如何手动或使用插件将nofollow链接添加到WordPress?
了解如何在有/没有插件的情况下在WordPress中添加nofollow链接。以下方法将帮助你在WordPress文章、页面、侧边栏小工具、自定义文章类型等中设置nofollow链接。
从SEO的角度来说,不要在网站中设置过多的外部链接,防止搜索引擎蜘蛛在抓取你的网站时跳出其他网站。所以需要了解并添加外部链接的nofollow链接(除非这些外部链接与你的网站有利益关系,比如你的其他网站或者合作伙伴的网站)。
在本文中,我们将讨论以下问题:
什么是nofollow链接?
为什么以及何时应该建立链路nofollow?
所有外部链接都应该是nofollow吗?
如何在WordPress中正确添加nofollow链接?
如何在浏览器中查看无关注链接
以下是全文的快速导航。通过点击导航目录,您可以快速跳转到您希望阅读的内容章节:
什么是nofollow链接?
还有为什么要做nofollow链接返利/赞助/广告链接?
社交媒体链接
不可靠/不可信的内容
如何在WordPress中建立nofollow链接#1在没有插件的情况下在WordPress中添加Nofollow链接(手动)
#2使用插件在WordPress中添加一个nofollow链接
如何在浏览器中检查nofollow链接#1使用浏览器的“检查元素”功能检查nofollow链接。
#2使用谷歌浏览器扩展来检查网页上所有的nofollow链接
摘要
什么是nofollow链接?
Nofollow链接是带有rel =”nofollow” HTML标签的链接。nofollow标签可以帮助搜索引擎知道忽略目标链接,不会把网页的PageRank(放置nofollow链接的地方)传递给这样的链接。
以及为什么以及何时链接nofollow。
在某些情况下,您可能希望使用nofollow链接而不是dofollow链接。
以下链接类型应设置为“不跟随链接”:
折扣链接
赞助商链接
广告链接
社交媒体链接
不可信/不可靠的网站内容链接
在这些情况下,你没有理由把你网站宝贵的PageRank传给这样的链接。
折扣/赞助/广告链接
联盟/赞助/广告链接的目的是你的网站可以从中获利,对方也可以通过你的流量获得用户转化。但是并不一定意味着你需要把SEO权重传递给这样的网站页面。
社交媒体链接
如今,社交媒体已经成为网站和博客不可或缺的一部分。社交链接、社交媒体个人资料链接在网站上非常常见。
但是,这些社交媒体链接应该是不关注还是关注呢?
没有必要将社交媒体分享与dofollow联系起来。因为这些共享链接通常使用中转链接。所以,这样的链接dofollow不是浪费表达吗?
另外,如果你想把PageRank传到你的社交媒体主页,可以设置为dofollow(我个人认为完全没有必要),否则照常设置为nofollow。
不可靠/不可信的内容
有时候你在网站上用了别人的内容,却没有完全信任他们的链接,直接去了nofollow。
就像我们在博客中评论用户的网址一样:用户可以点击访问这些网址,但必须设置为nofollow。你不可能一个一个检查每个读者提交的链接,看是否可信,是否相关。
如何在WordPress中建立Nofollow链接
我们可以通过两种方式在WordPress中使用nofollow链接:
使用经典编辑器将rel =”nofollow “标记手动添加到HTML链接
使用古腾堡/区块编辑器(我100%禁用了WordPress的蹩脚功能)
通过WP插件将rel =”nofollow “标签添加到HTML链接
#1在WordPress中添加一个没有插件的nofollow链接(手动)
添加rel = “nofollow “标记
您可以通过向链接添加rel = “nofollow “标记来构建nofollow链接。
例如,下面的链接是一个dofollow链接。
闪电博
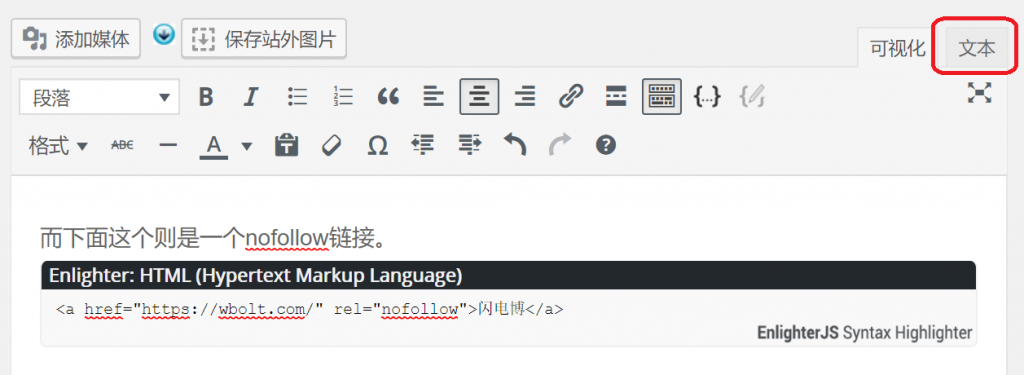
下面这个是一个nofollow链接。
闪电博
1.1经典编辑器
在WordPress的经典编辑器中建立nofollow链接的逐步说明:
切换到WordPress经典编辑器中的文本编辑。
滚动到要设置nofollow标志的链接。
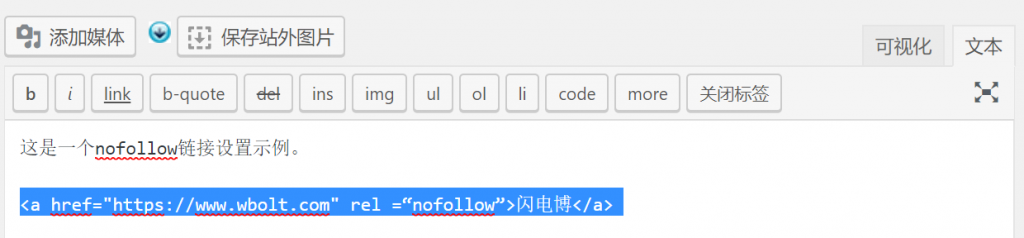
将rel=”nofollow “添加到标记中,如下所示。
如果你想在一个新标签页中打开nofollow链接,在链接的开始锚标签中使用rel = ” nofollow no opener no referrer “属性。
点击“更新/发布”后,链接将被设置为“不关注”。

将WordPress经典编辑器切换到文本编辑模式

将rel=”nofollow “添加到标记中。
1.2对于Gutenberg/Block Editor
以下是在WordPress Gutenberg/Block Editor中建立nofollow链接的简单步骤:
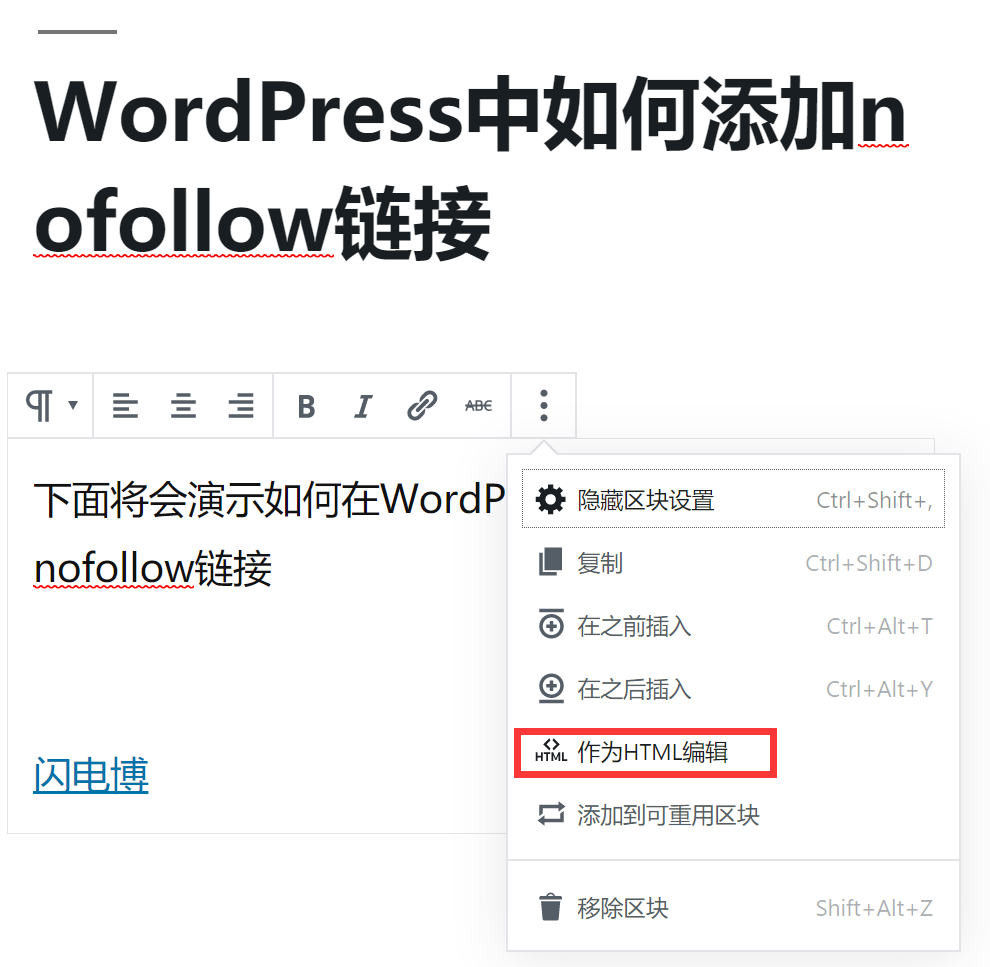
找到需要设置nofollow链接的块。
单击块右上角的三个点(更多菜单选项) >作为HTML编辑器。
然后将rel=”nofollow “添加到标签中,如下所示。
如果你想在一个新标签页中打开nofollow链接,在链接的开始锚标签中使用rel = ” nofollow no opener no referrer “属性。
点击“更新/发布”后,链接将被设置为“不关注”。

在古腾堡/块编辑器中编辑HTML代码

在标签上添加rel=”nofollow “
#2在WordPress中添加一个带有插件的nofollow链接
你可以使用WordPress插件添加一个nofollow链接(如果你觉得有必要的话)。
通常,Nofollow链接插件会在WordPress自带的链接编辑器窗口中添加一个复选框。
让我看看,Nofollow链接之一WordPress插件。(此插件兼容WordPress经典编辑器和Gutenberg/Block编辑器。)
如何使用WordPress插件在WordPress中添加nofollow链接
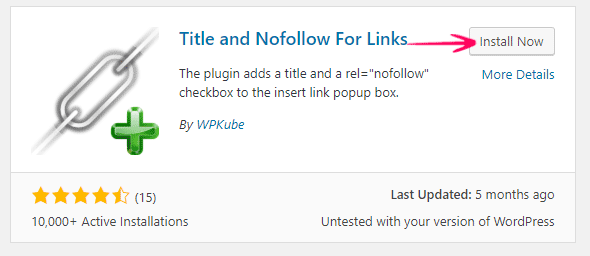
为WPKube开发的链接安装插件Title和Nofollow。
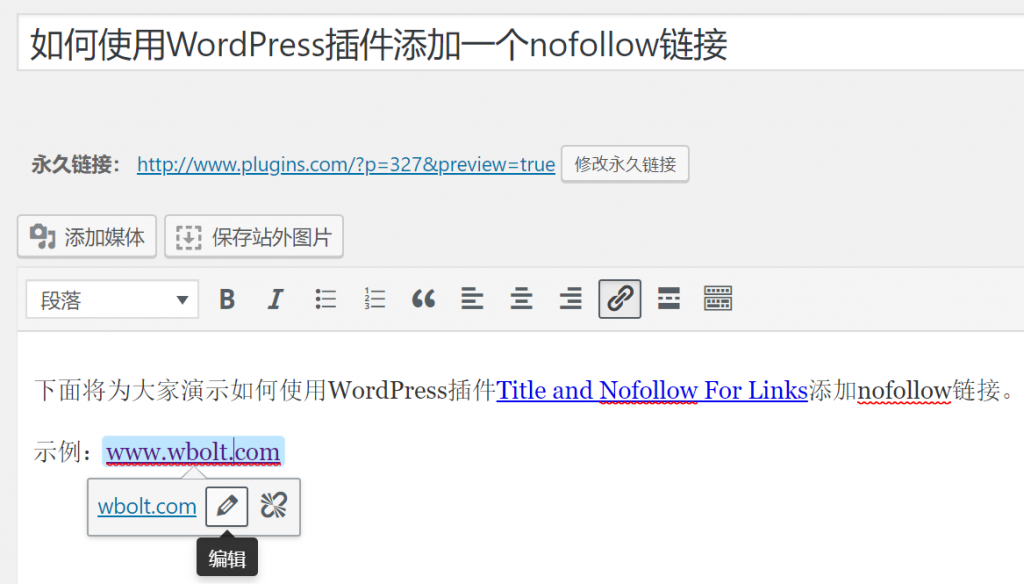
安装插件后,WordPress自带的链接编辑功能中会增加一个nofollow选项。
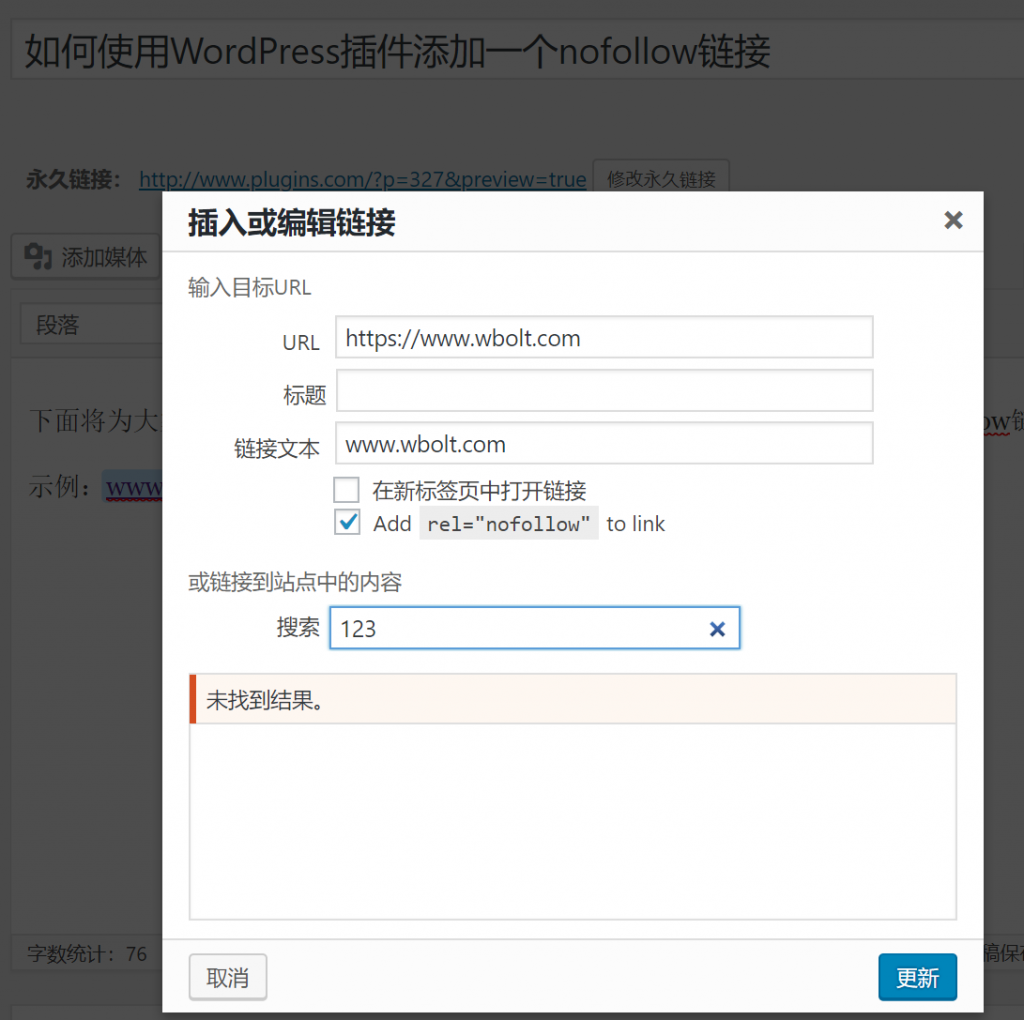
编辑链接选中Add rel=”nofollow” to link为该链接添加nofollow。
当然,你也可以在新窗口中勾选打开链接选项,添加链接锚文本。

并为链接启用插件标题和Nofollow。

点击目标链接,然后点击“编辑”

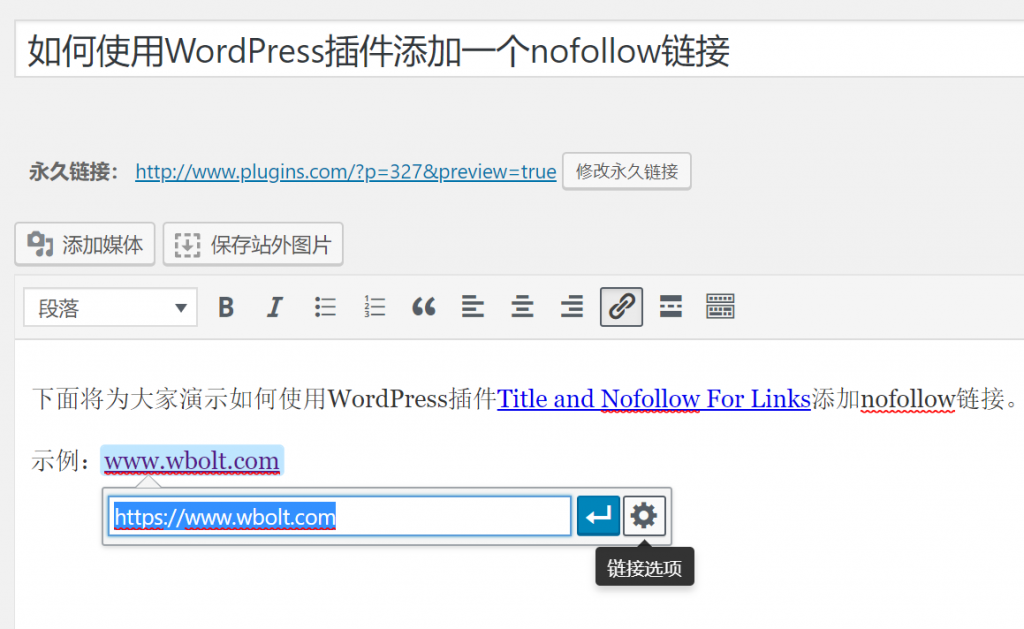
点击WordPress“链接选项”

选中将rel = “nofollow “添加到链接。
如何在浏览器中查看无关注链接
现在你已经学会了如何在WordPress中创建一个nofollow链接。那么我们应该如何检查nofollow链接是否有效呢?
有两种简单的方法来检查网页上的无关注链接:
#1使用浏览器的“检查”功能查看nofollow链接
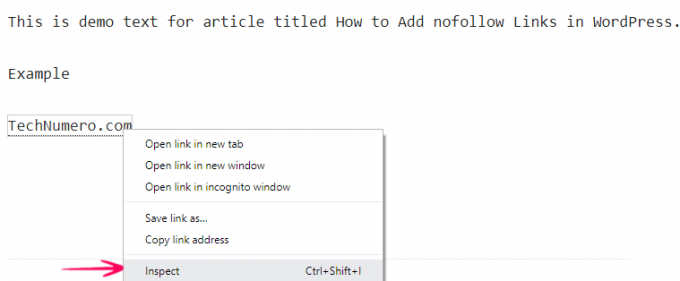
用任何主流浏览器(Chrome、Firefox或Opera)打开页面,将鼠标光标移动到想要检查的链接上。
鼠标右键选择“Inspect”选项(以Chrome为例,不同的浏览器选项有不同的名称)
代码查看窗口将在浏览器的底部/右侧打开。
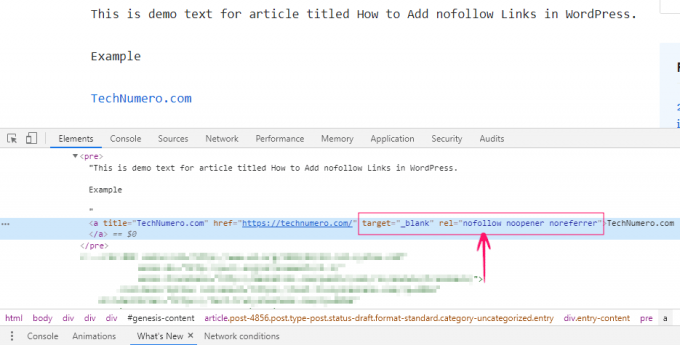
您可以通过查看HTML代码来检查rel=”nofollow “是否被添加到链接中。

使用Chrome浏览器的代码检查功能查看nofollow链接。

Chrome代码查看窗口中Nofollow链接的演示
#2使用Chrome扩展(插件)来检查页面nofollow链接
下载名为NoFollow的Chrome扩展【你需要一个梯子】。
安装插件后重新加载页面。
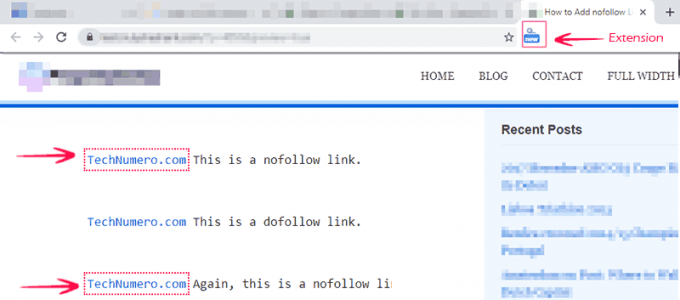
此页面上的所有非关注链接都将突出显示。

使用Chrome扩展检查网页中的非关注链接
总结
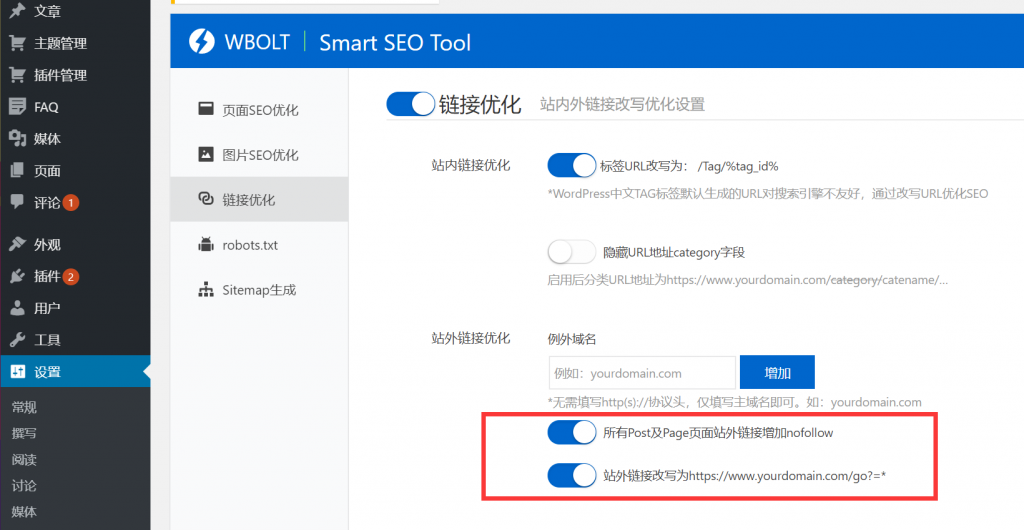
希望这次分享的WordPress中添加nofollow链接的方法(手动和插件方法)能帮助到大家。手动的方式会相对麻烦,但好处是不需要安装任何插件;插件相对来说更简单更快捷,像这样功能的插件一般不会对WordPress性能造成太大影响(当然,单就这个功能来说对一个插件来说就有点粗暴了)。我们将考虑在我们开发的WordPress博客SEO优化插件Smart SEO Tool中添加类似的功能,敬请关注。
声明:
1,本站分享的资源来源于用户上传或网络分享,如有侵权请联系站长。
2,本站软件分享目的仅供大家学习和交流,请不要用于商业用途,下载后请于24小时后删除。
3,如果你也有好的建站资源,可以投稿到本站。
4,本站提供的所有资源不包含技术服务请大家谅解!
5,如有链接无法下载,请联系站长!
6,特别声明:仅供参考学习,不提供技术支持,建议购买正版!如果发布资源侵犯了您的利益请留言告知!
创网站长资源网 » 如何手动或使用插件将nofollow链接添加到WordPress?