如何改进网站导航(举例说明为什么你应该这样做)

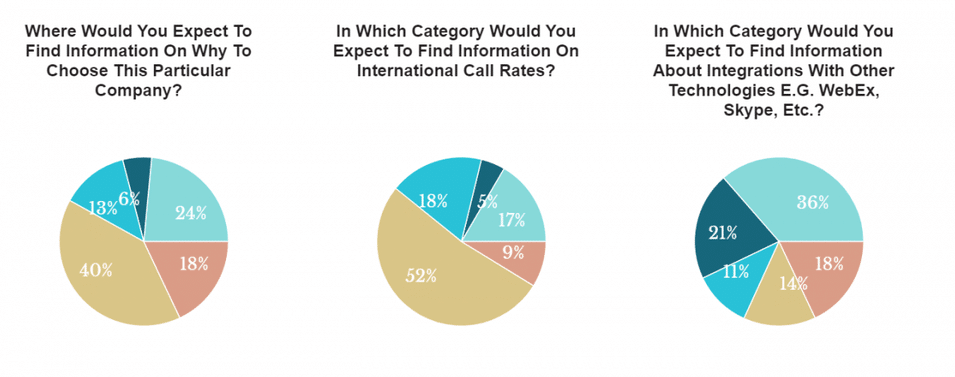
导航是很多人在页面和内容之后想到的。在最近的一项调查中,只有50%的互联网用户能够根据标准的网站导航结构预测相关内容的位置。

在哪里可以找到特定问题的答案?
如果一半的访问者找不到他们要找的页面,这是一个巨大的用户体验问题。
会导致跳出率更高,网站停留时间更短,转化率更低。
如果你正在管理一个电子商务商店,那么糟糕的导航也会对你的底线和收入产生负面影响。
在这篇文章中,我将从头到尾介绍网站导航。这意味着你将学习最佳实践,不同类型的导航,以及如何为你的网站创建完美的导航。
什么是网站导航?
网络导航的类型
网站导航示例
什么是好的网址导航?
改进网站导航的八项原则
2022年网站导航菜单趋势
什么是网站导航?
导航是在互联网上导航页面、应用程序和网站的过程。其背后的技术被称为超文本或超媒体。
或超文本媒体是一种基于文本的网页,使用超链接将它们连接到互联网上的其他页面。超链接是将您的web浏览器导向URL的链接。
URL指示浏览器应该从服务器访问哪个文件,它将下载并显示数据,以便用户可以看到它。
内部链接指向同一个域的不同页面。外部链接指向另一个域的不同页面,完全独立的网站和服务器。
导航使用带有内部链接的菜单,使访问者很容易找到他们正在寻找的页面。良好的导航是用户友好网站的基本要素。
什么是网站导航菜单?
网站菜单是一组链接,通常指向内部页面,组织成一个菜单。大多数网站,包括我们自己的网站,在网站顶部都有一个菜单。

闪电顶级菜单
这部分在网页设计与开发中被称为网站的“页眉”。这些菜单中链接到的一些最常见的页面是:
产品/服务
博客
品牌
联系我们
当然,菜单也可以包含其他页面的链接。
网站的导航结构是怎样的?
网站的导航结构描述了网站上不同的页面是如何组织和相互连接的。
例如,某些页面和内容只能通过访问特定页面来访问。设计者和网页开发者经常在制作新网站时规划导航结构。

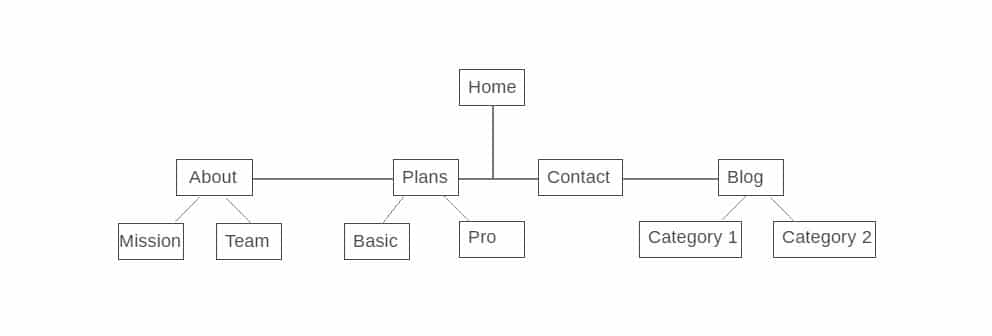
网站导航结构
在本例中,关于、计划、联系人和博客页面链接到主菜单。要访问任务和团队页面,您需要首先访问“关于”页面。
为什么导航在网站上很重要?
在本文的介绍中,您了解到50%的互联网用户不能正确使用标准菜单。试想一下,根本不用导航,很少有人会找到合适的内容。
通过正确的导航和菜单方法,您可以将百分比降低到50%以下。这会降低你的跳出率,增加你在网站上的平均时间,带来更多的流量,潜在客户和顾客。
网络导航的类型
网站主要有三种类型。它们是:
全球网站导航
分级网站导航
页面导航
当结合正确,他们可以帮助您的访问者浏览您的网站,并找到他们的目的地没有任何问题。让我们仔细看看每一个。
1.全球网站导航
使用全球网站导航,网站的所有页面上的菜单和链接都是相同的。很多现代的菜单都是这样设计的,包括我们闪电博览会网站上的菜单。

闪电全球标题菜单
在屏幕截图中,你可以看到我们简单易懂的标题菜单。它在我们所有的页面上都是一样的,并且指向我们一些最重要的页面和内容。
我们的页脚菜单也是全球性的,突出了我们网站的重要部分和一些特殊的内容。

菜单页脚
全球菜单是大多数开箱即用的CMS解决方案的标准。
每个WordPress主题允许你为导航菜单提供不同的类型和区域。如果你需要更多,你可以使用菜单插件来获得更多可用的选项。
2.分级网站导航
分层导航意味着菜单会根据每个页面的上下文而变化。
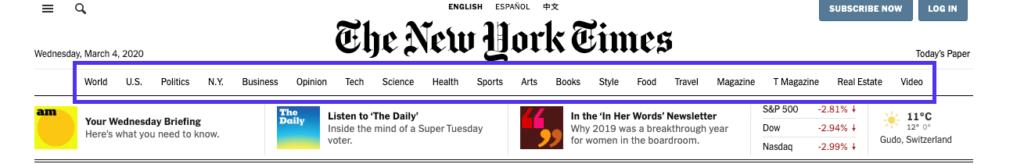
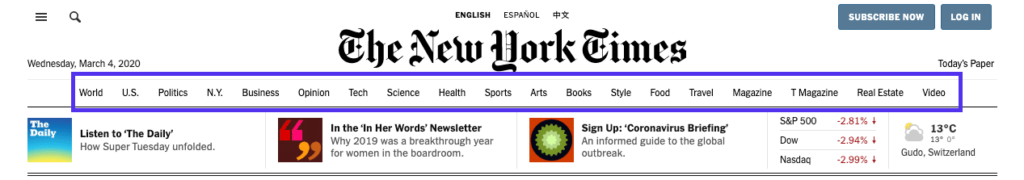
大部分报纸和纯内容类网站都有分级导航功能。例如,如果你访问一份报纸的头版,你通常会在标题菜单中看到热门新闻类别的链接。

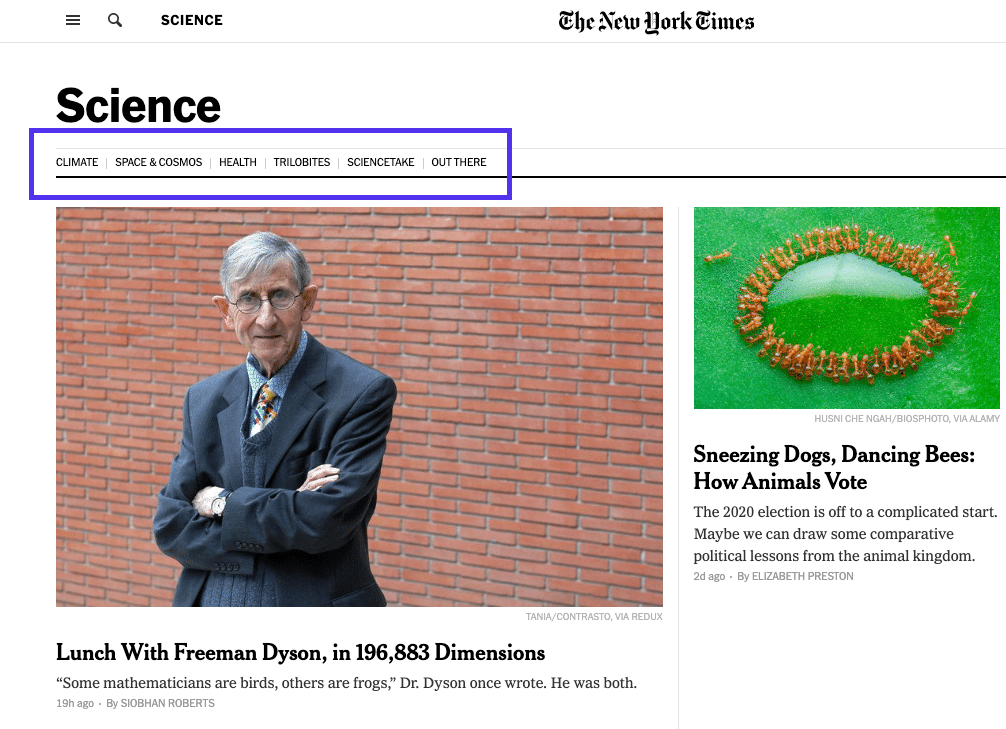
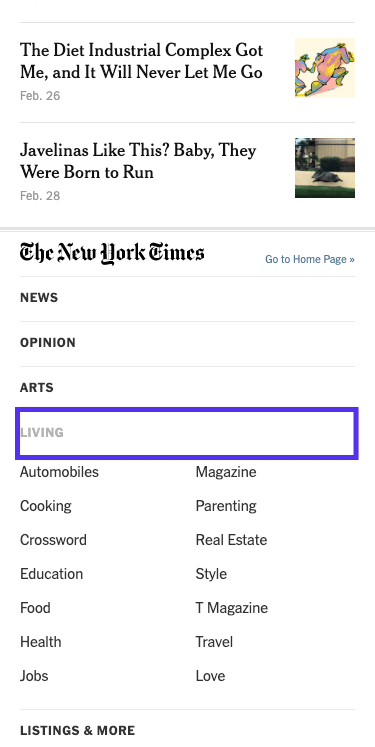
NYT分层导航示例
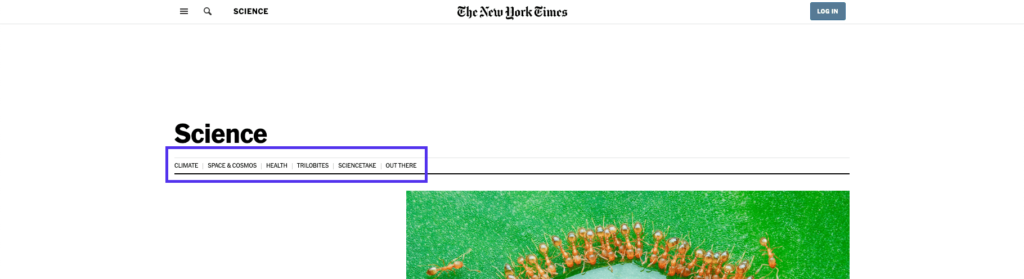
如果菜单是全局的,点击不同类别后保持不变。但因为它是分层的,它会显示新的链接,这些链接会导致我们访问的类别页面的子类别。

分层导航示例
在《纽约时报》的科学版上,你根本看不到顶部的菜单。相反,你会看到科学研究和文章不同部分的链接。
这个变化是这个菜单和你在大多数小网站上看到的常规全局菜单的区别。
3.页面网站导航
相对于层次导航和全局导航,页面网址导航是指内容本身所包含的内部链接。通常,用户会在同一层级或更深层级获得选项,或者提供导航到其他相关页面的链接。
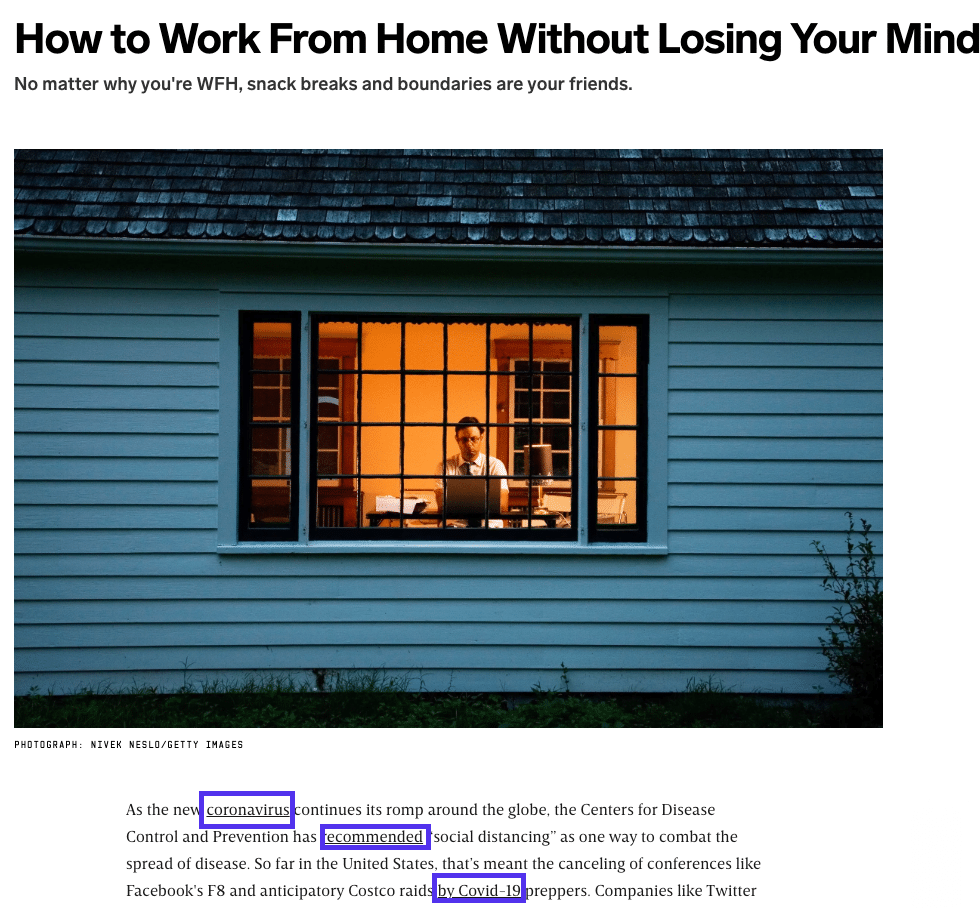
杂志网站就是一个很好的例子,它经常使用链接来帮助读者探索一篇文章更深层次的背景。如果他们提到他们过去报道过的事件,他们会链接到文章,而不是深入解释。

页面上链接的相关内容示例
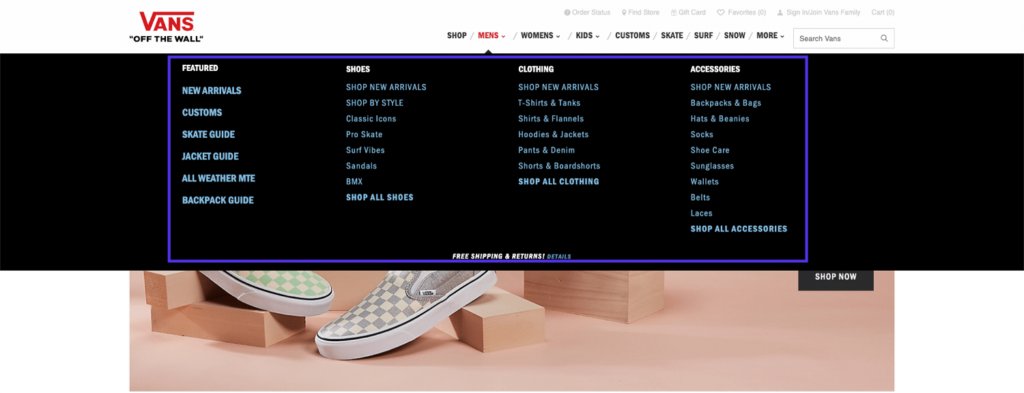
但这不仅仅是杂志和新闻网站的专利。电子商务商店非常依赖这种类型的导航菜单来显示同一类别的产品。

电子商务中的页面导航示例
一般来说,内部链接也是SEO的一个重要方面,更确切地说是WordPress SEO,所以它现在是任何管理网站的人的标准做法。
网站导航示例
让我们深入研究一些例子,而不是喋喋不休地谈论理论。我将介绍一个新闻网站和WordPress主题2020。
网站:纽约时报

纽约时报主页菜单
乍一看,纽约时报可能主要使用其类别的单一全球标题菜单。
但这并不是结束的地方。《纽约时报》在其数百个类别页面和数百万篇文章中使用了各种导航。
使用的导航类型:
分层导航
全球导航
页面导航
让我们看看每个页面不同的标题导航。
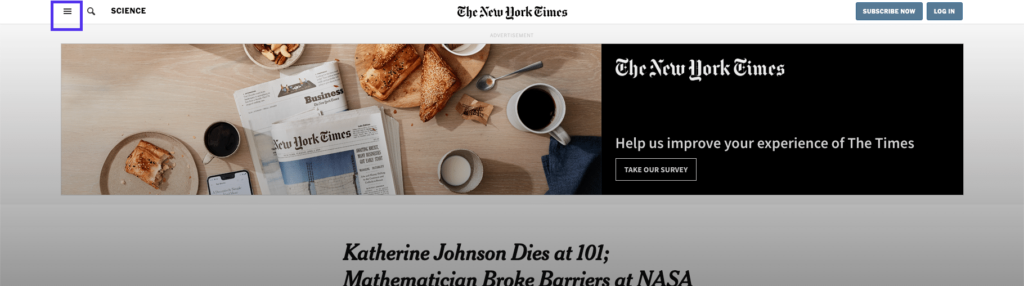
首页
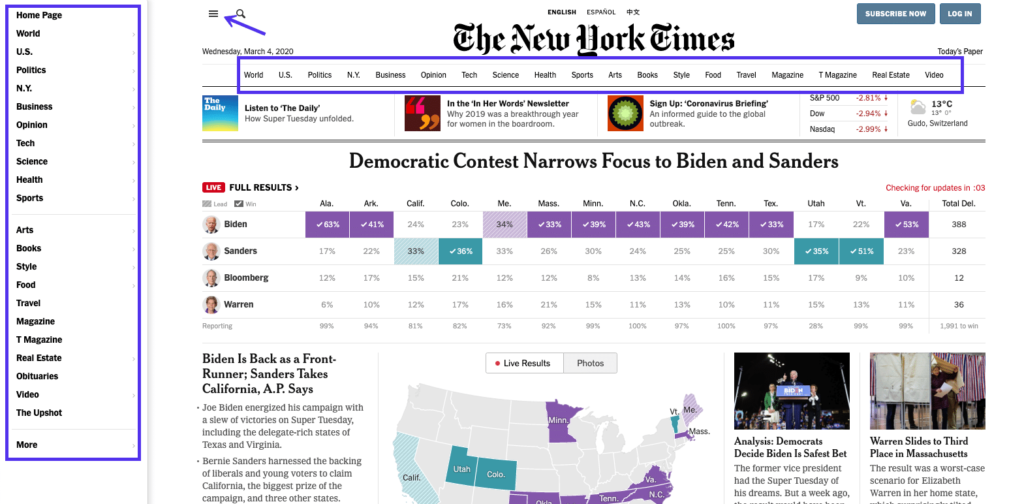
在其网站的标题部分,包含了两个菜单,一个是logo上方的可扩展全局菜单,一个是标题下方的层次菜单。本质上,它就像一个标题和副标题菜单设置。

纽约时报主页-标题菜单
如果你展开标题汉堡菜单,它将成为左边的侧边栏,这些现代分辨率大多有很大的页边距。
它不会模糊/使用覆盖来隐藏网站上的任何内容。
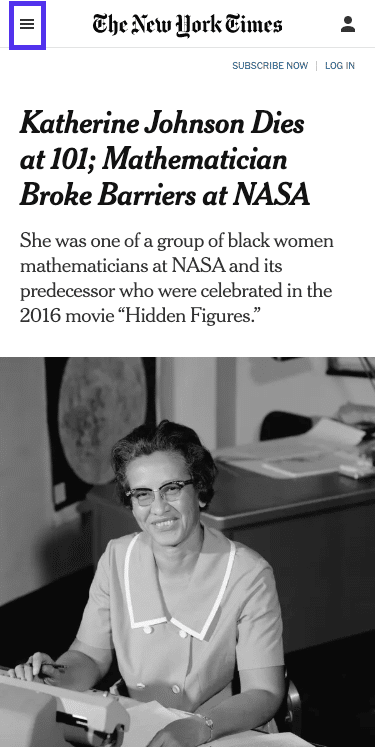
首页(手机)
让我们在移动设备上查看相同的标题部分。大多数互联网用户通过智能手机访问新闻网站,因此移动体验可能比桌面体验更重要。

纽约时报主页-手机
类别副标题菜单不是移动主页的一部分。相反,您只有可扩展的选项可用。
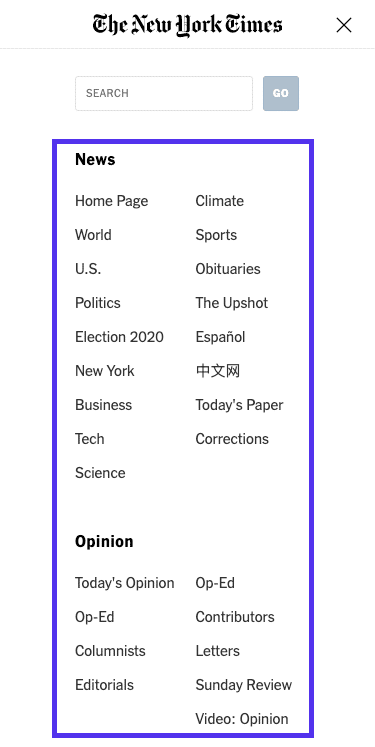
扩展后成为全屏菜单,完全覆盖首页所有内容。

扩展菜单–纽约时报主页(手机)
它包括了台式电脑主菜单中的每一个选项,并且链接按照类别整齐地组织起来。
类别页面
在类别页面的标题汉堡菜单下,你会看到更多类别子集的链接。

纽约时报科学版-主菜单
让只对更广泛话题中特定领域感兴趣的人更容易找到可能更符合自己兴趣的文章。
类别页面(移动)
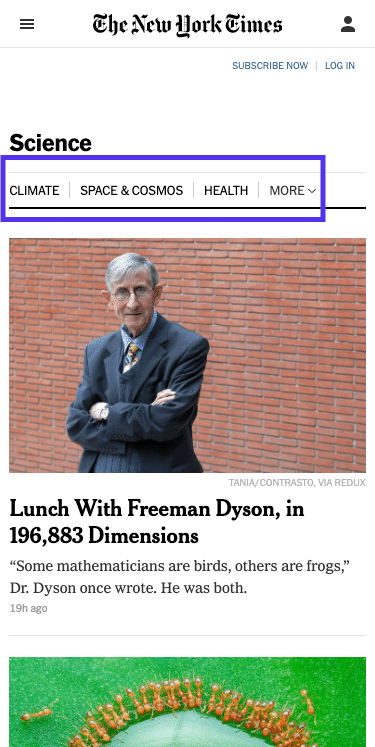
在移动设备上,这些类别页面包含与桌面版本相同的标题汉堡菜单和结构。二级标题菜单完全不隐藏,使导航和内容发现更容易。

纽约时报科学版-主菜单(手机)
另一个原因可能是许多移动体验是通过搜索或社交媒体开始的,而不是直接访问《纽约时报》的主页。
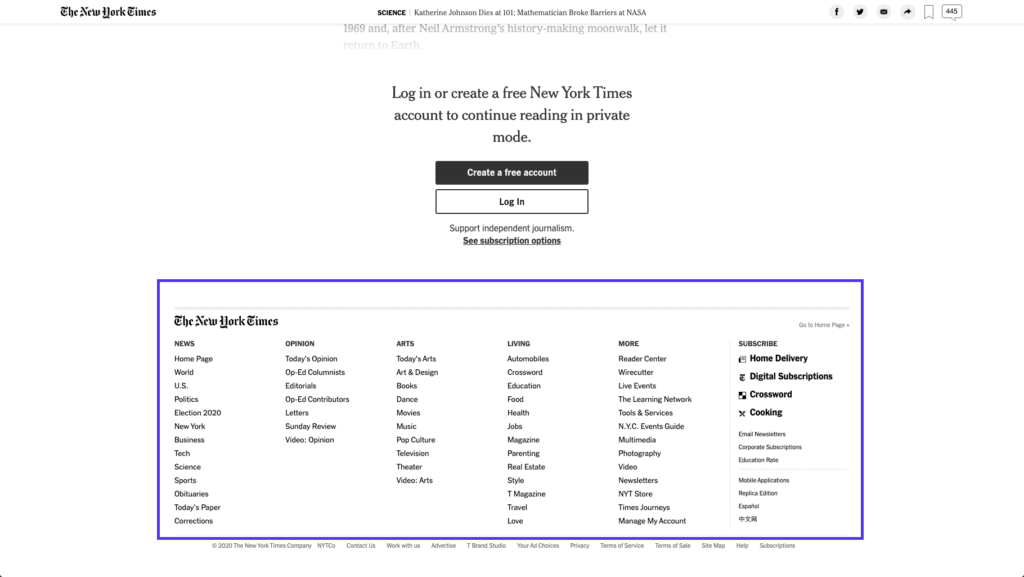
单篇文章
对于单篇文章,浮动标题表示您当前所在的章节,但它只有一个可扩展的全局菜单(和搜索框)。

纽约时报文章-标题菜单
单篇(手机)
在移动设备上,保持导航的整洁,因为唯一的菜单就是标题汉堡菜单。

纽约文章–标题菜单(手机)
页脚
NYT页脚菜单在首页、分类页、单篇文章都是一样的。

纽约时报文章-页脚菜单
页脚(移动端)

纽约时报文章–页脚菜单(移动)
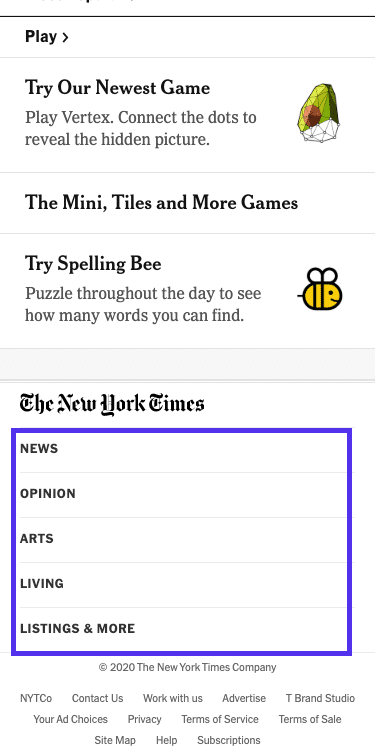
在移动设备上,页脚菜单只显示五个菜单项,一旦点击,所有菜单项都会展开成子节。
例如,如果您点击艺术部分,您将能够浏览这些子部分:

纽约文章–扩展页脚菜单(手机)
由于这个网站使用JavaScript在你向下滚动时动态加载更多的内容,所以页脚似乎根本不存在。
这是一个聪明的技巧,它可以帮助你在网站上花时间,让读者阅读更多的文章,但它会使网站更难导航。
内容布局
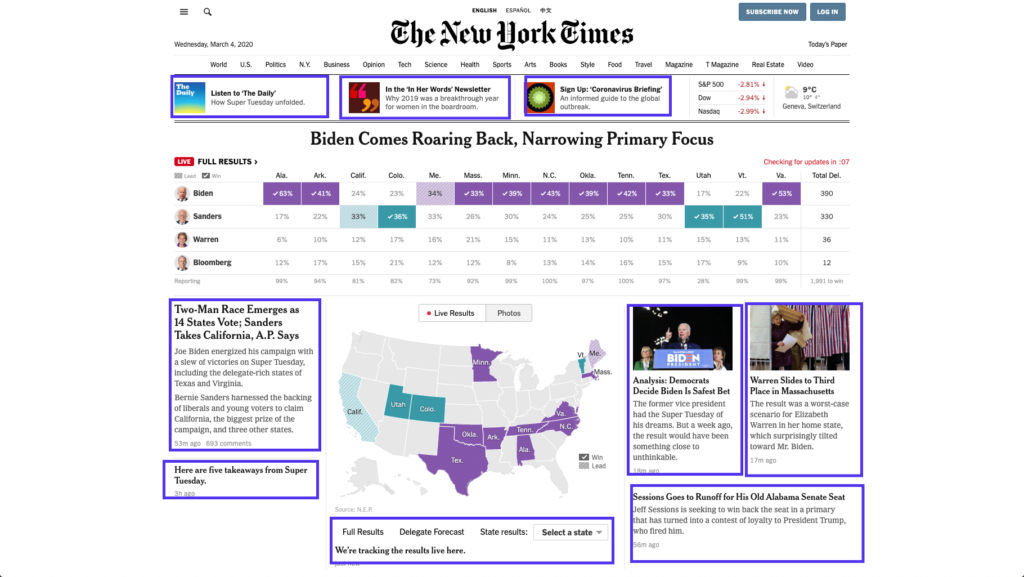
有些人可能会认为,网络报纸和博客使用的主要导航工具不仅仅是菜单。正是报纸版面本身为《纽约时报》和其他类似网站提供了导航支柱。

纽约时报主页
所有突出显示的元素都是可点击的,并指向纽约时报网站内不同的内部页面。
内容是网站导航的另一个关键元素,他们在主页和类别页面中实现。
主题2020
另一个默认的WordPress主题,我们将深入了解导航中的变化。
我将检查开发者如何决定使用这个最新的WordPress实例来处理菜单和内部链接是否有任何不同。
标题菜单
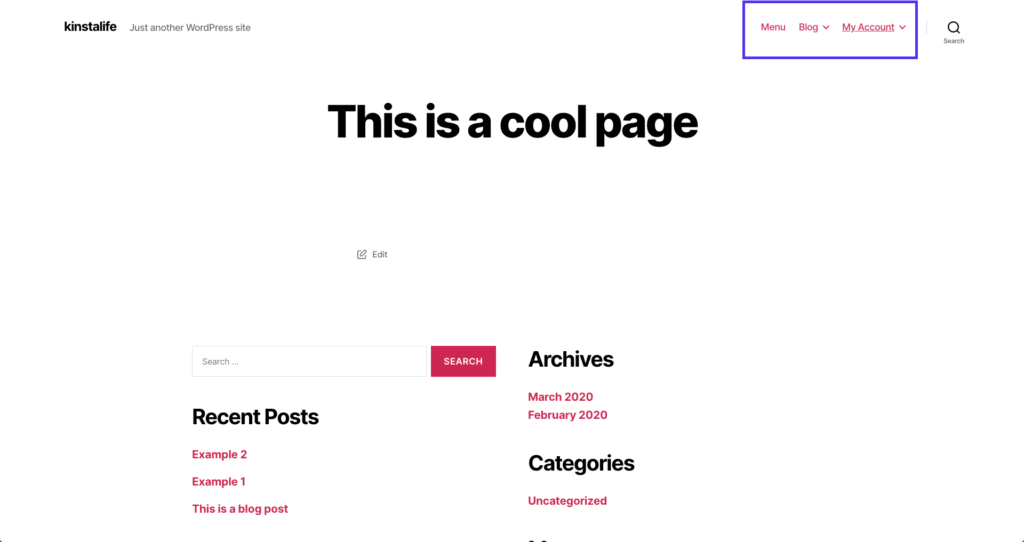
就像任何标准的WordPress主题一样,新的正式版在标题部分有一个简洁的菜单。您可以选择不同的显示位置,这就是桌面水平菜单选项的外观:

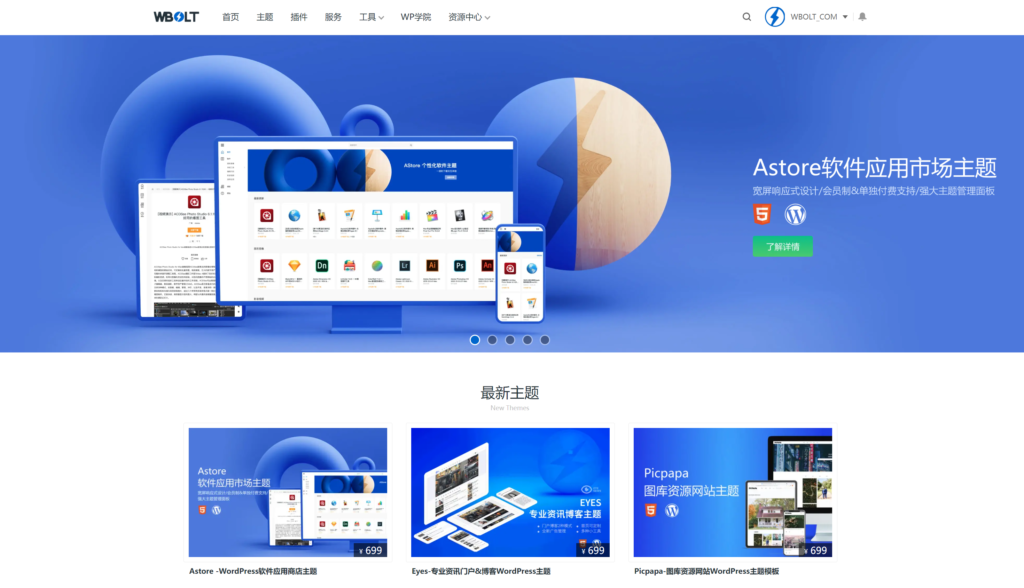
2020主题中的标题菜单示例
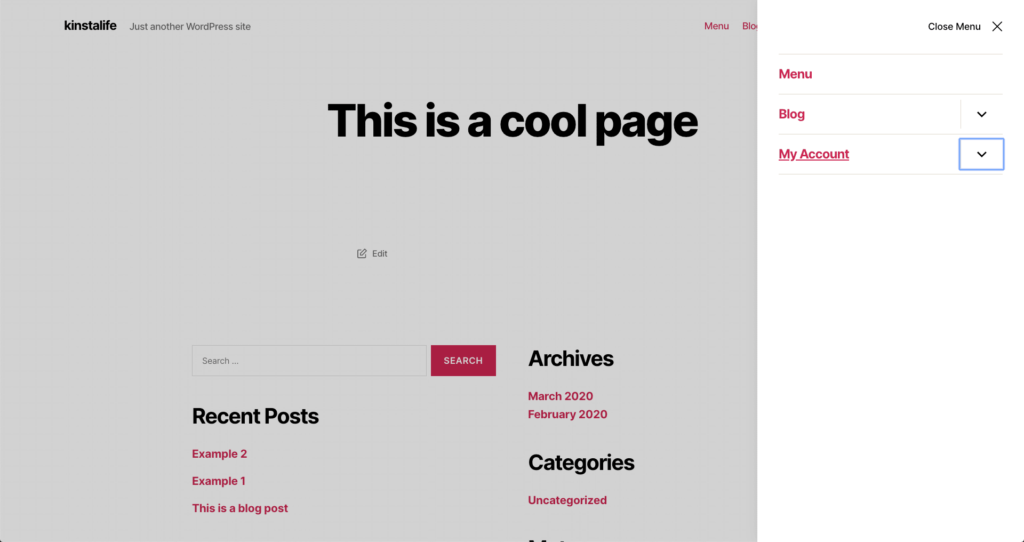
另一方面,桌面扩展菜单选项会增加右上角对齐栏中扩展菜单链接的可能性。

2020主题中扩展标题菜单的示例
主要内容区域用深灰色着色,将用户的注意力吸引到链接上的菜单。
页脚

2020主题中的页脚菜单示例
在页脚,没有内部导航的链接,除了一个简单的“到顶部”链接,可以带你回到页面的顶部。
什么是好的网址导航?
好的网站导航总是以用户为中心设计的。它使用清晰易懂的语言和链接到最重要的网页。
它使用足够的空白色、颜色变化或其他设计技术,将自己与主要内容明确分开。此外,它更易于在所有设备(移动和桌面)上阅读和使用。
以用户为中心的导航也意味着它是上下文相关的。它考虑了用户的体验和期望。这可能是网络报纸仍然无法摆脱“拥挤”设计的一个原因。
在阅读报纸的背景下,这是他们的用户和潜在客户所期望的,包括他们非常广泛的类别和子类别菜单。
在下一节,我将介绍如何为你的网站创建良好导航的基础知识。
改进网站导航的八项原则
即使你是一个完全的初学者,你也可以按照下面的提示来决定你的网站的导航。
1.规划你的页面结构和导航
在你开始为你的网站写内容之前,请计划好你的页面结构和导航的外观。
规划是为游客提供满意的导航过程的重要组成部分。您可以使用站点地图创建器来帮助您快速创建您想要的网站体验的模型。
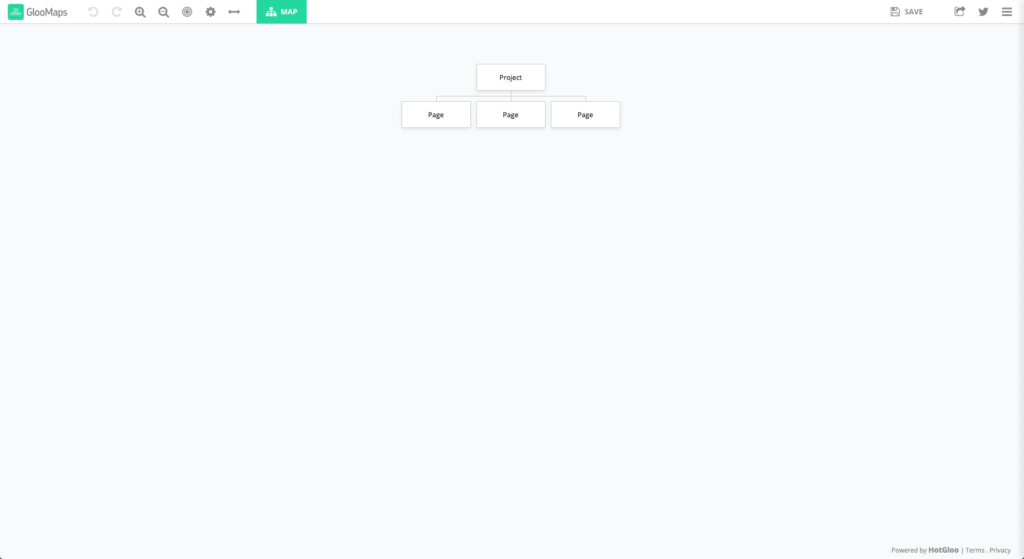
GlooMaps就是一个好的站点地图工具的例子。

GlooMaps
您可以免费创建任意数量的文档。每个人都有一个唯一的URL,然后你可以分享它来收集反馈并让其他人编辑它。一旦创建,您的URL将在14天内可用,除非重新访问。每次新的访问都会将链接寿命延长14天。
GlooMaps不是你唯一可以使用的工具。还有很多像Octopus、VisualSitemaps、Creately这样的工具,仅举几例。
2.遵循既定标准
不要试图重新发明轮子。导航更多的是关于可用性而不是创造性。
对于基本的设计元素,比如在哪里放置菜单以及如何表明它是可扩展的,请遵循已知的标准。
三个水平条纹或“汉堡包”标志是识别可扩展菜单的最著名的图标之一。另一个是创建水平线的三个点。
如果你试图发挥创意,开发自定义图标,那么许多访问者可能不理解你设计的目的,并且很难找到你的菜单。
3.使用用户的词汇
不要只是链接到同一个旧页面,使用标准的Web开发术语,或者过度创意的文案,使用更贴近用户使用、搜索和想要的语言。
这种方法对SEO和可用性都有好处。创建反映用户在线搜索内容的页面。
然后,你可以使用相同的单词和短语链接到这些相同的页面,帮助用户在谷歌上找到你的网站。
使用响应式菜单
由于现在超过52%的在线流量是移动的,响应式/移动优先的设计已经成为绝对必要的。
不要让移动网络浏览器中的菜单超出框架或过于混乱,并确保实现一个可扩展的移动菜单。
它成为行业标准是有原因的。带有小文本的水平菜单很难在移动设备上阅读、点击和正确使用。
好消息是,所有最好的WordPress主题都默认带有响应式设计和响应式菜单。除非你从头开始设计你的WordPress网站,否则WordPress已经帮了你。
5.利用你的页脚菜单
持续阅读并滚动到你网站底部的读者比普通用户参与度更高。通过使用每页底部的空空格来突出显示有价值的内容。
由于页脚不会占据“第一屏”空的空间,你可以细化和包含多个类别,甚至突出重要的基石页面或文章。
作为一个例子,看看我们对这一页的页脚做了什么。我们涵盖了基本的功能页面,我们的公司,分解我们的资源等等。
页脚允许您突出显示“不适合”页眉的内容。
6.使用彩色和白色空将导航与其他元素分开。
使用颜色、字体和空白色将菜单与主要内容和侧边栏分开。清除导航的开始和结束位置。
如果你的网站访问者一开始甚至找不到菜单,那么你在菜单中使用什么语言或者你链接到哪个页面都没有关系。
7.避免下拉菜单
对于大多数网站(不是全部),下拉菜单没有必要也没有用。当用户在菜单中看到一个链接时,就认为它是可点击的。除非设计将它与可点击的链接分开,否则可能会导致混乱。
主菜单链接过多也会对网站的可用性产生负面影响。
实现分级和局部导航,而不是下拉菜单,可以让用户流程更流畅。它还允许用户与多个页面进行交互,并在您的网站上花费更多时间,而不是浏览一个巨大的链接列表。
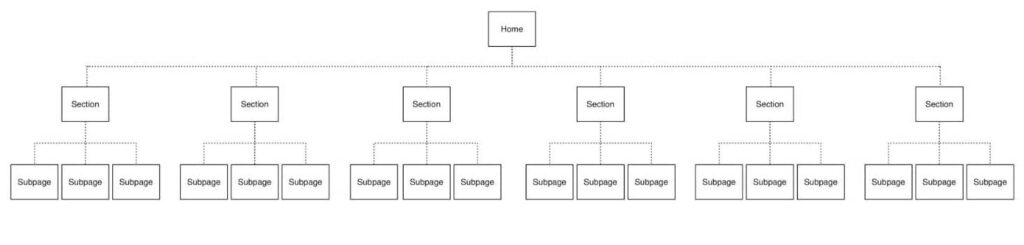
8.扁平结构
如果你想让访问者尽可能容易地浏览你网站的所有页面,请尽量保持导航结构的扁平化。
不要从你的主页链接到几个页面,然后扩展更多的子页面和类别,让事情变得简单。
确保从你的主页链接到重要的类别,并从那里链接到单级子类别或单个文章页面。

扁平网站结构
有证据表明,以这种方式扁平化结构对SEO有积极的影响,并可以导致链接到谷歌网站。所以不要让你的网站结构太乱!
2022年网站导航菜单趋势
虽然近年来更广泛的网页设计趋势包括3D设计元素和将量身定制的照片融入创意设计,但菜单并没有令人兴奋的一年。
但这并不意味着一切都没有改变。让我们快速回顾一下过去几年中一些最重要的菜单趋势。
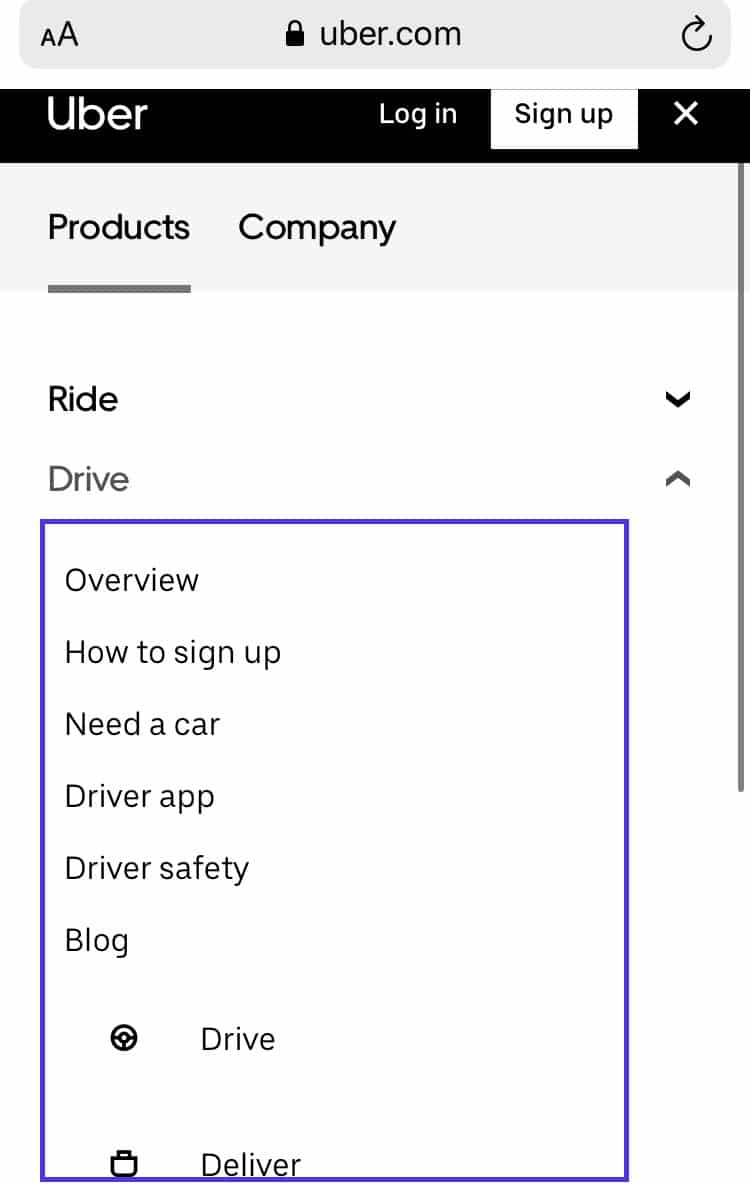
移动全屏菜单中的可扩展类别

优步-手机菜单
优步和其他改进了现代设计的大公司已经更新了他们的菜单,使它们更加实用。
这些企业面临的一个问题是,他们有如此多不同的产品和类别,不可能明智地将它们包含在一个菜单中。
这将导致一个清晰,分类和可扩展的移动菜单,而不仅仅是一个无尽的链接列表。
浮动标题菜单
也许这几年菜单的大趋势是悬浮标题菜单。
标题菜单是当您向下滚动页面时固定在Web浏览器窗口顶部的菜单。它通常是标题部分的一部分,包括一个小图标,可能还有一个搜索栏。
这很难反驳,因为不断访问菜单会使内部导航更容易。这种类型的菜单包含在许多WordPress主题中,而且这种趋势没有停止的迹象。
桌面上的覆盖下拉菜单
关于网站导航的一些最基本的建议是远离下拉菜单。这是有原因的。
但这并不意味着他们天生就是坏的。下拉菜单很难在计算机屏幕上以有意义的方式实现。
通过在主要内容上叠加颜色,他们可以将用户100%的注意力集中在菜单上。对于可扩展的类别,你也有一个比悬停时显示更多链接更好的选择。
这些因素结合在一起,使其成为2019年的增长趋势。事实上,许多创新的网站和模板都包括桌面上叠加的下拉菜单。
总结
这篇文章应该让你清楚地了解什么是网站导航和它的一些关键点。
网站应该始终专注于简单和清晰,而不是强烈的色彩和创造性的设计。由于桌面用户和移动用户都需要在网站的导航和菜单中考虑,事情会变得更加棘手。雇佣一个网络开发人员可能是一个不错的选择。
始终尝试遵循网站菜单设计的最佳实践,以确保您的访问者和搜索引擎可以轻松浏览您的内容。
可用性和清晰性将继续是未来的重点。因此,如果你能掌握用户的语言并为他们创造有意义的结构,你就能使你的菜单适应未来。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 如何改进网站导航(举例说明为什么你应该这样做)