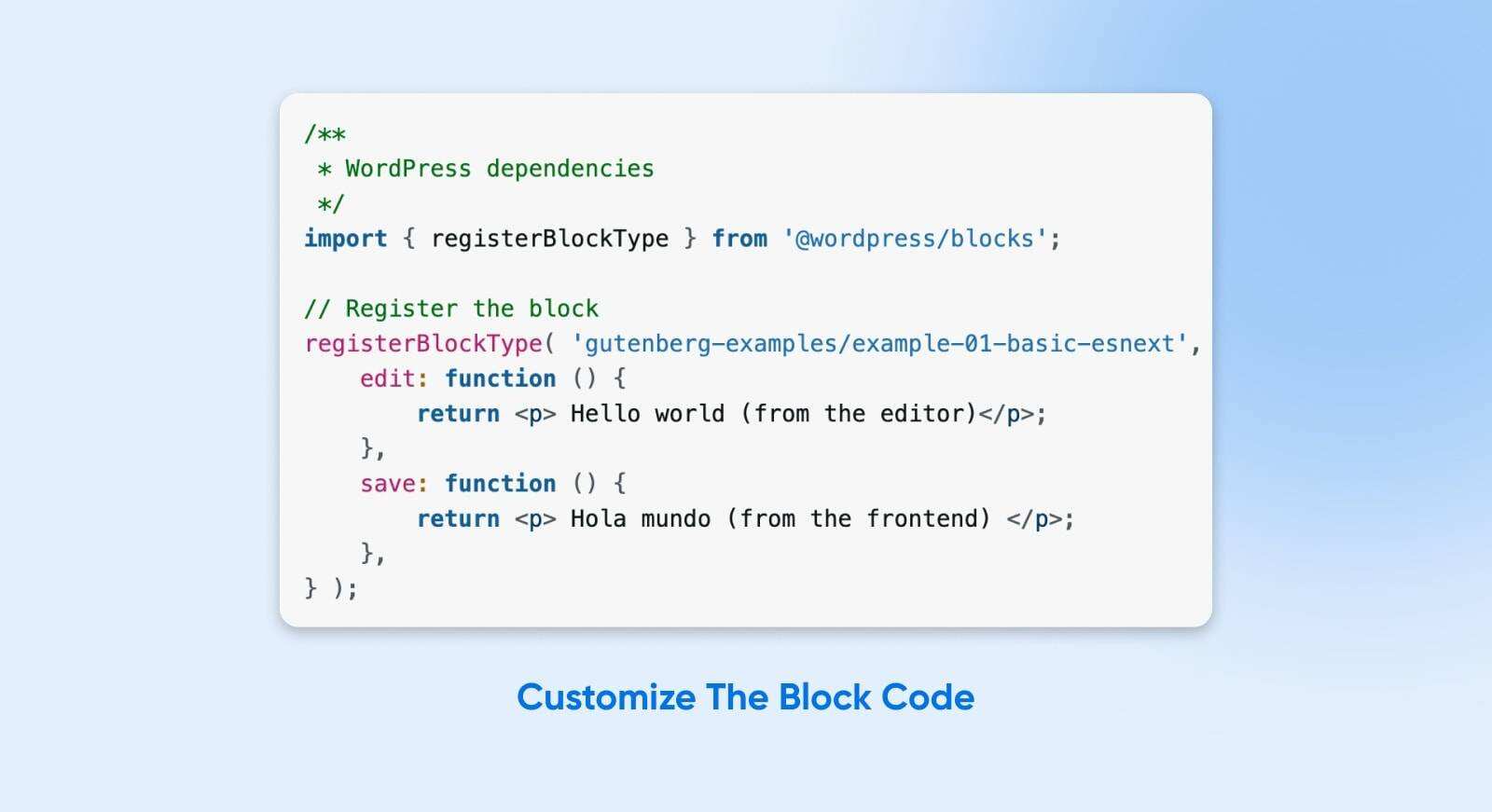
步骤 #4:自定义区块代码
您将在插件目录内的 /src/ 文件夹中自定义区块的内容和功能。
您将在 Index.js 中注册程序块并编写主要输出代码:

请注意,registerBlockType 函数被设置为同时处理功能块编辑器输入(”编辑”)和前端显示(”保存”)。
这只是构建功能区块的皮毛。
您可能还想了解使用 WordPress Block API 编写功能块的完整文档。
一旦掌握了基础知识,您就可以拉入额外的依赖关系,接入外部数据源,以及其他任何您想要的东西。
步骤 #5:在古腾堡编辑器中添加区块
激活插件后,您可以在古腾堡编辑器中将区块添加到任何页面或文章中。
使用 “+”按钮或”/”命令访问它,就像访问其他区块一样。
小结
好了,我们已经从基础阶段进入了高级阶段,但好消息是,现在你已经势不可挡了。
有了默认的区块选项、Genesis 插件,再加上从零开始创建自己的区块的能力,没有什么是你做不到的!
因为区块的功能如此强大和灵活,所以没有什么是你不能创建的。现在,您的 WordPress 网站拥有几乎无限的功能,您可以创建自己梦想中的网站、应用程序或项目。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 如何使用WordPress区块(以及如何创建自定义区块)?